Тенденция в дизайне: геометрические фигуры с анимацией
Геометрия — это тенденция дизайна, которая остается популярной уже несколько лет. Геометрия с анимацией — это актуальный тренд в веб-дизайне, который поможет сделать ваш сайт более эффектным и привлекательным с точки зрения визуала.
Совместное использование гео-фигур и анимации — это универсальный вариант, который хорошо работает с различным типом контента. В этой статье мы подробнее разберем несколько направлений в этой тенденции на примере нескольких компаний.
Фон с анимацией

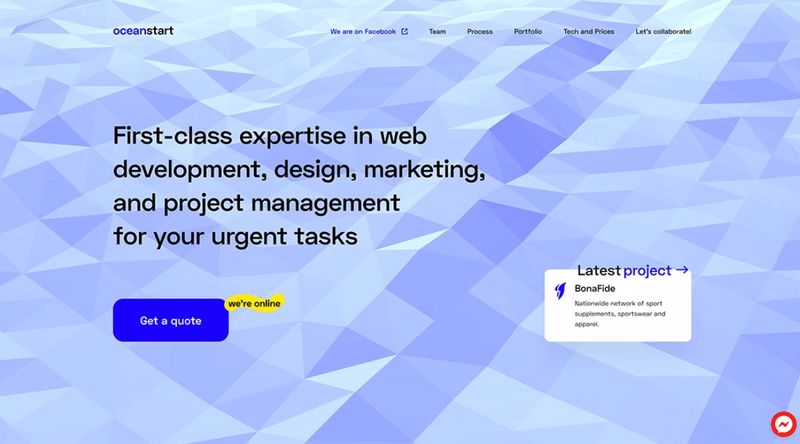
На сайте компании Оceanstart отлично реализован анимированный фон. Геометрические фигуры на фоне, благодаря анимации, превращаются в изящную волну.
Дизайнеры делают акцент на заголовке и выделяют его жирным шрифтом, при этом сохраняют удобочитаемость. Призыв к действию слева в углу также привлекает внимание — он представлен в ярко синем цвете.
Комбинация геометрических форм и плавная анимации отлично работают вместе и создают актуальный фоновый рисунок.
3D-фигуры и анимация

Вы можете оживить свои геометрические формы с помощью 3D-анимации. Beans Agency делает это с помощью сочетания однотонной заливки фона, геометрических фигур и 3D-изображений бобов.
Такой дизайн выглядит необычно и привлекательно. Геометрические фигуры в нем помогают сделать персонажей более реалистичными.
С помощью этой тенденции в веб-дизайне вы можете разработать эффектный фоновый рисунок и удивлять своих пользователей ожившими элементами.
Тактильная анимация
В каждой фигуре в сетке домашней страницы Lucky Beard присутствует легкое движение. Геометрические фигуры наклоняются и двигаются по оси вперед и назад, крутятся и даже сталкиваются друг с другом.
Кажется, что каждая гео-форма сама по себе создает небольшую историю. Все движения основаны на тактильной анимации — это создает ощущение движения реальных фигур, до которых мы можем дотронуться.
Анимация логотипа
Вы можете использовать анимированную версию вашего логотипа в качестве анимации загрузки — это выглядит очень эффектно. Также вы можете добавить анимацию геометрического логотипа в другие части дизайна, например, на прокрутке.
Используйте эту тенденцию только в том случае, если вам действительно нравятся геометрические формы и вы планируете использовать их долгосрочно.
Параллаксная прокрутка и геометрические фигуры

Еще один способ включить анимированные геометрические формы в дизайн вашего сайта — это параллакс-прокрутка. Такой тип анимации поможет создать эффектный элемент движения для геометрического фона и слоев переднего плана.
Слои, которые перемещаются слишком быстро или имеют агрессивную анимацию, могут вызывать у пользователей неприятные ощущения. Поэтому будьте осторожны с анимацией — используйте только легкие и плавные движение.
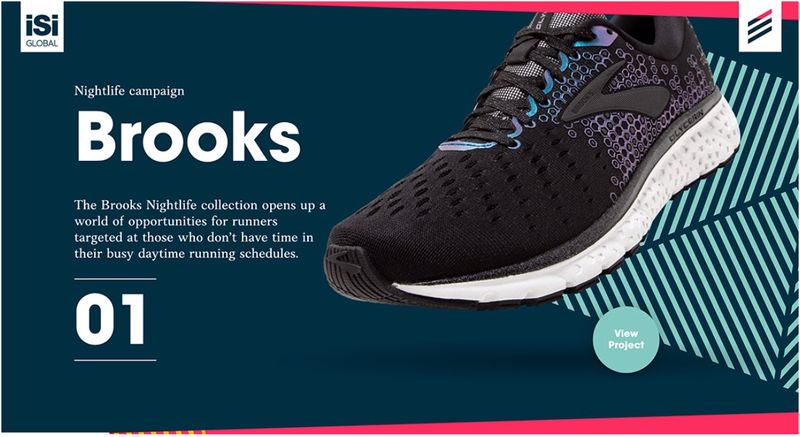
В приведенном выше примере компания Isiglobal использует параллакс-прокрутку с линиями и фигурами, которые заполняются и двигаются во время скроллинга. Isiglobal использует легкие движения и спокойную анимацию.
Анимация при наведении
Определение подходящей скорости движения для анимации — это сложный этап. То, что слишком быстро для одних пользователей, может оказаться медленным для других.
Когда вы добавляете на сайт анимацию при наведении и движении курсора, то вы словно даете каждому пользователю полный контроль над движением в дизайне вашего сайта. Поэтому важно ответственно подойти к разработке такой анимации и не допустить технических ошибок.
KDCAP отлично использует эту тенденцию на своей домашней странице — в нее дизайнеры добавили несколько уровней анимации при наведении. Также на странице можно увидеть, как «взрывается» курсор при приближении к элементу, по которому можно щелкнуть.
Гео-фигуры как элемент дизайна
Вы можете преобразовать в геометрическую фигуру практически любой элемент. Например, Delassus Group использует геометрические фрукты и другие символы на своей домашней странице. Здесь вы также можете увидеть визуальные дисплеи, каждый элемент в которых имеет дополнительные объекты, которые преобразованы в геометрические элементы.
Анимация в Delassus Group состоит из двух частей:
- Резкое движение при наведения курсора на объект;
- Слайды, которые автоматически воспроизводятся от одного к другому.
Временная шкала анимации
Эффектный способ использовать геометрические формы — это создать анимацию временной шкалы с помощью гео-фигур в качестве фокусной точки.
Вы можете комбинировать формы и цветовые элементы, а также создавать визуальные образы для проектов с другими элементами, например, фотографиями или видео.
По мотивам статьи: designshack.net

