Типографика в веб-дизайне. 20 трендов
Если вы хотите быстро и эффективно изменить дизайн вашего сайта — начните с типографики. Новый шрифт сможет освежить ваш проект даже без глобального редизайна.
В этой статье мы рассмотрим актуальные тенденции типографики и разберем их на конкретных примерах. Вы можете смело применять эти тенденции в своих проектах или использовать их в качестве вдохновения для создания чего-то уникального.
Экспериментальные шрифты

Экспериментальные шрифты помогут добавить вашим дизайн-проектам выразительность и индивидуальность. Вы можете искать их у независимых дизайнеров или на портале Typelab.
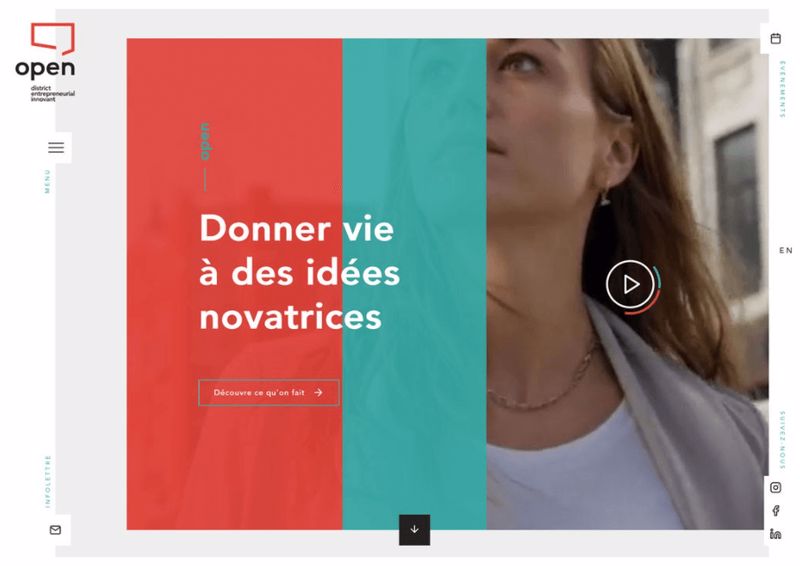
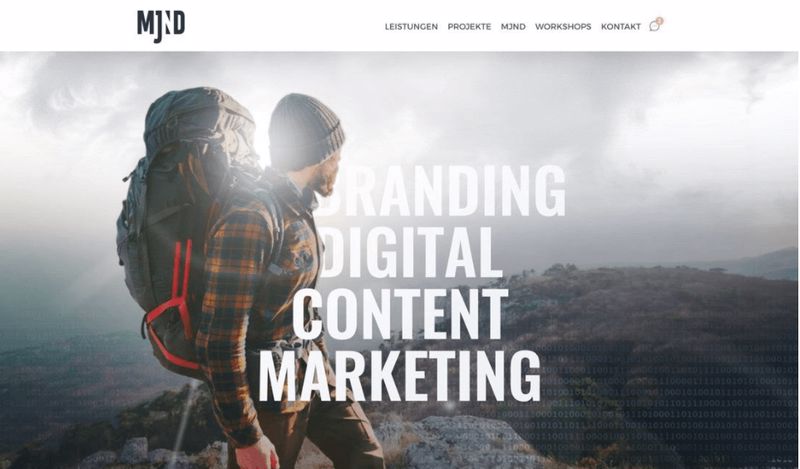
Широкие шрифты

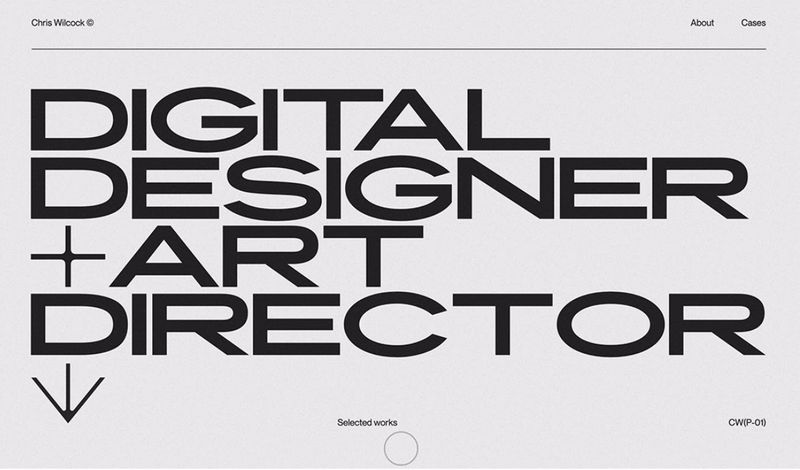
Еще один стиль шрифта, который актуален в 2020 году — это шрифт с буквами небольшого размера по оси x и с широким расположением элементов.
Такие шрифты в основном содержат в наборе только заглавные буквы. Этот шрифт лучше всего работает в одиночку — без дополнительных элементов рядом. Он также хорошо подходит для отдельных слов или коротких фраз.
Контурные шрифты

Контурные шрифты — это актуальная тенденция в дизайне шрифтов в 2020 году. Такой шрифт в основном используется на главной странице веб-сайта для заголовков или призывов к действию. Вы можете использовать этот стиль шрифта различными способами:
- В паре с буквами в заливке;
- Для шрифта без засечек;
- Для контуров заглавных букв;
- Для негабаритных текстовых элементов.
Буквы без заливки могут потеряться на фоновых изображениях, поэтому обратите внимание на цвет и контраст элементов, а также на их расположение. Контурный шрифт лучше всего подходит для акцентных элементов, а не для основного текста.
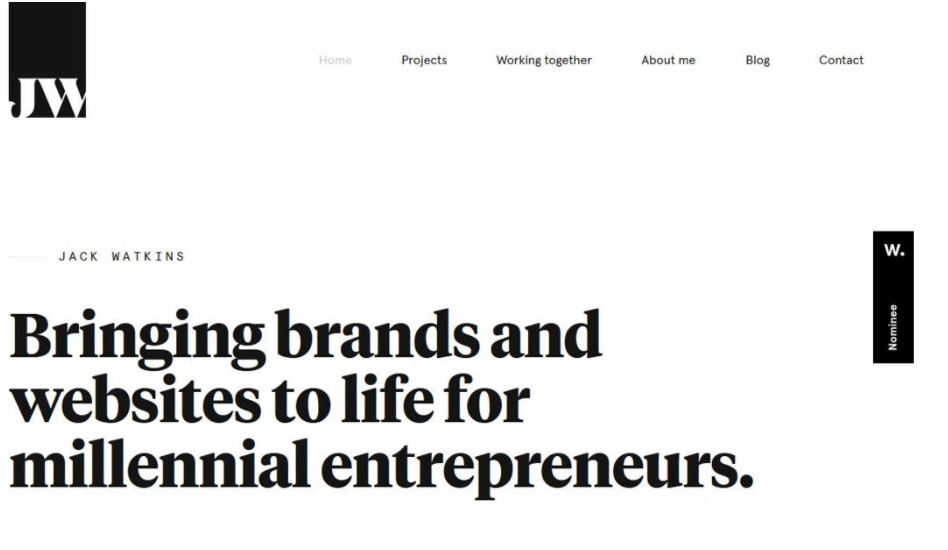
Выравнивание по левому краю

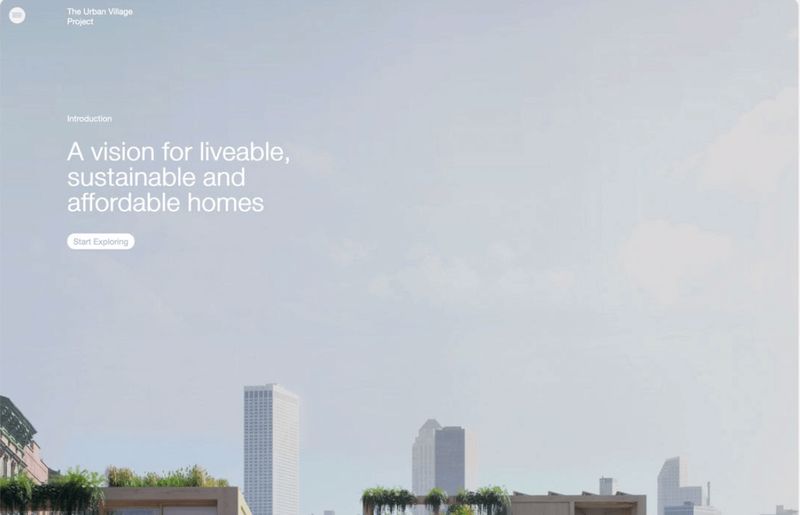
Текст с выравниванием по левому краю удобен для чтения и восприятия. Он выглядит элегантно и помогает создать нужный баланс между основным текстом и окружающим пространством.
Выравнивание по левому краю сосредотачивает внимание на разрывы строк и размер текста, а также помогает представить текст как единый элемент. Для эффективного использования этой тенденции вам необходимо грамотно отрегулировать размер шрифта и межстрочный интервал.
Вы также можете выровнять другие элементы по левому краю в вашем дизайн-проекте — это могут быть изображения или призывы к действию, как в примере выше.
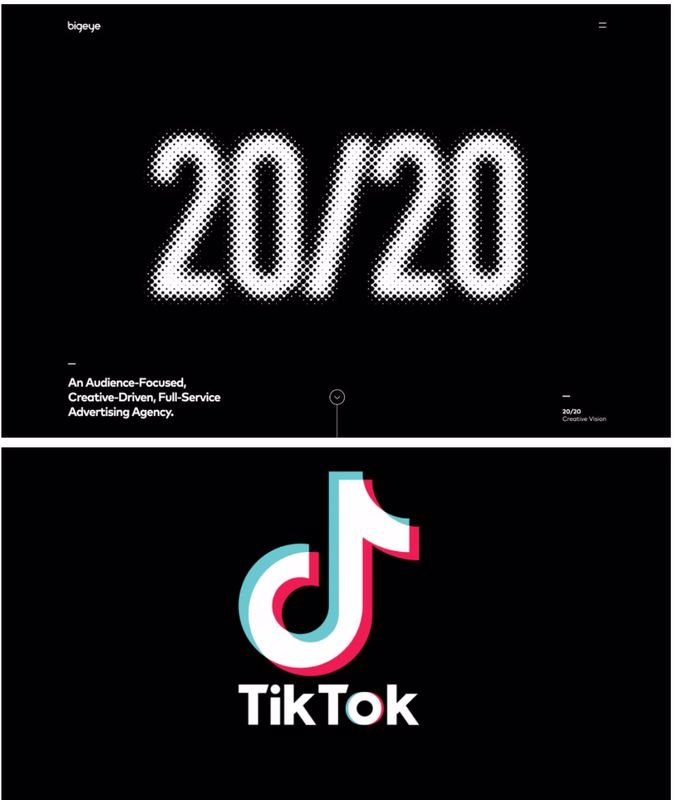
Glitchy-шрифты

В 2020 году TikTok существенно повлиял и на типографику — в моду вошел glitchy-шрифт. Однако такой шрифт тяжело использовать правильно, так как вместе с ним текст становится трудным для чтения.
Округлые шрифты без засечек

Главный плюс этой тенденции в том, что она отлично подходит к любому дизайн-проекту. Округлые шрифты без засечек — это одни из самых удобочитаемых шрифтов.
Чтобы создать еще более актуальный дизайн, вы можете сочетать этот шрифт с другими трендами типографики. В примере выше дизайнер использует округлый шрифт без засечек, а также выравнивает текст по левому краю.
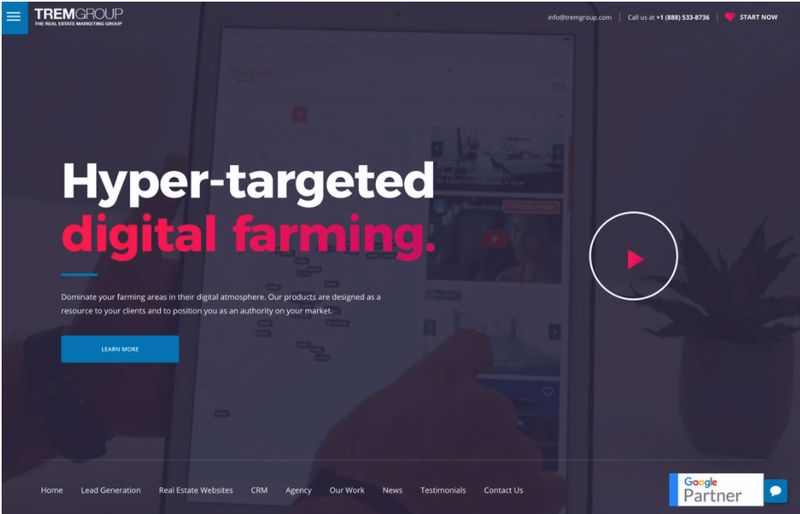
Легкий градиент

Градиент поможет акцентировать внимание пользователей на типографике вашего дизайн-проекта. Пользователи сперва могут не заметить такой легкий градиент, так как разница в цвете минимальная.
Легкий градиент лучше всего использовать с более жирным шрифтом, чтобы выделить слова или фразы.
Применяйте эту тенденцию с осторожностью — хороший текстовый градиент должен поддерживать постоянный контраст по всему слову, чтобы он выделялось на фоне.
Засечки

Засечки — это новый тренд 2020 года. Если вы хотите эффективно использовать засечки в своих дизайн-проектах — обращайте внимание на межстрочный интервал и используйте шрифты с более толстыми штрихами.
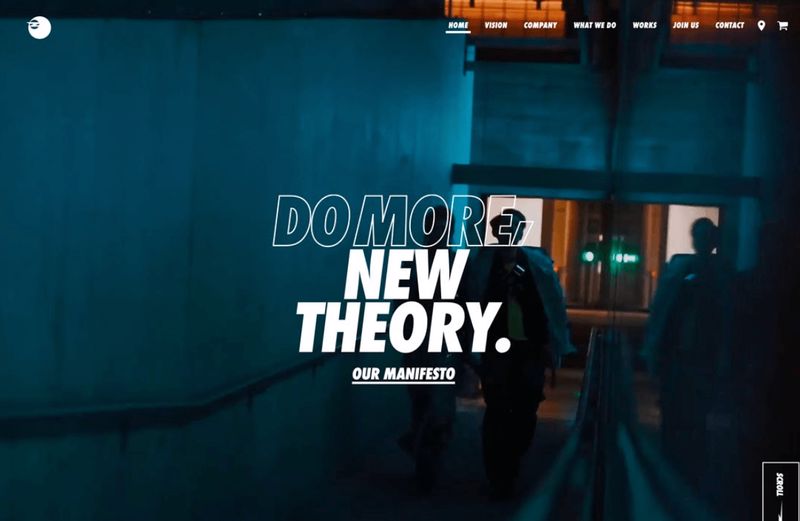
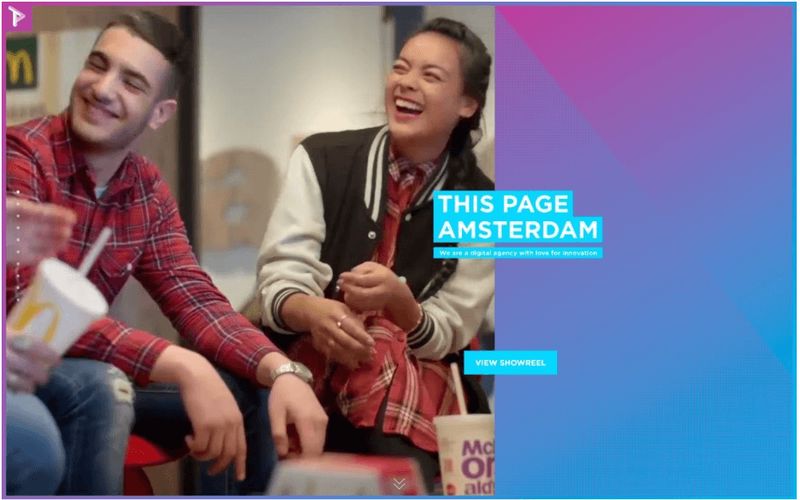
Выделение маркером

Выделение в стиле маркера — это еще одна тенденция в типографике 2020 года. Есть множество способов использовать этот тренд — вы можете отделить буквы от фона, подчеркнуть отдельные слова или анимировать выделение.
Этот тренд лучше всего подойдет для слов или фраз, на которых вы хотите акцентировать внимание пользователей. Поэтому лучше всего применять эту тенденцию на главной странице сайта. Также выделение хорошо работает с короткими блоками текста.
Наслоение

В большинстве дизайн-проектов текстовые и другие элементы четко разделены друг от друга. В 2020 года дизайнеры все чаще используют эффект наслоения для различных элементов в одном поле.
С помощью наслоения вы помогаете пользователям сосредоточиться на главном тексте, заголовке или СТА. Важно правильно расположить изображение и текст, чтобы сохранить удобочитаемость и легкое восприятие.
Источник: designshack.net

