Визуализация данных. 20 вдохновляющих идей
Статья от дизайнера BINN Андрея Селезнева
Визуализация данных — это процесс отображения данных или информации в графических диаграммах, рисунках или графиках. Потребность в качественной визуализации данных в 2021 году неизбежно растет.
В этой статье мы рассмотрим 20 идей по визуализации данных — используйте наши советы, вдохновляйтесь ими и создавайте современную и удобную инфографику.
-
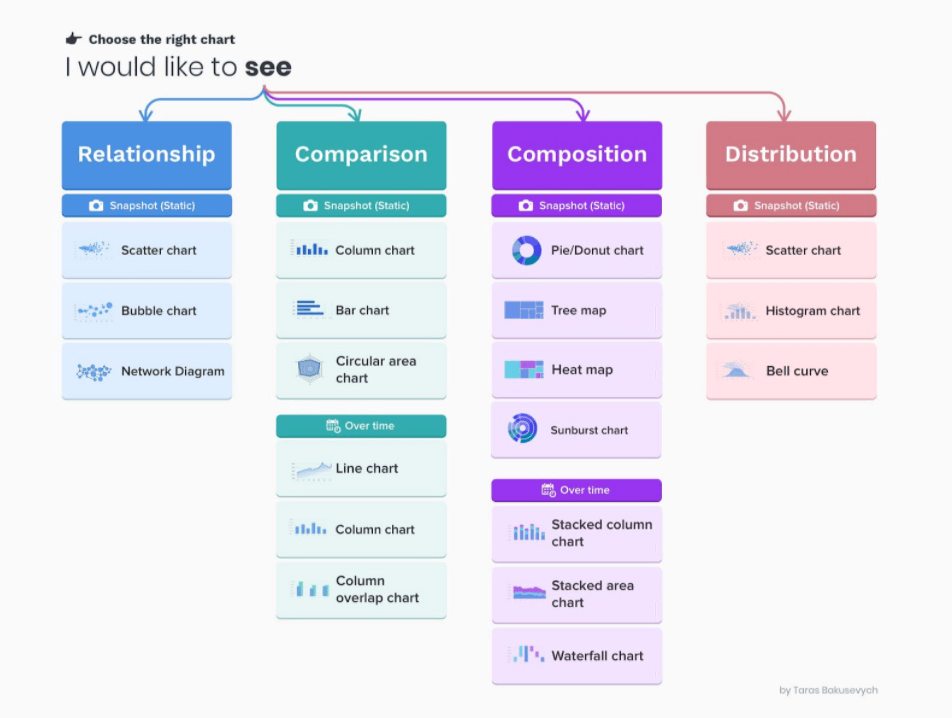
Выберите правильный тип диаграммы
Выбор неправильного типа диаграммы или диаграммы по умолчанию может запутать ваших пользователей или привести их к неправильной интерпретации данных.
Один и тот же набор данных может быть представлен разными способами — мы советуем вам начинать с обзора набора данных.

-
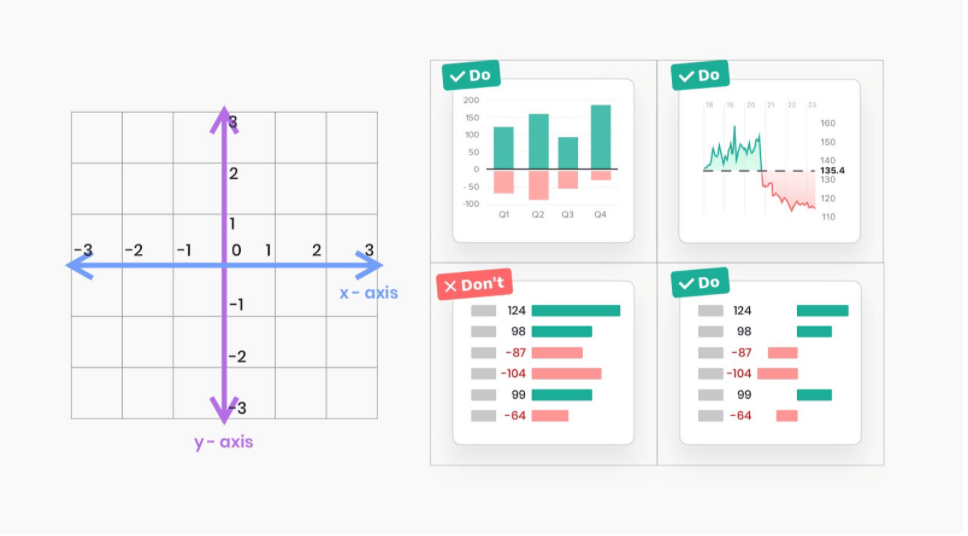
Расположите отрицательные и положительные значения грамотно
При создании графиков и диаграмм расположите отрицательные значения слева, а положительные — справа от базовой линии. Не стоит размещать отрицательные и положительные значения по одну сторону от базовой линии.

-
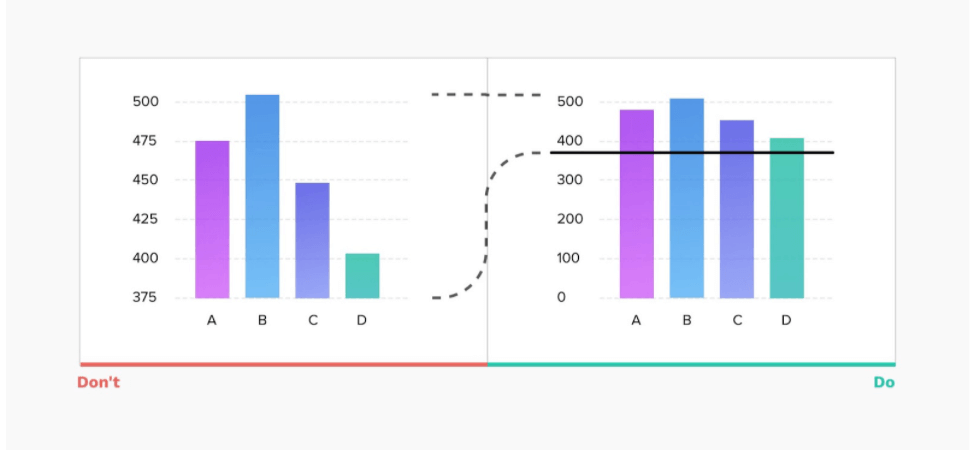
Начинайте гистограмму с нулевого базового уровня
Усечение диаграммы ведет к искажению фактов. На примере ниже видно, что на диаграмме слева значение B больше, чем D в 3 раза, хотя на самом деле разница не такая значительная.
Мы советуем вам начинать диаграмму с нулевого базового уровня — так пользователи получат гораздо более точное представление данных.

-
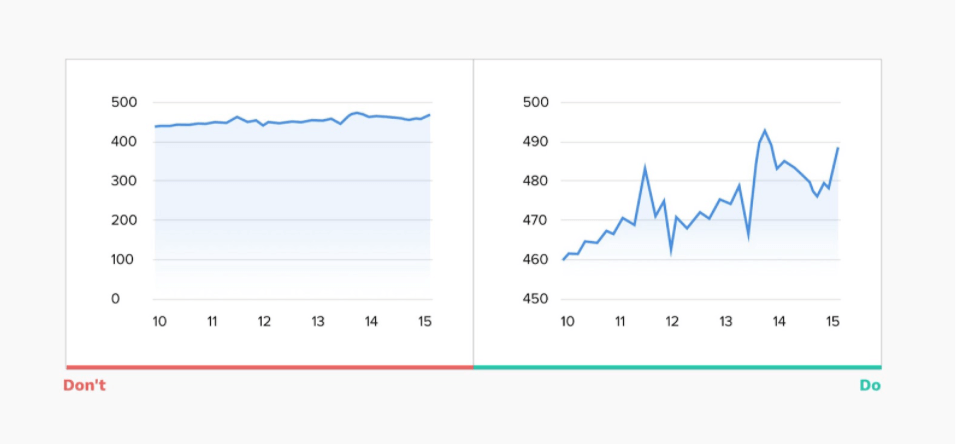
Используйте адаптивную шкалу оси Y
Если в линейной диаграмме ограничить масштаб оси Y до нуля, то диаграмма станет почти плоской. Поскольку основная цель линейного графика — это показать динамику, очень важно адаптировать масштаб на основе набора данных за определенный период.

-
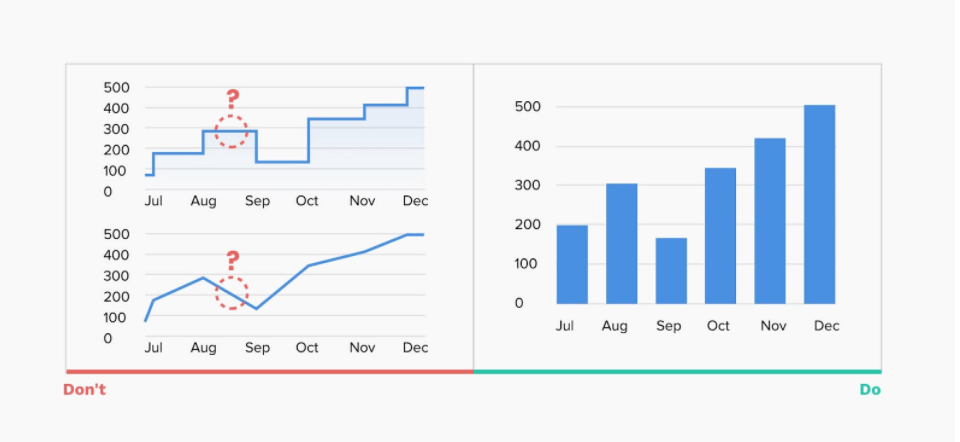
Учитывайте временной ряд
Линейная диаграмма состоит из «маркеров», которые используются для визуализации изменения данных за конкретные интервалы времени. Маркеры обычно соединяются линиями — это помогает показать изменение значений.
Такая визуализация будет хорошо работать с короткими временными интервалами, но если данные обновляются не часто — это вызывает путаницу, поэтому в таких случаях мы рекомендуем использовать вертикальную гистограмму.

-
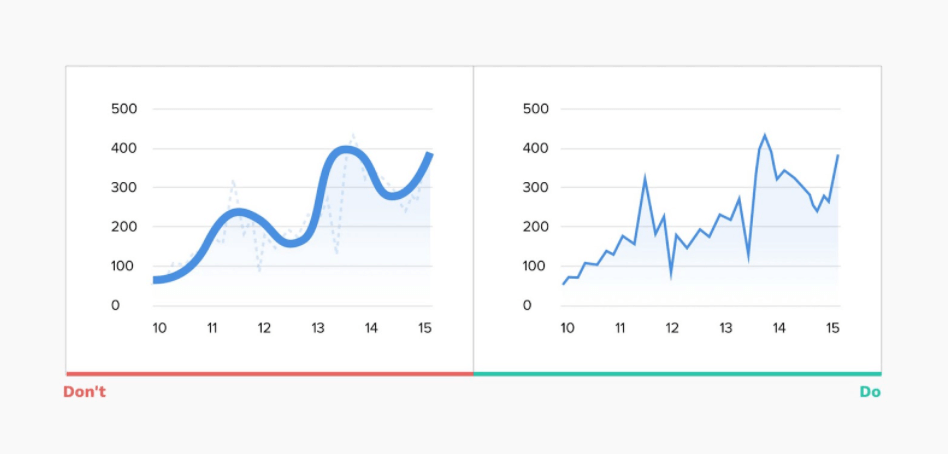
Не используйте сглаженные линейные диаграммы
Сглаженные линейные диаграммы искажают фактические данные, а слишком жирные линии скрывают реальные позиции «маркеров».

-
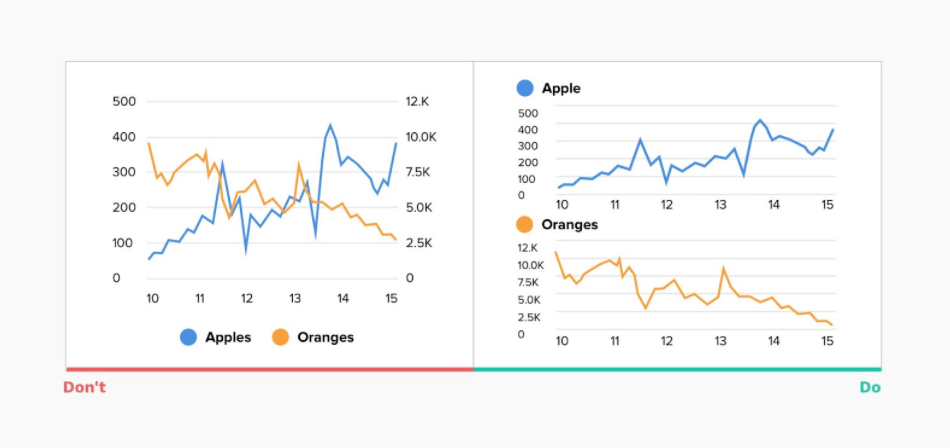
Не используйте двухосные диаграммы
Двухосные диаграммы используют для того, чтобы сэкономить место при визуализации данных. Но важно помнить, что такие диаграммы трудны для чтения и понимания, а также могут ввести ваших пользователей в заблуждение. Чтобы избежать этого, мы рекомендуем вам использовать 2 разных графика.

-
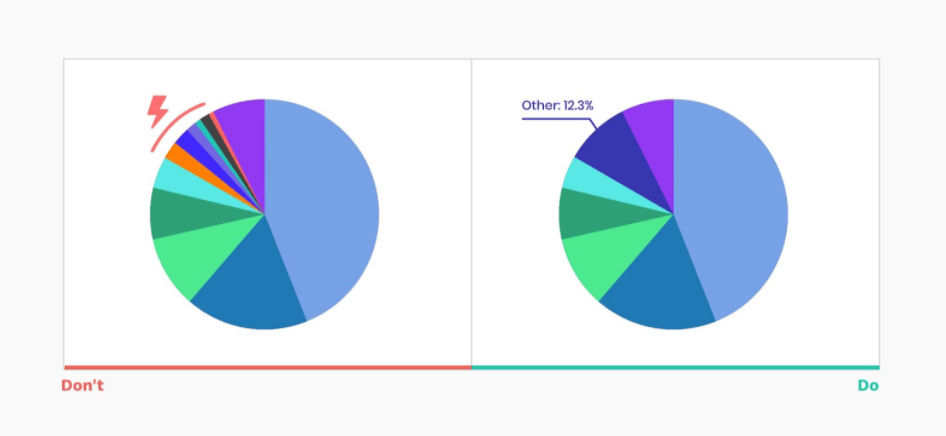
Ограничьте количество секторов на круговой диаграмме
Круговая диаграмма — это одна из самых популярных диаграмм. Для лучшего отображения мы рекомендуем использовать не более 7 секторов внутри одной диаграммы. Если у вас много мелких сегментов — объедините их в раздел «другое».

-
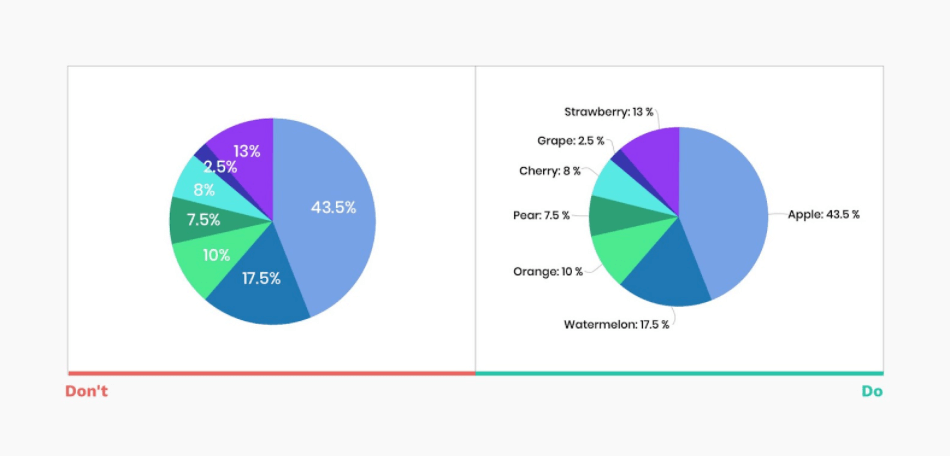
Наносите метки прямо на график
Без грамотной маркировки ваш график не имеет смысла — расположите метки прямо на диаграмме, так вы поможете вашим пользователям быстрее изучить предложенную информацию.

-
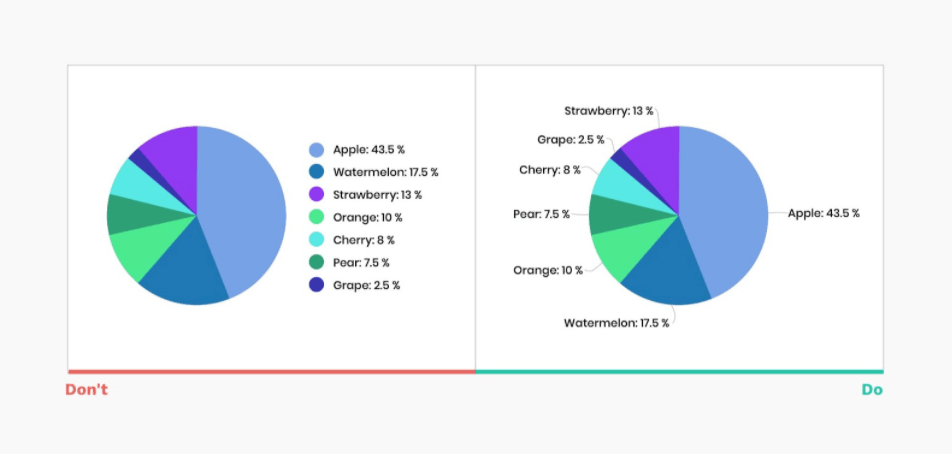
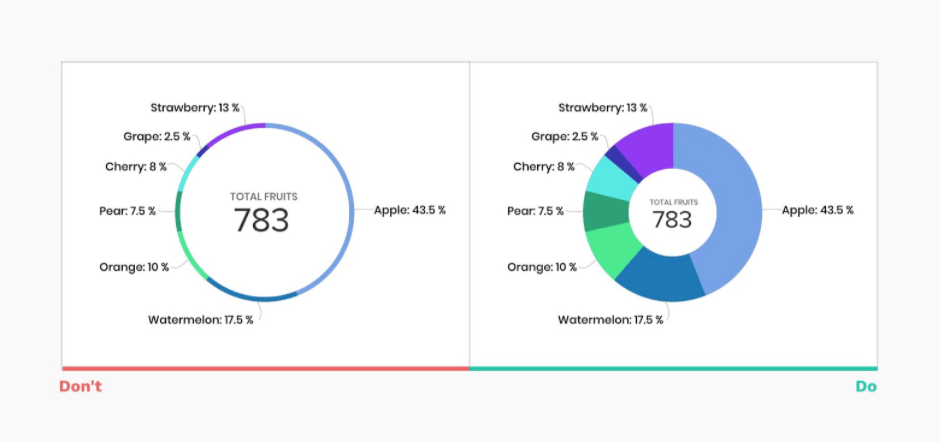
Не наносите метки на сегменты
Размещение значений поверх сегментов может вызвать у ваших пользователей проблемы с читаемостью — лучше добавьте сбоку черные метки с ссылками на каждый сегмент.

-
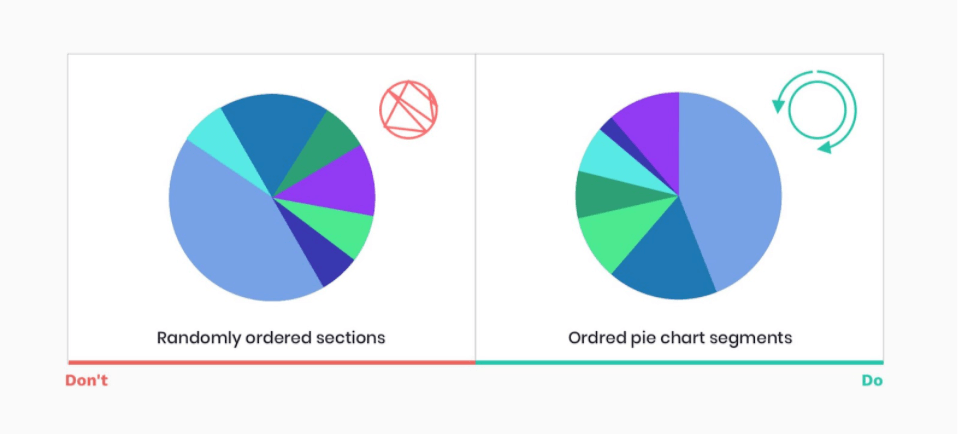
Упорядочите сегменты для более быстрого сканирования
Для лучшего отображения диаграммы расположите самую большую часть сегмента в положение «12 часов», а другие части — в порядке убывания по часовой стрелке.

-
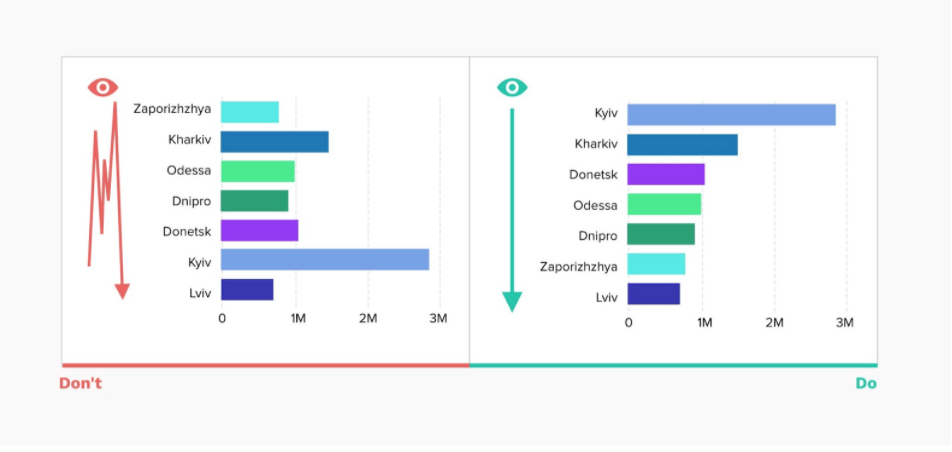
Не используйте сортировку по умолчанию
Не стоит использовать стандартную сортировку по алфавиту — вместо этого расположите самые большие значения вверху (для горизонтальных столбчатых диаграмм) или слева (для вертикальных столбчатых диаграмм).
Так вы сможете выделить наиболее важные значения и уменьшите время пользователей на чтение и понимание диаграммы.

-
Не используйте тонкие кольцевые диаграммы
При использовании тонкой кольцевой линии вы сможете освободить место внутри диаграммы для дополнительной информации. Но не стоит злоупотребять этим — слишком тонкая диаграмма трудна для понимания и может исказить данные.

-
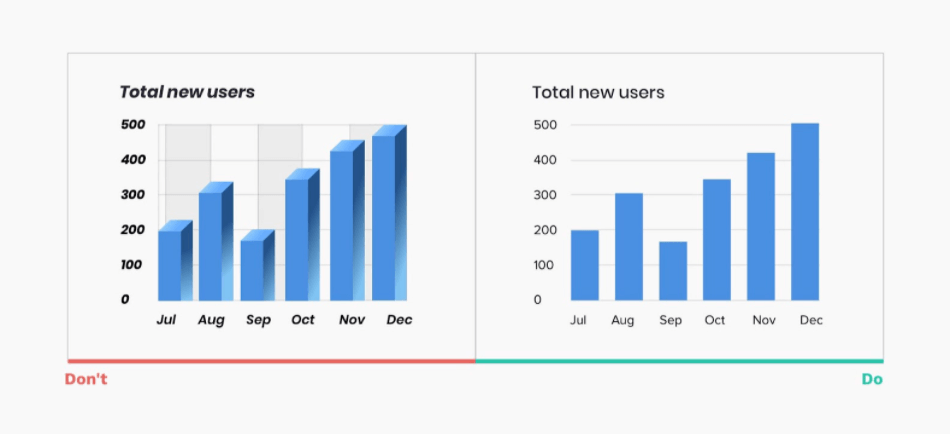
Сделайте вашу диаграмму минималистичной
Громоздкие диаграммы выглядят старомодно и могут привести пользователей к неправильной интерпретации данных. Мы советуем вам избегать следующих элементов:
- 3D элементов и штриховок;
- Теней, градиентов и других искажений цвета;
- Декоративных, курсивных, полужирных шрифтов или шрифтов с засечками.

-
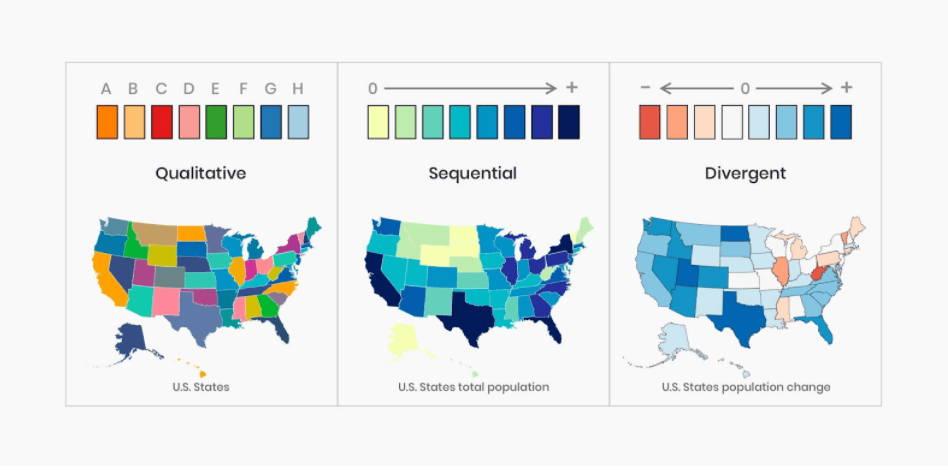
Определите цветовую палитру
Цвет — это неотъемлемая часть эффективной визуализации данных. При проектировании учитывайте 3 типа цветовой палитры:
- Качественная цветовая палитра — подойдет для отображения категориальных переменных. Используйте разные цвета, чтобы обеспечить лучшую читаемость.
- Последовательная цветовая палитра — подойдет для числовых переменных, которые должны быть размещены в определенном порядке.
- Расходящаяся цветовая палитра — это комбинация из двух последовательных палитр с центральным значением в середине. Часто такие палитры представляют положительные и отрицательные значения. Убедитесь, что выбранный вами цвет соответствует понятию «отрицательный» и «положительный» результат.

Вы можете использовать удобный инструмент ColorBrewer, который поможет вам создавать различные цветовые палитры.
-
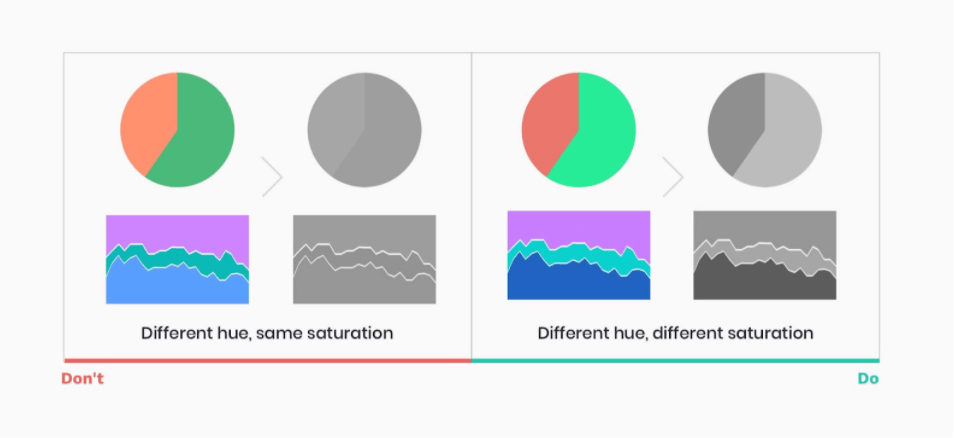
Сделайте ваш дизайн доступным
Ваш дизайн должен быть доступным для того, чтобы пользователи с нарушениями зрения могли с легкостью воспринимать вашу инфографику. Ниже рассмотрим несколько советов:
- Используйте различную насыщенность и яркость в своей цветовой палитре.
- Распечатайте визуализацию данных в черно-белом режиме, чтобы проверить контрастность и удобочитаемость.

-
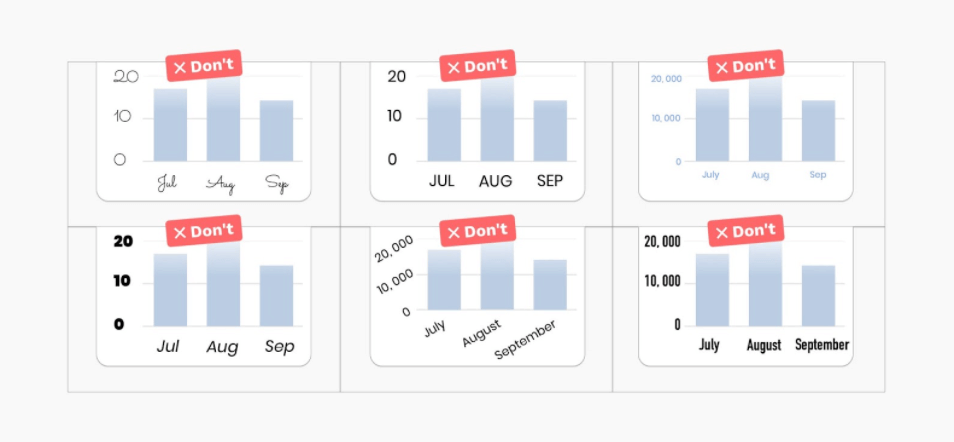
Ваша инфографика должна быть удобной для восприятия
Убедитесь, что ваша типографика передает точную информацию и помогает пользователям сосредоточиться на данных, а не отвлекает от них. Ниже рассмотрим несколько советов:
- Выбирайте разборчивые шрифты, избегайте шрифтов с засечками и декоративных шрифтов.
- Не используйте курсив, жирный шрифт и заглавные буквы.
- Обеспечьте высокий контраст с фоном.
- Не поворачивайте текст.

-
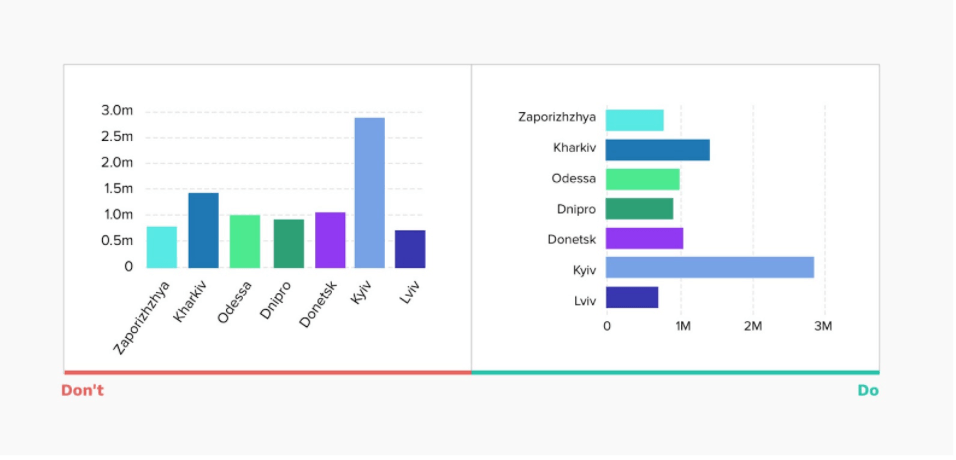
Используйте горизонтальную гистограмму вместо повернутых меток
Использование горизонтальной гистограммы вместо повернутых меток поможет упростить восприятие вашей информации.

-
Используйте библиотеку диаграмм
Для того, чтобы добавить интерактивные диаграммы в свой веб-проект, вы можете использовать библиотеки диаграмм. Современные библиотеки уже содержат в себе многие правила, которые мы рассмотрели в этой статье. Использование библиотек упростит процесс создания и даст вам массу идей для вдохновения.

-
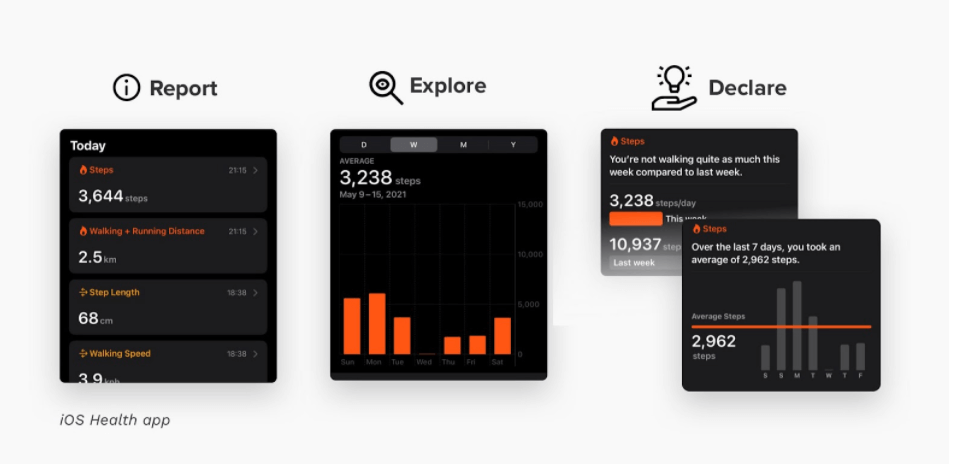
Не ограничивайтесь статистикой
Помогите пользователям самостоятельно исследовать данные с помощью изменения параметров, типов визуализации и временной шкалы. На примере ниже видно, как приложение IOS Health отлично использует комбинацию различных видов представления данных.

Источник: uxdesign.cc

