Цветовые схемы.
8 лучших сочетаний
Лучший способ оживить дизайн вашего веб-сайта и привлечь внимание потенциальных клиентов — это выбрать правильную цветовую комбинацию.
В этой статье мы рассмотрим 8 лучших цветовых сочетаний, которые вы можете использовать в своих дизайн-проектах. За основу мы возьмем синий цвет и покажем, как его можно обыграть с помощью интересных сочетаний. Используйте нашу подборку и создавайте свои уникальные веб-дизайны.
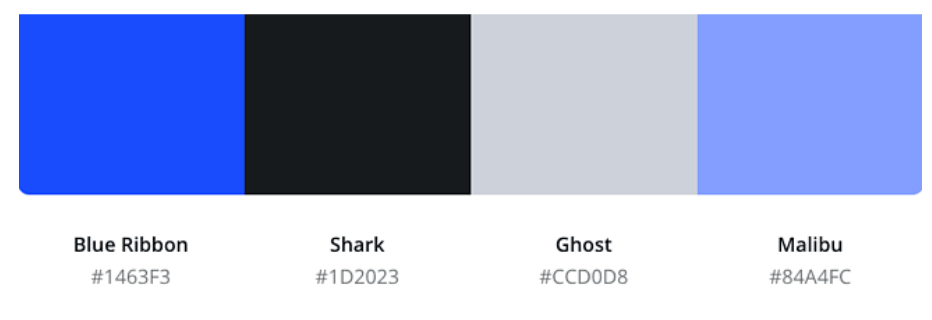
1. Blue Ribbon. Shark. Ghost. Malibu

Эта цветовая схема идеально подойдет для диджитал-агентств и других креативных веб-сайтов. Используйте ярко-синий цвет Blue Ribbon в качестве фона для главного раздела вашего сайта, чтобы сразу привлечь внимание пользователей. Вы также можете использовать его в качестве акцентного цвета для разделов с большим количеством текста.
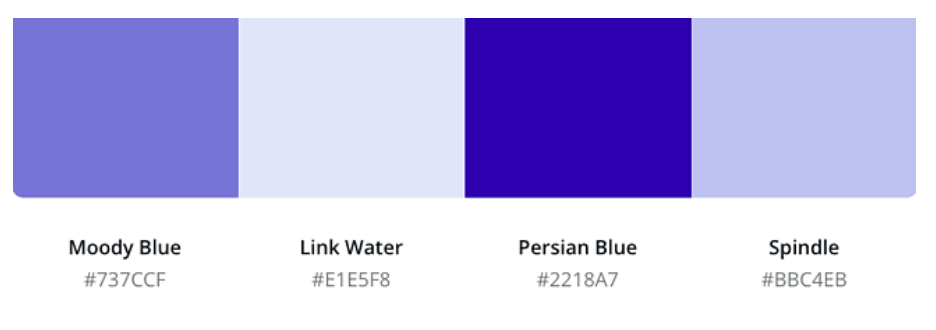
2. Moody Blue. Link Water. Persian Blue. Spindle

Эта пастельная цветовая палитра поможет создать баланс и гармонию в вашем веб-дизайне. Самый темный оттенок Persian Blue точно поможет сфокусировать внимание пользователей на важных частях вашего дизайна. Вы также можете использовать это цвет для текста на фоне самого светлого оттенка Link Water.
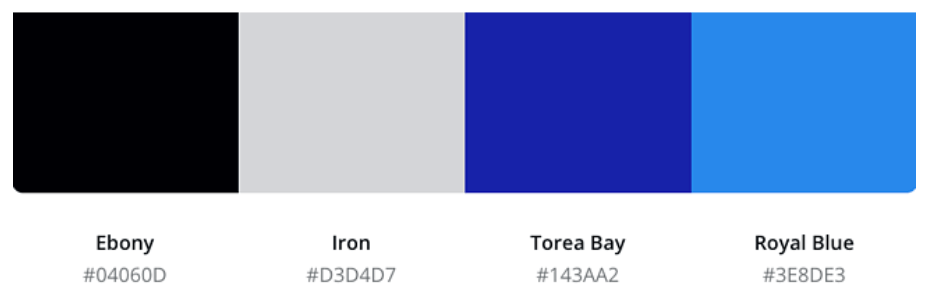
3. Ebony. Iron. Torea Bay. Royal Blue

Эта цветовая схема идеально подходит для инновационных компаний, которые относятся к сфере высоких технологий и подобным отраслям. Используйте цвета Ebony и Iron в качестве фона и оформления текста, а оттенки синего Torea Bay и Royal Blue для анимации, навигационных ссылок и других важных элементов.
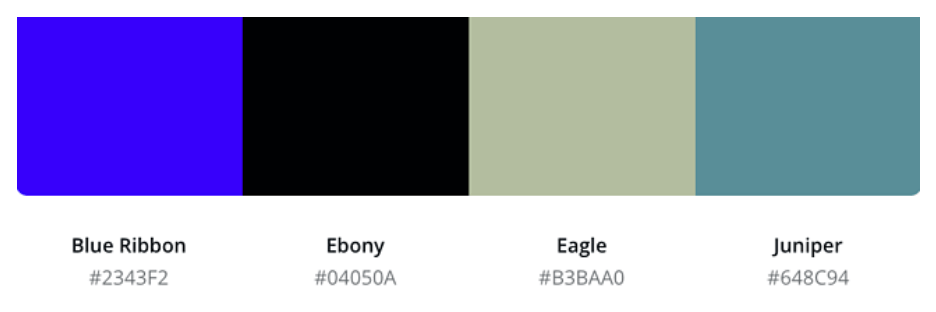
4. Blue Ribbon. Ebony. Eagle. Juniper

Сочетание ярко-синего неонового Blue Ribbon и темного Ebony помогут создать необходимый контраст для вашего веб-сайта, а пастельные оттенки Eagle и Juniper сбалансируют и смягчат дизайн.
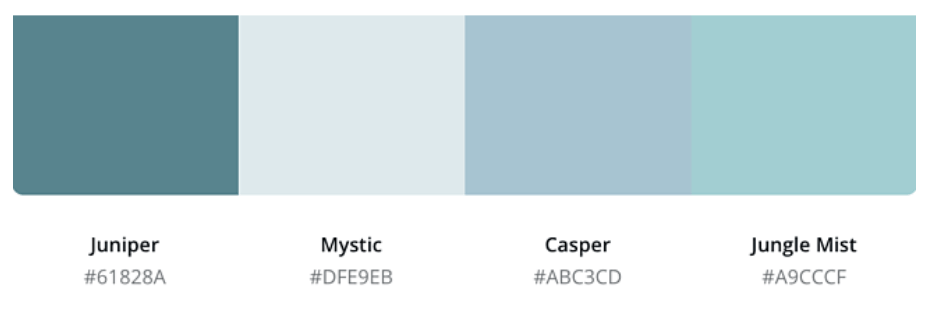
5. Juniper. Mystic. Casper. Jungle Mist

Эта палитра в пастельных бирюзовых оттенках поможет вызвать у ваших пользователей чувство спокойствия и умиротворения. Эта цветовая схема идеально подходит для веб-сайтов с тематикой отдыха, а также для медицинских сайтов.
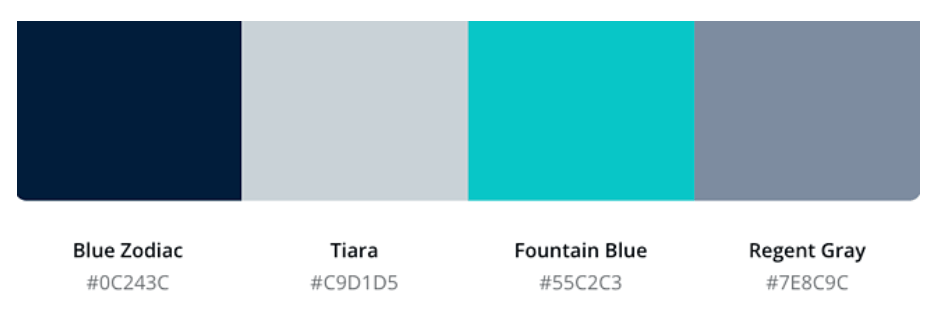
6. Blue Zodiac. Tiara. Fountain Blue. Regent Gray

Эта цветовая схема идеально подходит для финансовых и прочих бизнес-сайтов. Вы можете использовать светлые оттенки Tiara и Regent Gray в качестве фона, оттенок Blue Zodiac для текста, а Fountain Blue в качестве акцентного цвета.
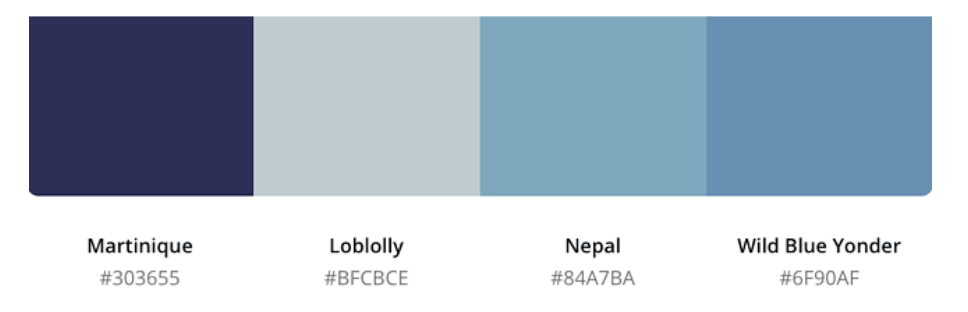
7. Martinique. Loblolly. Nepal. Wild Blue Yonder

Несмотря на то, что эта палитра монохромная, она не выглядит скучной или безликой. Используйте синие оттенки в качестве фона или наоборот для акцентных элементов в сочетании с белым, чтобы создать более минималистичный дизайн.
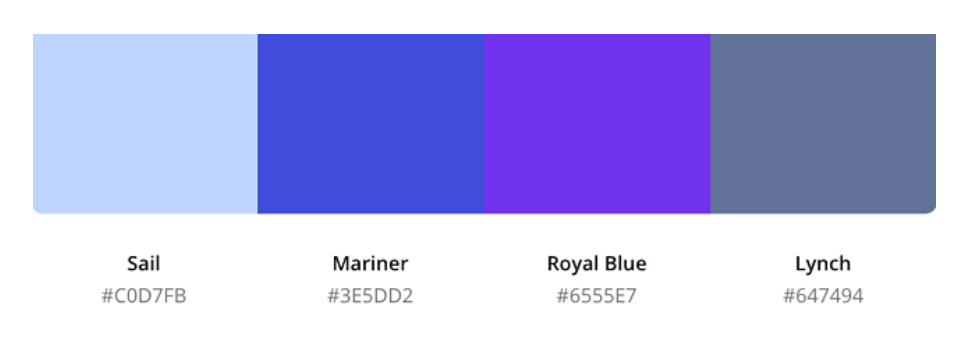
8. Sail. Mariner. Royal Blue. Lynch

Эта палитра идеальна, если вы не хотите использовать белый цвет в качестве фона. Вместо этого используйте для фона оттенок Sail, Lynch для текста, а яркие оттенки Mariner и Royal Blue для того, чтобы создать необходимый контраст и выделить важные элементы.
Источник: hubspot.com

