Тенденции навигации на 2025 год: Простота и интуитивно понятный интерфейс
За последние несколько лет дизайн навигации на веб-сайтах значительно изменился. Какие же тенденции будут актуальны в этом году? Давайте разберёмся.
На протяжении многих лет дизайнеры искали креативные способы сделать навигацию по сайтам удобной и привлекательной. Хотя многие из этих трендов быстро устаревали, некоторые, такие как мега-меню, внеэкранные меню и «липкая» навигация, закрепились в веб-дизайне и используются до сих пор.
В этой статье мы рассмотрим популярные навигационные тренды последних месяцев и попробуем предсказать, какие из них будут наиболее эффективны в этом году. Приступим.
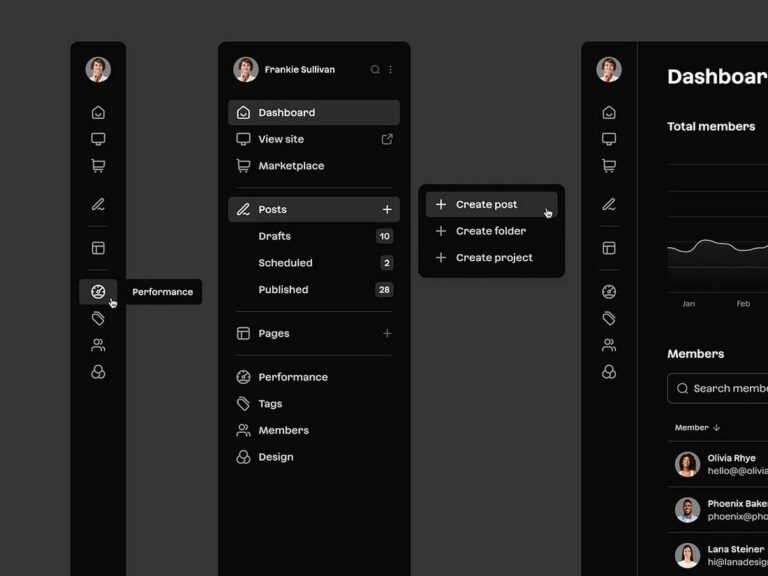
1. Переход к минималистичной навигации

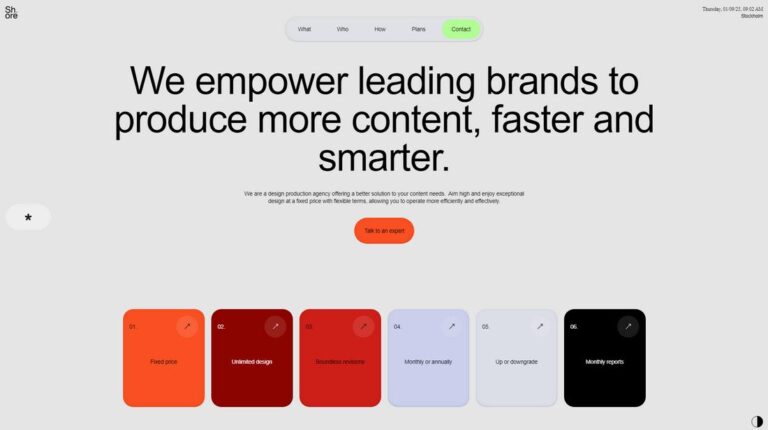
В этом году ожидаются значительные изменения в дизайне навигации, ориентированные на минимализм. Пользователи всё чаще предпочитают простую и упорядоченную навигацию вместо броских и сложных меню с анимацией и визуальными эффектами.
Минималистичная навигация не означает отказ от всех элементов дизайна. Это работа с наиболее важными элементами для создания упрощённого пользовательского опыта.
Будь то удаление лишних ссылок, уменьшение визуального шума или использование расширяемых подменю, минималистичная навигация помогает пользователям быстрее и легче находить нужную информацию.
2. Быстрая навигация: Сохранение ключевых ссылок в пределах досягаемости

Быстрая навигация существует уже много лет, и её эффективность не вызывает сомнений.
Оставаясь на экране независимо от того, как далеко вы прокрутили страницу, она позволяет пользователям быстро переходить к другим разделам сайта без необходимости возвращаться в начало. Даже такие популярные поисковые системы, как Google и Bing, используют «липкую» навигацию для улучшения взаимодействия с пользователями.
Современный дизайн «липкой» навигации стал более динамичным и креативным. Помимо удобства, он предлагает интересные решения с плавающими кнопками и интерактивными элементами, создающими запоминающиеся впечатления для пользователей.
3. Мега-меню по-прежнему популярны

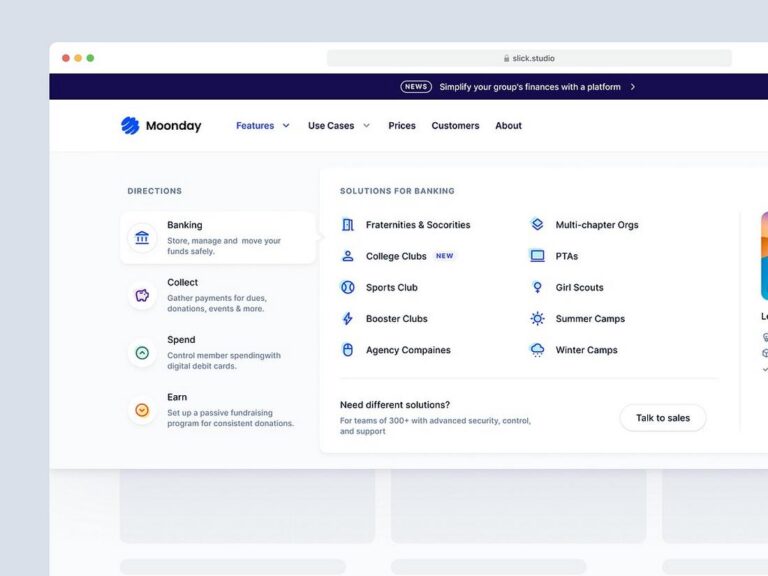
Для веб-сайтов электронной коммерции, образовательных платформ и журналов мега-меню — это идеальный способ организовать десятки категорий и подкатегорий.
В последние месяцы мега-меню стали более динамичными благодаря упрощённому, но привлекательному дизайну. Теперь они используют анимацию при наведении курсора, тонкие взаимодействия и визуальные элементы, такие как значки и изображения продуктов, чтобы меню не казалось перегруженным.
Очевидно, что мега-меню остаются лидерами в навигации и продолжат использоваться в будущем.
4. Развитие адаптивной навигации

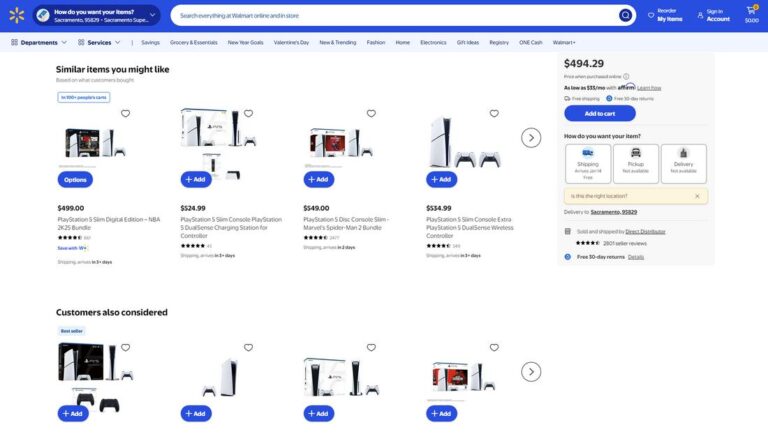
Как и мега-меню, адаптивный дизайн навигации в последние годы стал популярен на сайтах электронной коммерции. Такие меню предлагают пользователям персонализированный опыт, адаптируясь под их предпочтения.
Добавление элементов, таких как недавно просмотренные товары, и предложение продуктов на основе истории пользователей — эффективный способ повысить продажи и вовлечённость.
Адаптивные меню становятся всё более инновационными и креативными, поскольку дизайнеры создают навигацию, которая изменяется в зависимости от поведения пользователя.
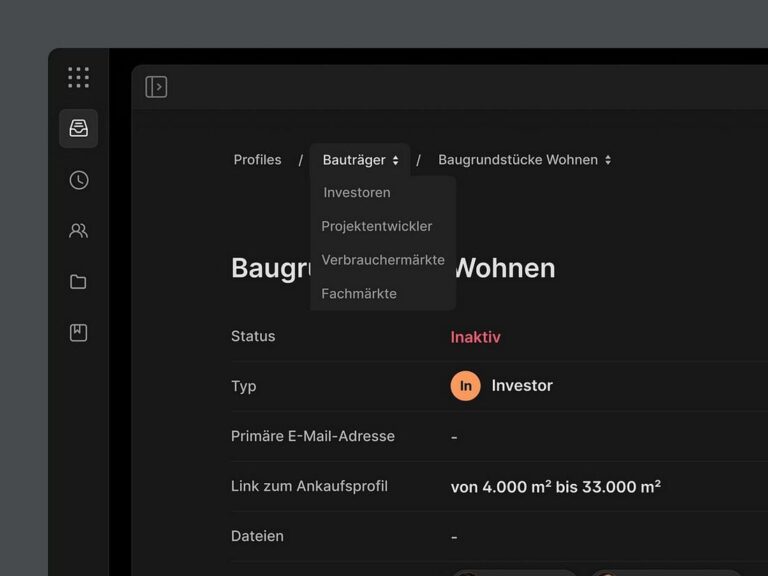
5. Навигация по принципу «хлебной крошки» для улучшения поиска маршрута

В этом году «хлебные крошки» снова становятся популярными, так как они улучшают пользовательский опыт, обеспечивая чёткую навигацию по сайту. Эта система позволяет пользователям легко ориентироваться и возвращаться к определённым страницам без риска заблудиться.
Современный дизайн «хлебных крошек» эволюционировал от текстовых ссылок к использованию пиктограмм, вкладок и прокручиваемой навигации для мобильных устройств.
6. Микровзаимодействия в навигации

Добавление тонких и простых микро-взаимодействий в навигационные меню — одна из самых популярных тенденций в веб-дизайне. Это не просто визуальный выбор, а способ улучшить пользовательский опыт.
Микро-взаимодействия, такие как плавные переходы, анимация кнопок и эффекты наведения курсора, позволяют предоставлять обратную связь и направлять пользователей на пути к покупке.
В этом году короткие и содержательные взаимодействия помогут улучшить навигацию по сайту. Они позволяют эффективно выделять интерактивные элементы в меню и обеспечивают лучшее руководство для пользователей.
7. Инновационные плавающие меню и меню за пределами холста

Хотя плавающие меню и меню за пределами экрана могут быть не так популярны среди пользователей настольных компьютеров, они значительно экономят пространство на мобильных устройствах.
Выносные меню предоставляют больше места для отображения навигации, не загораживая основную область содержимого. Это позволяет дизайнерам создавать более удобный интерфейс для пользователей мобильных устройств.
В этом году, как и в последние месяцы, мы увидим больше инновационных и креативных решений для плавающих меню и меню за пределами экрана.
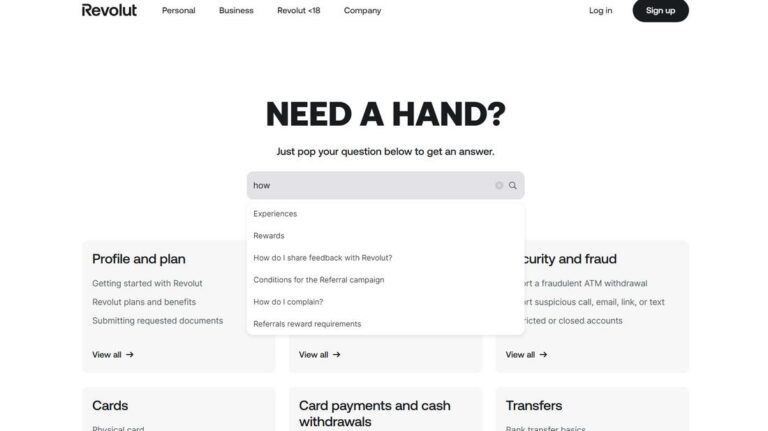
8. Ориентированная на поиск навигация

Поиск, вероятно, является самым важным элементом навигации, так как позволяет пользователям сразу переходить к нужной информации, не переходя по ссылкам в меню.
В последнее время в дизайне навигации, ориентированной на поиск, произошли значительные изменения. Некоторые сайты полностью отказались от меню, заменив их строками расширенного поиска. Такие строки предлагают более быструю навигацию с фильтрами, предсказанием текста и голосовым поиском. Это идеальный подход для сайтов с большим объёмом контента, таких как платформы электронной коммерции. В ближайшие месяцы мы можем ожидать роста популярности таких навигационных систем.
9. Доступность — прежде всего навигация
Обеспечение доступности навигации для всех пользователей должно стать вашим главным приоритетом в этом году. Хотя соблюдение рекомендаций и законов о доступности важно, необходимо уделять внимание тому, чтобы ваш сайт был доступен для всех.
Разработка навигационных меню с поддержкой клавиатурной навигации и добавление ролей ARIA для совместимости с программным обеспечением для чтения с экрана имеют решающее значение для создания доступного дизайна.
10. Голосовая навигация и навигация на основе жестов
С развитием искусственного интеллекта и таких систем, как Google Gemini и Apple Intelligence, пользователи скоро смогут управлять веб-страницами с помощью голосовых команд.
Голосовая навигация станет неотъемлемой частью дизайна мобильных сайтов. С появлением устройств дополненной и виртуальной реальности эта функция распространится и на настольные веб-приложения.
Вывод
Навигация — один из ключевых элементов веб-дизайна. Без неё пользователи будут чувствовать себя потерянными, как при изучении карты без дорог. То же самое касается и чрезмерно перегруженного дизайна, который может сбивать с толку.
Внедряя новые тренды и улучшая дизайн навигации, вы можете избежать создания устаревших меню и упростить пользователям поиск нужной информации.
Если вы будете уделять внимание ясности, удобству и инклюзивности, то сможете создавать навигационные системы, которые не требуют от пользователей особых усилий.
Источник: designshack.net

