Законы близости
в UX-дизайне.
Часть 2
В 1-ой части нашей статьи мы рассказали вам о том, что такое закон близости, а также рассмотрели несколько основных гештальт-принципов. В этой статье мы поделимся с вами интересными примерами закона близости.
Примеры закона близости
Вы наверняка ранее уже сталкивались с законом близости, скорее всего вы просто не обращали на это внимания. Давайте рассмотрим несколько интересных примеров.
Панель навигации
Большинство навигационных меню используют простые примеры действия закона близости.
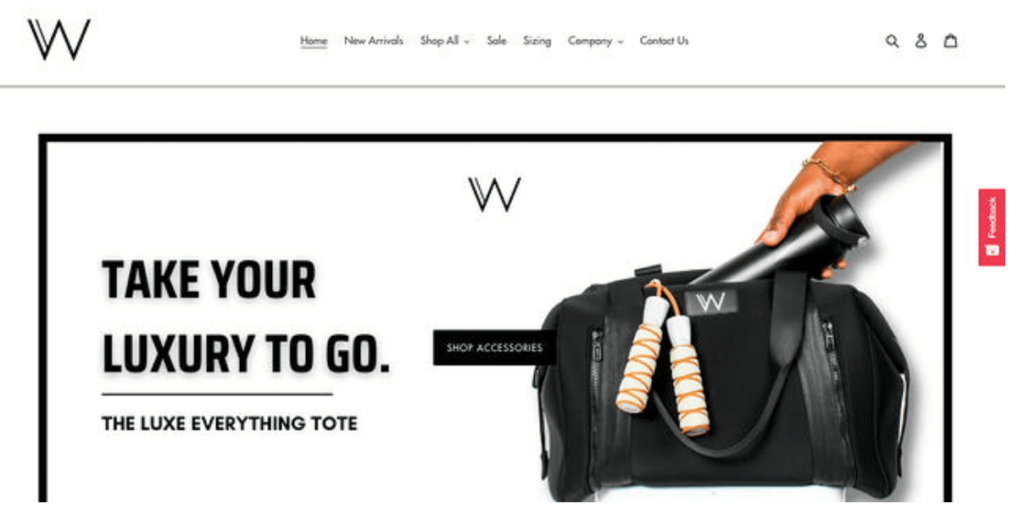
1. W by Crystal White

Обратите внимание, что основные элементы навигации расположены на равном расстоянии друг от друга. Затем идет пробел перед кнопками поиска, входа и корзины. Отсутствие близости помогает пользователям понять, что эти три элемента — второстепенные.
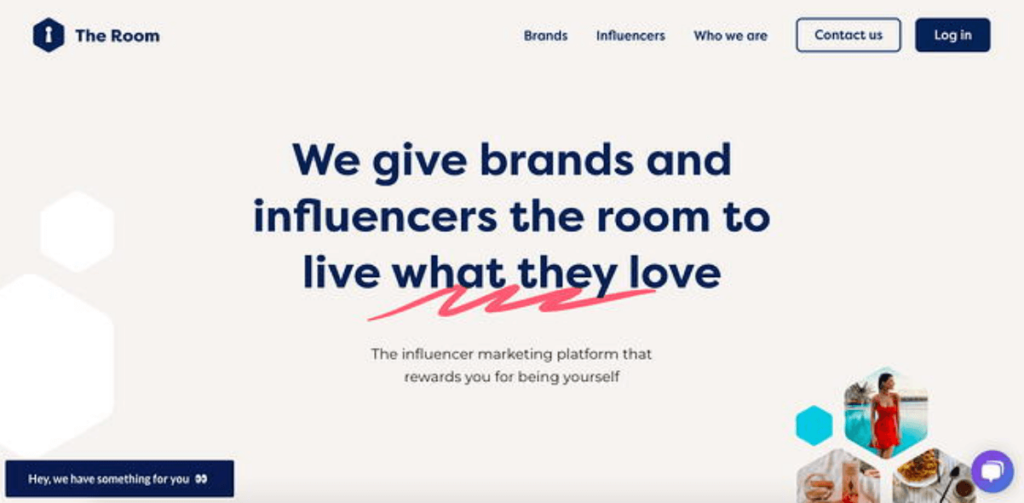
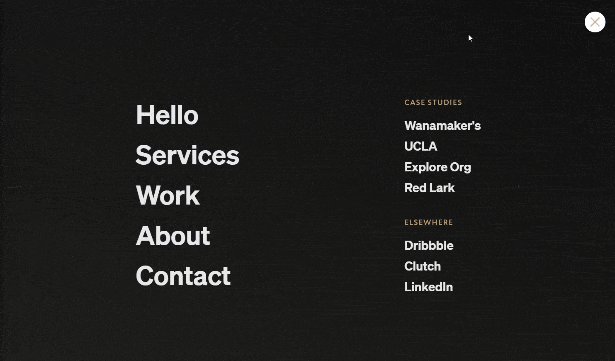
2. The Room

The Room — это еще один упрощенный пример закона близости на панели навигации. Независимо от размера монитора, вы можете увидеть четкую группировку для навигации в верхнем правом углу страницы.
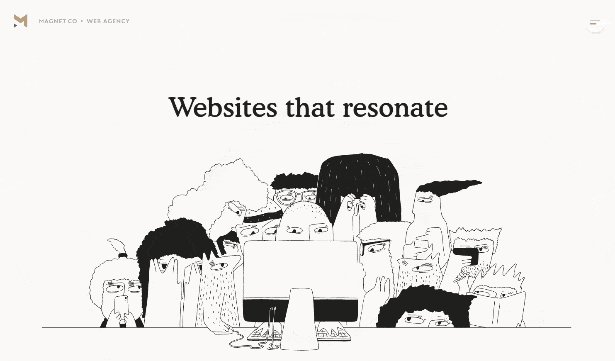
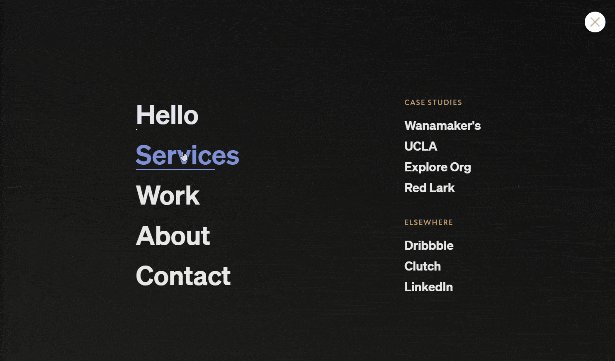
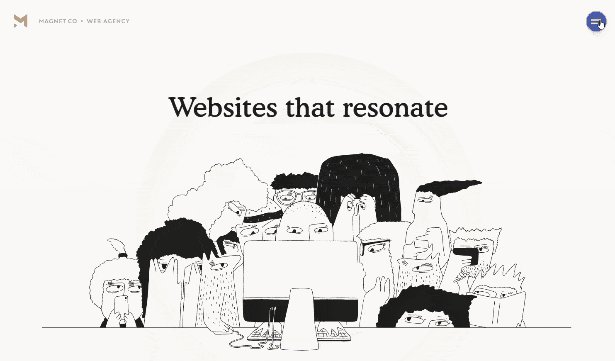
3. Magnet

Эта навигация имеет другую ориентацию на странице, но здесь явно используется закон близости. Группа слева — это основная навигация по странице, а группа справа — второстепенная.
Страницы продуктов
Страницы продуктов — еще один отличный пример закона близости. Закон близости на странице продуктов чаще всего связан с иерархией и структурой.
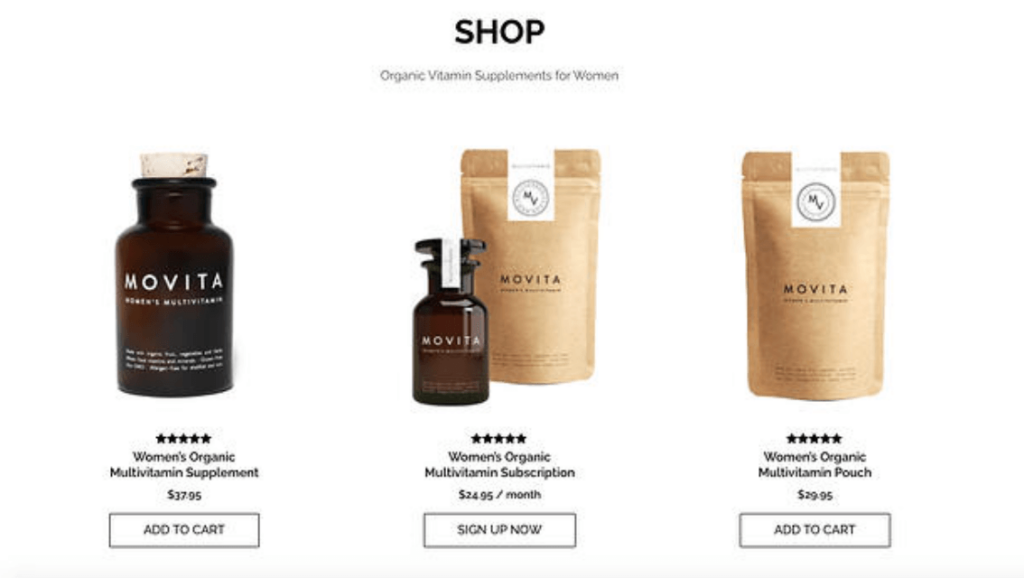
1. Movita Organics

Обратите внимание, что на странице продукта рейтинг, название, цена и кнопка «Добавить в корзину» находятся в непосредственной близости. Изображение продукта также немного отделено от рейтинга, что делает продукт еще более заметным.
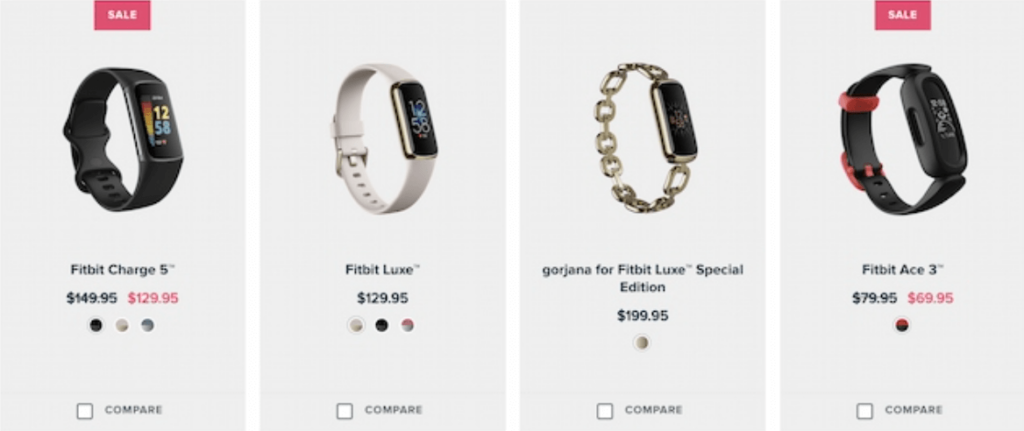
2. Fit Bit

Продукты Fitbit используют закон близости, чтобы подчеркнуть ценность и особенность своего продукта.
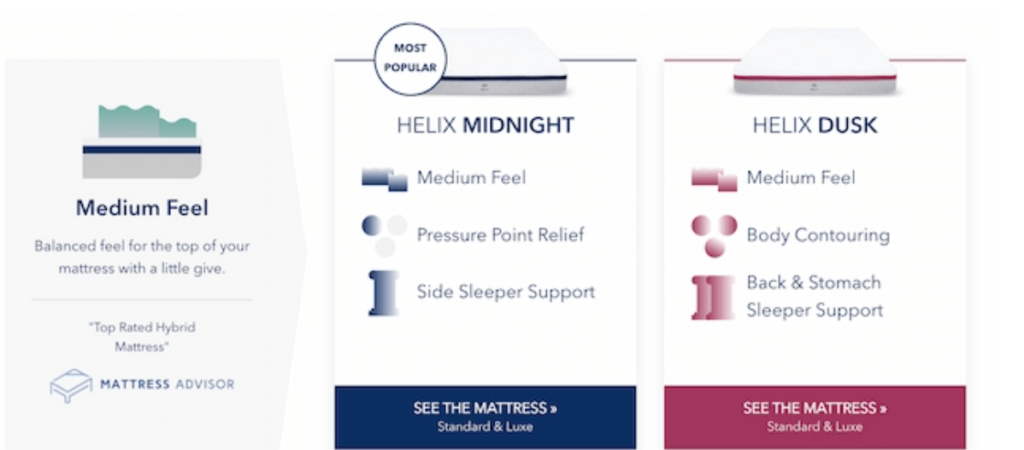
3. Helix Sleep

Помимо группировки текстовых элементов, на этой странице группируются похожие, но разные продукты, чтобы подчеркнуть их различия.
Вход в веб-приложение
Если вы получили от пользователей обратную связь, что вход в ваше веб-приложение нужно доработать — начните с закона близости.
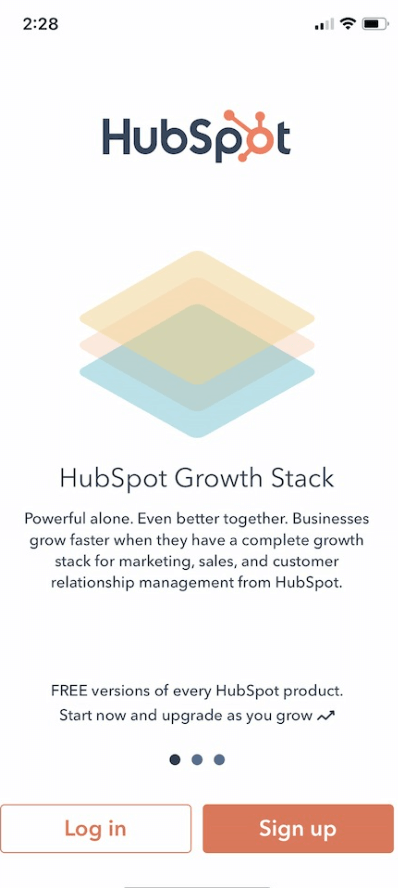
1. HubSpot

Пользовательский интерфейс приложения HubSpot выглядит удобно и просто. Здесь много пустого пространства, которое помогает обратить внимание пользователей на две важные кнопки «Войти» и «Зарегистрироваться».
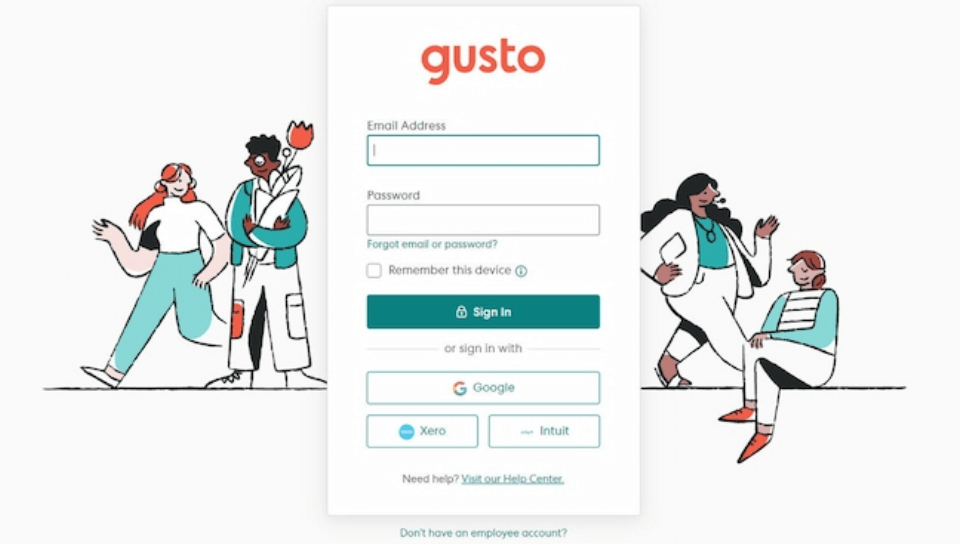
2. Gusto

У входа в систему Gusto есть много вариантов, например, вход с учетными данными Xero, Intuit или Google. Gusto используют закон близости, чтобы связать каждую часть своей формы входа с текстом, который отвечает на общие вопросы.
Нижний колонтитул веб-сайта
Нижние колонтитулы веб-сайтов чащего всего иллюстрируют закон близости. Важно грамотно сгруппировать логотип, контактную информацию и профили в социальных сетях.
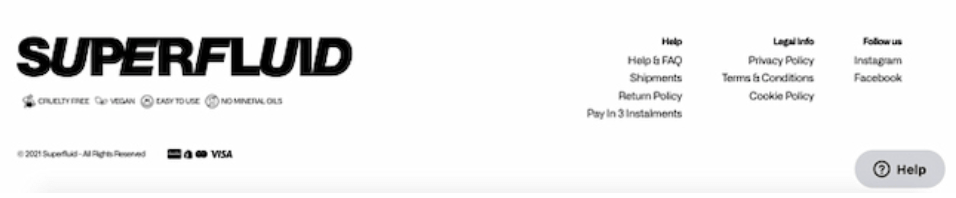
1. Superfluid

В примере выше большинство элементов объединены в три заголовка: помощь, юридическая информация и подписка.
2. Chobani

В примере выше важные страницы сайта сгруппированы слева, а данные для подписки на новостную рассылку — справа. Внизу также есть отдельный блок с важной информацией для клиентов.
Такая группировка помогает сосредоточиться на информации, которую пользователи, скорее всего, будут искать. Это также улучшает навигацию и помогает направлять пользователей.
Источник: hubspot.com

