Как создать текст с прокруткой с помощью CSS. Часть 2
Вы можете сделать ваш сайт более привлекательным с помощью текста с прокруткой. В этой части мы расскажем вам, как создать такой текст с помощью JavaScript, а также поделимся интересными примерами сайтов с этим эффектом.
Текст с прокруткой на JavaScript
Для более динамичных подвижных текстовых элементов вам понадобится JavaScript, чтобы создать имитацию эффекта выделения. Мы рассмотрим несколько примеров использования JavaScript.
В первом примере используется JavaScript (в частности, jQuery) для создания анимации бегущей строки из группы элементов. Самое интересное в этой реализации то, что вы можете добавлять столько элементов списка — сколько захотите, при это вам не нужно менять сценарий. Вы можете посмотреть код HTML, CSS и JavaScript здесь.

В следующем примере запуск прокрутки текста начинается с помощью пользователя. Это популярный прием на веб-сайтах, который повышает вовлеченность пользователя, благодаря интерактиву.
Примеры текста с прокруткой
Мы собрали для вас несколько интересных примеров с прокруткой текста. Ниже вы сможете посмотреть, как такой текст выглядит на реальных веб-сайтах, а также использовать эти примеры для вдохновения.
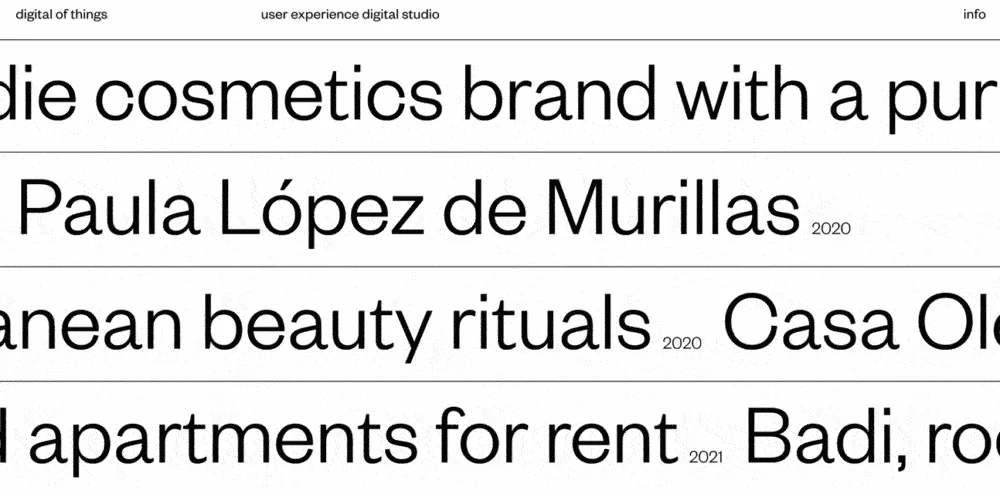
Digital of Things
Студия Digital of Things использует подвижный текст на своей домашней странице. В результате получается визуально привлекательный эффект, который выделяет страницу. Такой текст выглядит минималистично, но в то же время очень эффектно. Буквы на экране перемещаются медленно, чтобы не перегружать пользователей.

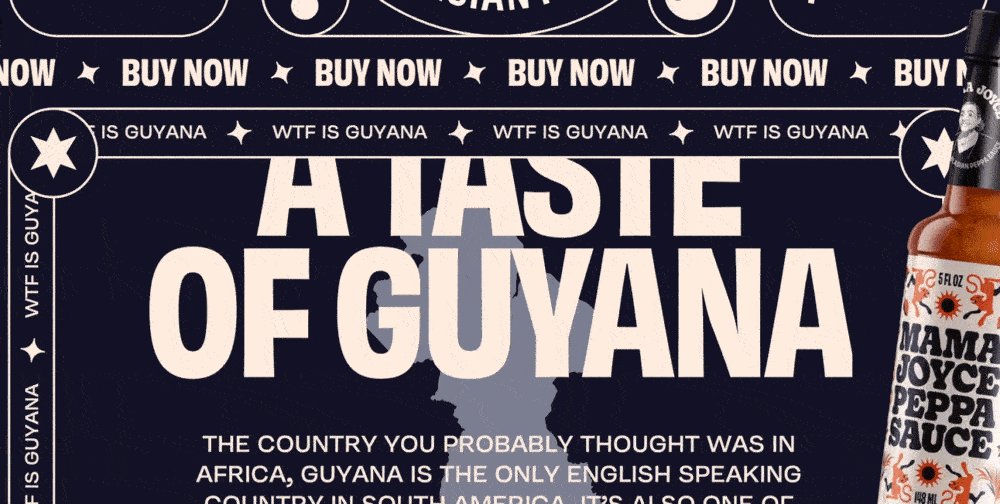
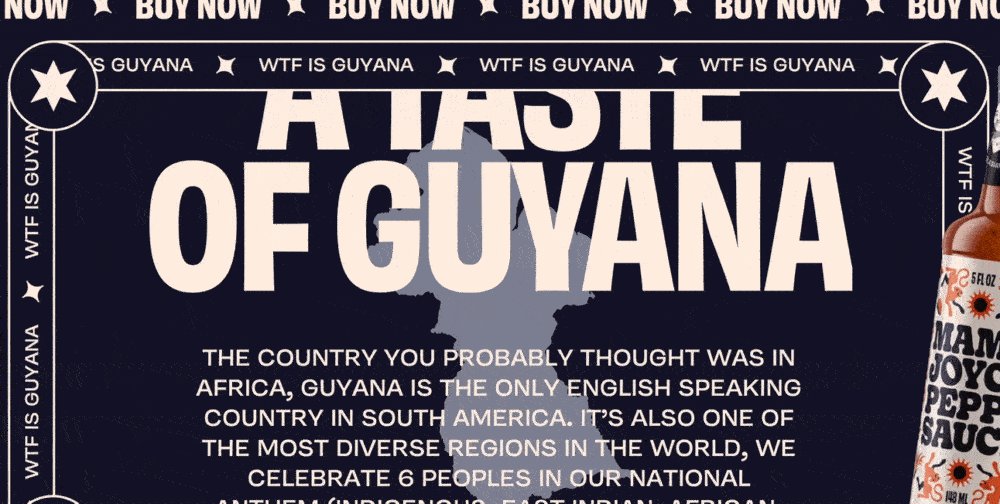
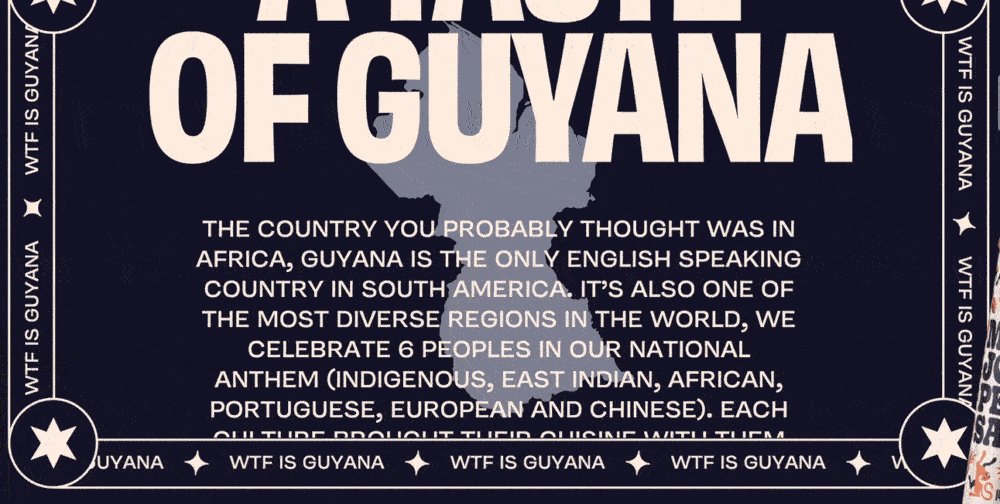
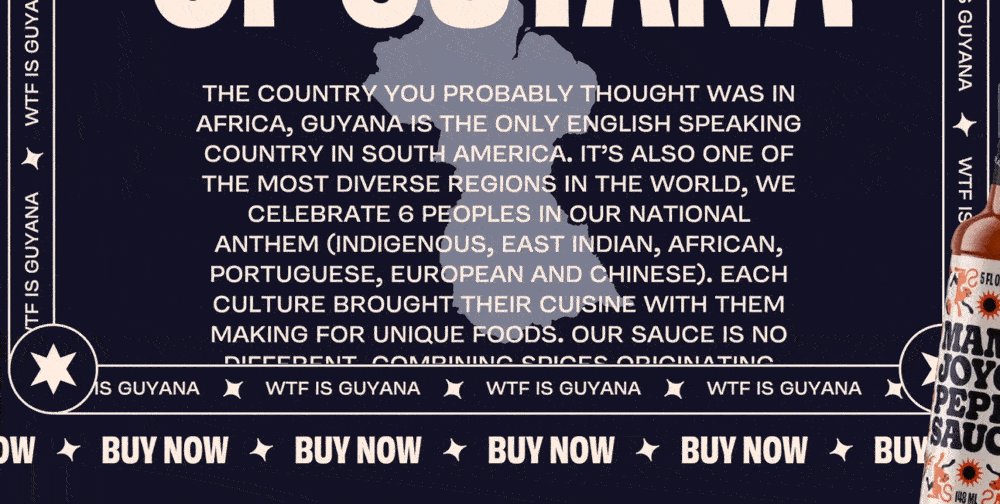
Mama Joyce Peppa Sauce
Текст с прокруткой также доминирует на главной странице этого сайта. Текст перемещается слева направо, справа налево, а также вертикально по странице при прокрутке вниз. Это выглядит очень игриво, а также привлекает внимание пользователей.

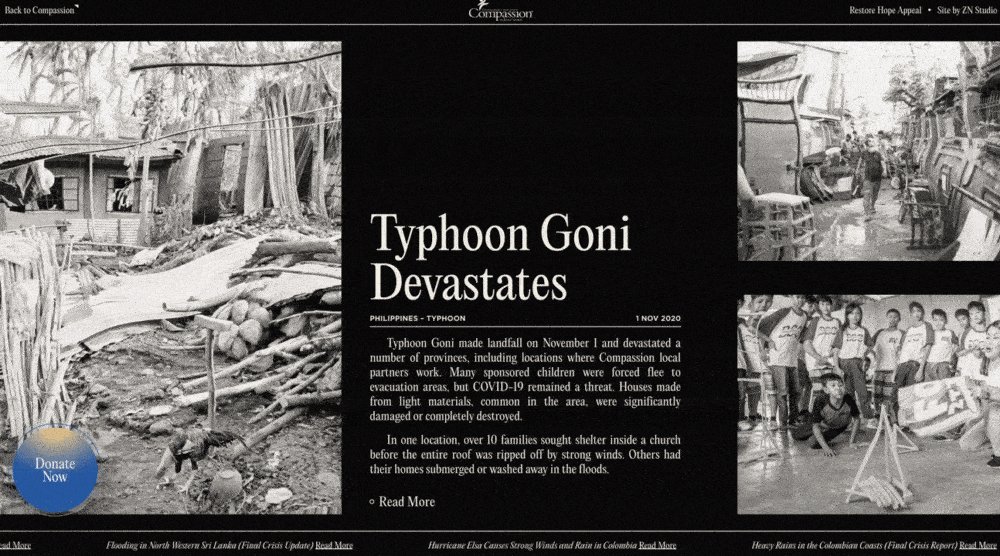
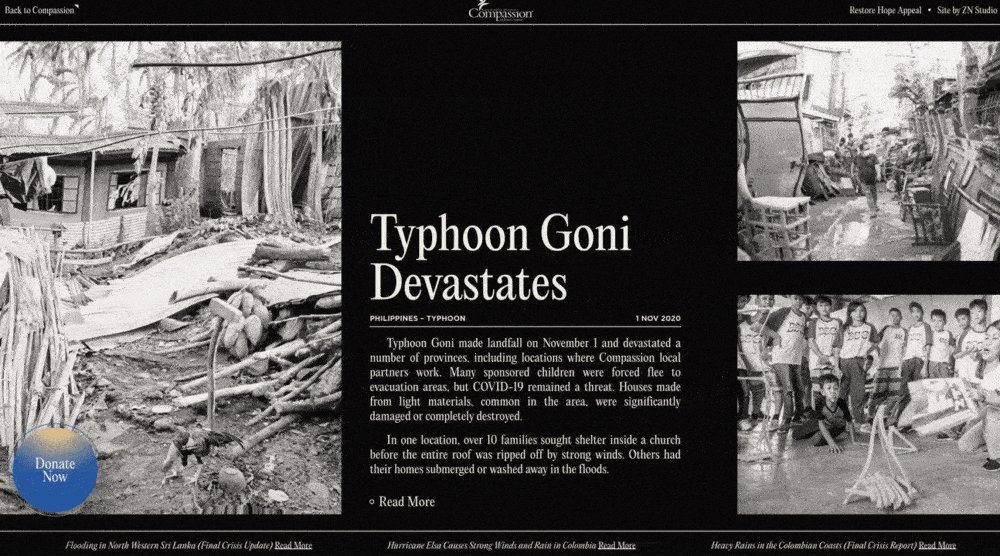
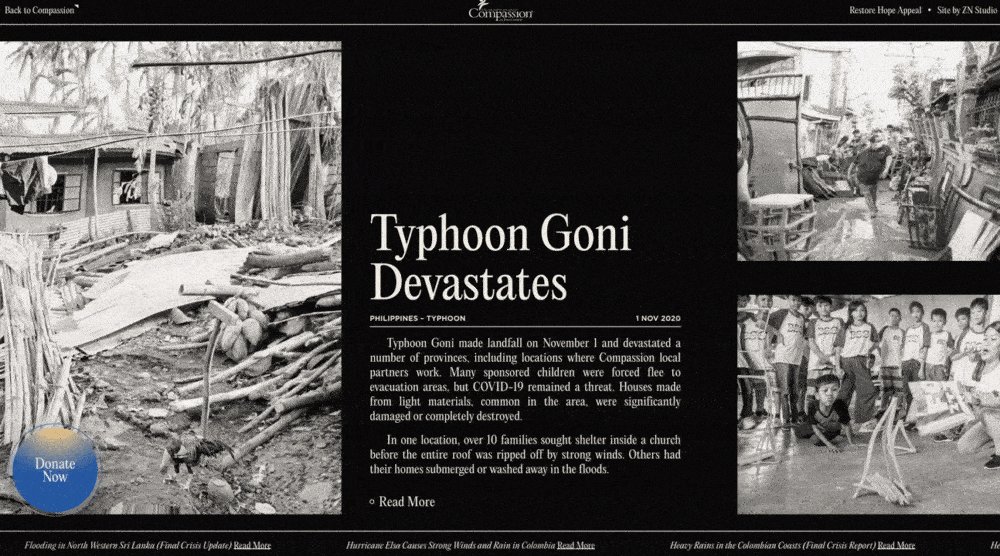
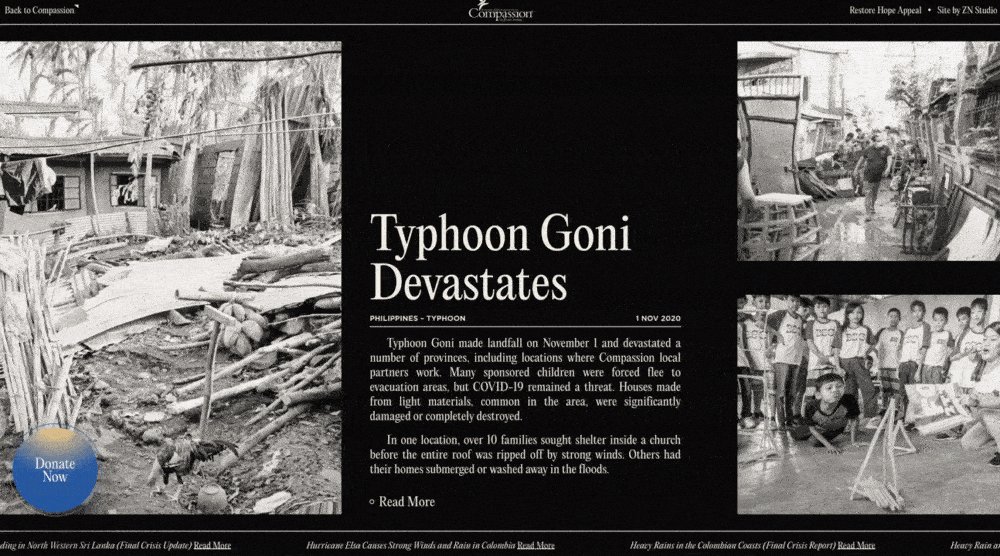
Compassion Appeal
На сайте Compassion Appeal используется более изысканный текст с прокруткой. Дизайнеры сохраняют фокус на изображениях и статьях, размещая подвижный текст в нижней части экрана.
Этот текст также движется медленно, так как его размер скорее всего затруднит чтение на более высокой скорости. Очень важно учитывать не только визуал текста, но и его читаемость.

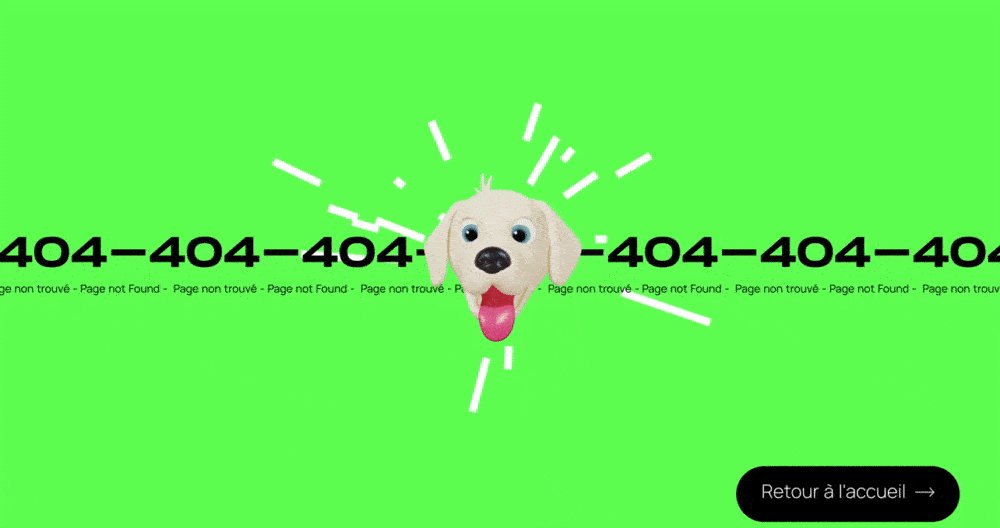
Squadeasy
Благодаря странице 404 от Squadeasy пользователь отчетливо понимает, что перед ним несуществующая страница. На сайте по всему экрану размещён текст с прокруткой цифры 404.

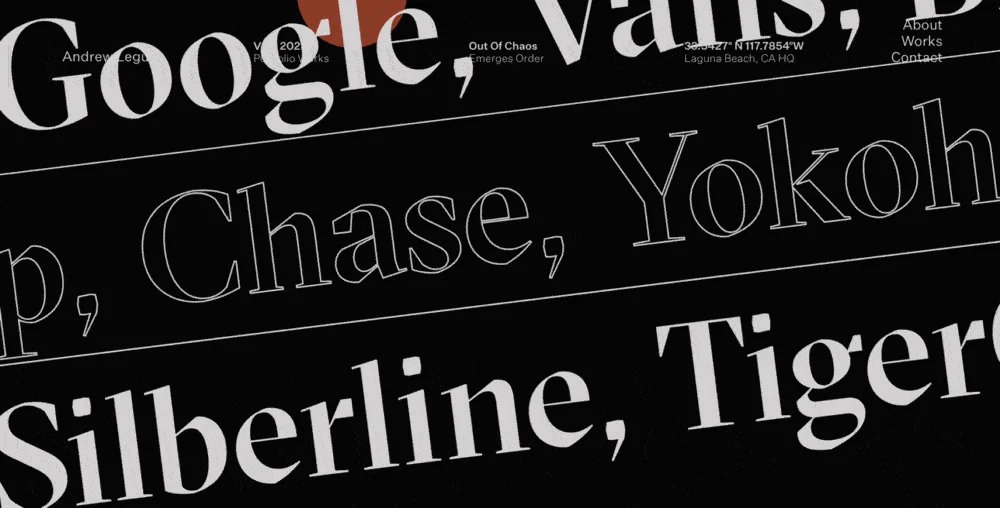
Andrew Leguay
На сайте-портфолио дизайнера Эндрю Легуэя на домашней странице размещен крупный текст с прокруткой. Это не просто текст, а название брендов, с которыми сотрудничал дизайнер. Текст размещен немного под наклоном — это выглядит очень стильно и привлекательно.

Источник: hubspot.com