Законы близости в UX-дизайне
Многие из законов психологии, например законы гештальта используются в дизайне пользовательских интерфейсов. Закон близости и закон общего поля влияют на то, как пользователи воспринимают те или иные объекты. В этой статье мы подробно рассмотрим принцип закона близости, а также расскажем, как он влияет на восприятие вашего дизайна.
Что такое закон близости
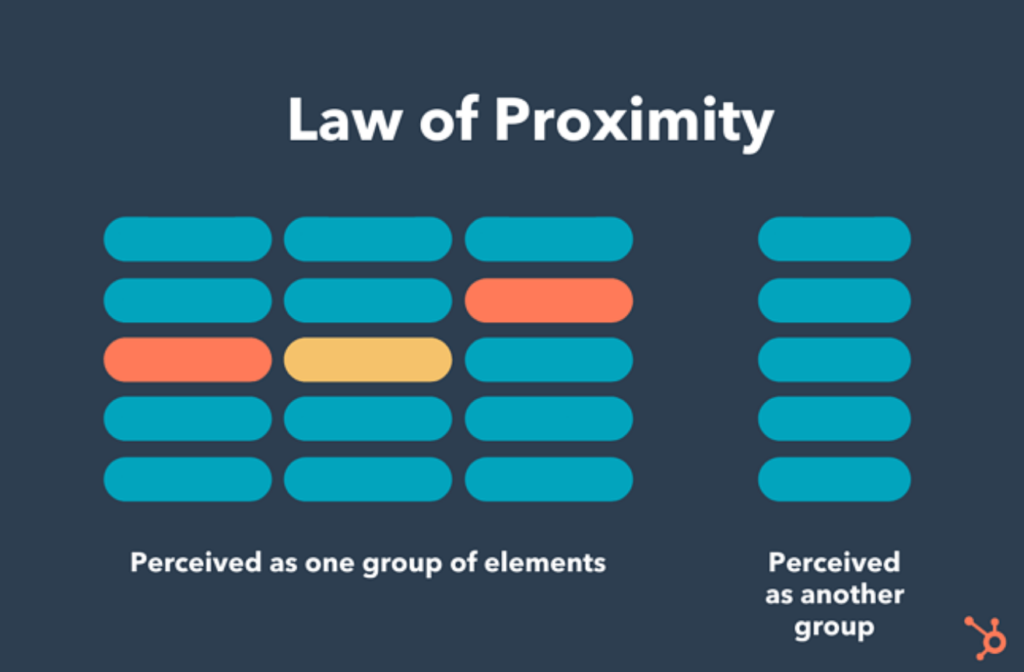
Закон близости — это принцип гештальт-психологии, который описывает, что человеческий глаз воспринимает объекты, расположенные близко друг к другу, как единую группу.

Законы гештальта
Законы гештальта — это наборы психологических принципов, которые основаны на идее о том, что у людей есть естественная склонность воспринимать закономерности в окружающем мире.
Психологи Макс Вертхаймер, Вольфганг Келер и Курт Коффка создали набор принципов, которые объясняют, как именно люди интерпретируют визуальные данные. Давайте рассмотрим пять основных принципов ниже.

Закон близости
Закон близости гласит, что объекты, которые расположены близко друг к другу, воспринимаются как группа, а не как отдельные части. Например, логотип Univer состоит из 25 различных иконок, но из-за их расположения человеческий мозг воспринимает их как единое целое и объединяет в букву U.
Закон подобия
Закон подобия гласит, что объекты будут восприниматься как один целый объект в том случае, если они выглядят одинаково. Например логотип Sun Microsystems человеческий мозг воспринимает одной общей картинкой. Хотя, если присмотреться, можно увидеть, что логотип состоит из восьми различных U-образных фигур, которая напоминает букву S.
Закон замыкания
Согласно закону замыкания, люди дорисовывают недостающие образы, чтобы увидеть объект в целом. Например, глядя на логотип WWF, наш мозг естественным образом воспринимает группу черных фигур на белом фоне как панду.
Закон непрерывности
Закон непрерывности описывает, что объекты, которые выглядят по-разному, но имеют одинаковое расположение, будут восприниматься как единое целое. Логотип Mastercard — отличный пример, поскольку взгляд легко перемещается от одного круга к другому, благодаря перекрывающей оранжевой области.
Закон фигуры и фона
Закон фигуры и фона описывает, что любой образ или предмет воспринимается как фигура, выделяющаяся на каком-либо фоне. Например, в логотипе FedEx используется этот закон, чтобы подчеркнуть основную цель бренда — быструю доставку. Помимо слова FedEx, можно увидеть белую стрелку на фоне.
Почему важен закон близости
Понимание закона близости поможет вам взглянуть на ваш-сайт глазами ваших пользователей. То, как вы группируете и упорядочиваете элементы на веб-сайте, улучшает пользовательский опыт и помогает вашей аудитории быстрее перемещаться по сайту и достигать нужные цели.
Несколько советов ниже помогут вам использовать закон близости более эффективно:
- Сделайте свой сайт более читабельным;
- Уменьшите визуальный беспорядок;
- Добавьте на ваш сайт больше динамики;
- Создайте правильный баланс и структуру для вашего сайта.
Закон близости в UX-дизайне
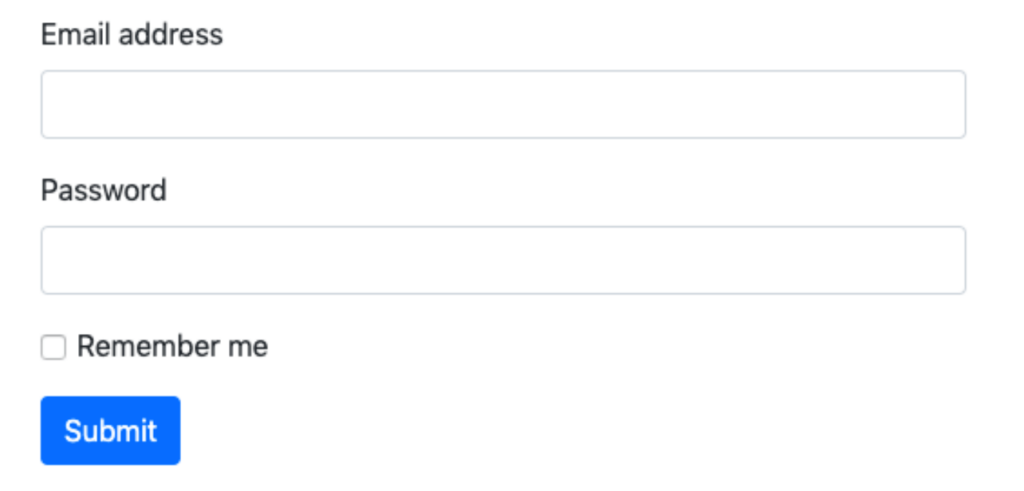
Закон близости очень хорошо работает в UX-дизайне. Размещайте связанные элементы рядом друг с другом, а несвязанные — врозь. Используйте пробелы для группировки или разделения элементов. В веб-формах размещайте метки рядом с полем ввода, чтобы пользователь понимал, что они связаны:

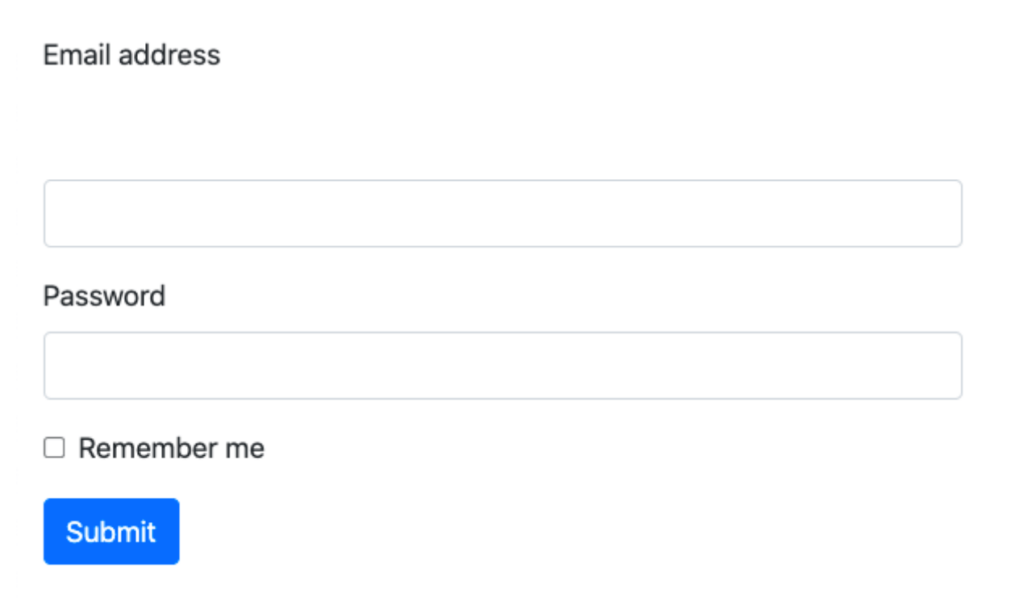
А вот форма ниже воспринимается сложнее. Это связано с добавлением большого пробелом между меткой и полем ввода адреса электронной почты.
Большинство пользователей, вероятно, смогут разобраться и правильно заполнить текстовое поле, но визуально это смотрится неуместно.

Источник: hubspot.com

