Таблицы на сайте.
На что обратить внимание
при создании?
Таблица — это организованный способ представления информации, который может помочь повысить вовлеченность и улучшить понимание вашего контента. То, как ваша таблица будет выглядеть на мобильном устройстве, зависит от того, какую информацию в ней вы хотите расположить.
В этой статье мы рассмотрим показатели, на которые стоит обратить внимание при создании таблицы на вашем сайте, а также расскажем, как создать адаптивную таблицу, которая будет хорошо выглядеть на любом устройстве.
Ширина экрана

При создании таблицы на сайте обратите внимание на то, чтобы пользователи без труда могли видеть все столбцы на мобильном устройстве без использования прокрутки. Ваша таблица должны соответствовать доступному окну просмотра.
Если таблица слишком широкая, то вы не можете ее уменьшать, так как нарушите удобочитаемость. В этом случае вам необходимо выделить самую важную информацию для отображения в таблице, а второстепенную информацию удалить. Помните, что таблицы лучше всего подходят для информации, которую нужно сгруппировать в логические и упорядоченные блоки для повышения удобочитаемости.
Пример:

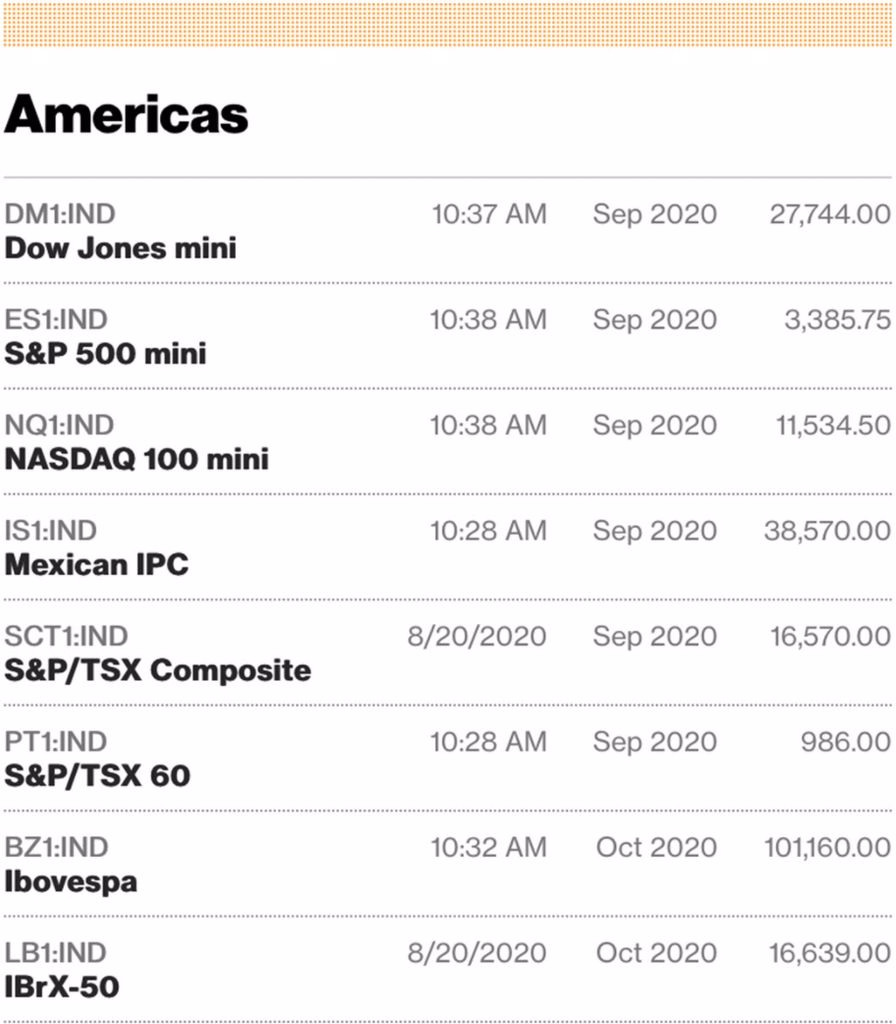
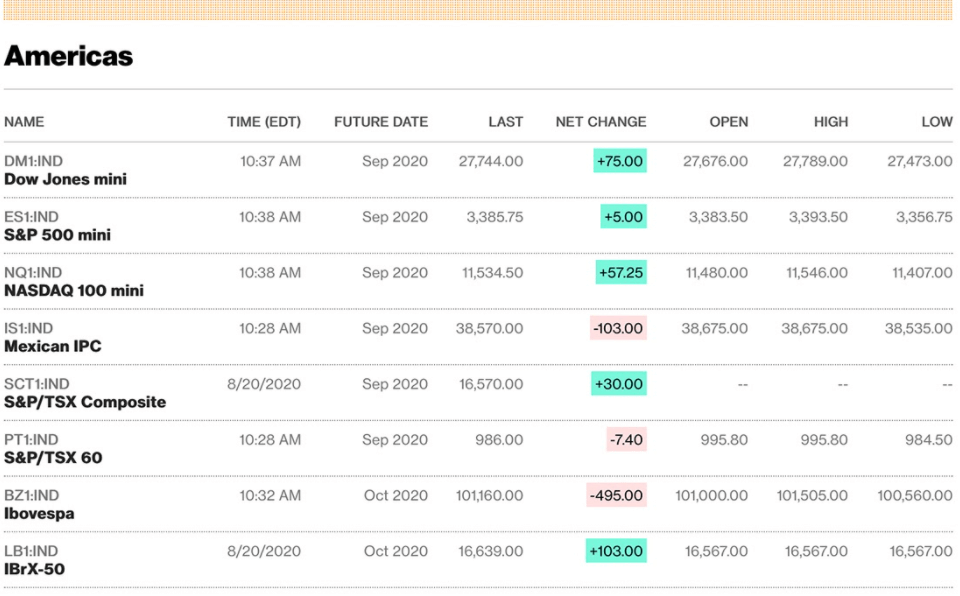
Удачный пример — сайт компании Bloomberg. Обратите внимание на то, как они скрывают столбец с биржевой информацией, когда пользователь переходит с настольного компьютера на мобильное устройство.
Прокрутка
Вы можете использовать прокрутку в таблице, но не заставляйте пользователей прокручивать страницу слишком глубоко, чтобы получить нужную информацию.
Есть несколько проблем при длинной прокрутке:
- Сравнивать информацию становится труднее;
- Элементы Click / Tap могут случайно активироваться во время прокрутки.
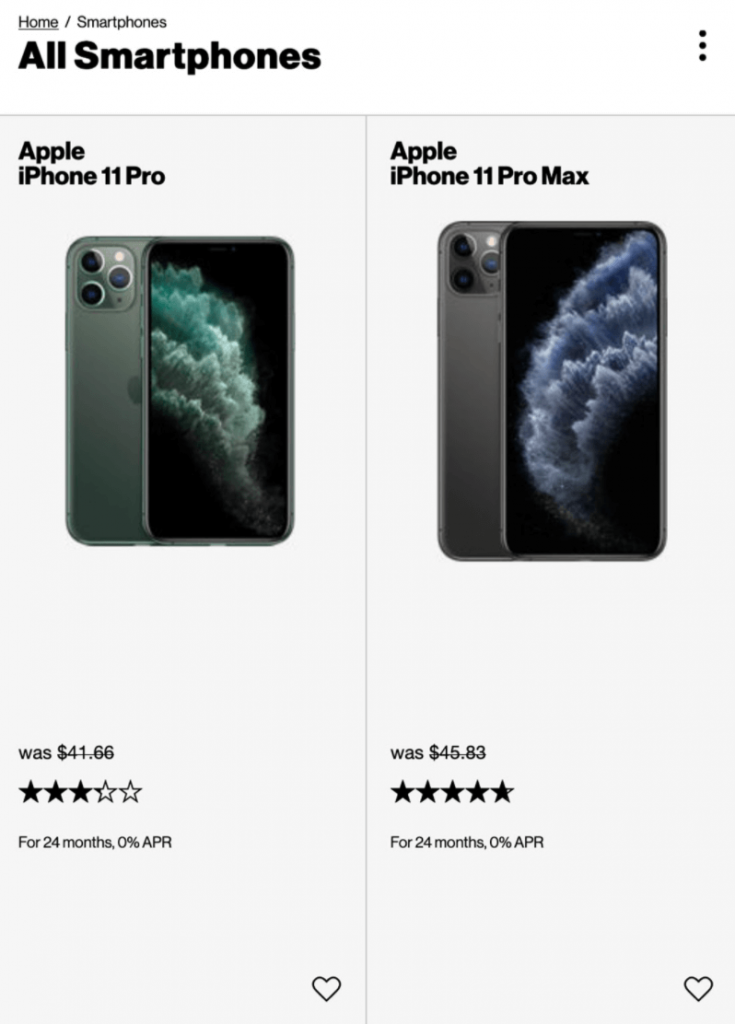
Если вам нужно использовать прокрутку, подумайте о способах, которые помогут упростить управление информацией. Если вашим пользователя необходимо сравнивать продукты — разрешите им выбирать элементы для сравнения и открывать их в новой таблице без прокрутки.
Сортировка данных

Если на вашем сайте есть сложная таблица, то вам необходимо использовать интеллектуальную сортировку и фильтрацию.
Таким образом вы позволите пользователям выбирать нужную информацию с помощью фильтров, а таблица в свою очередь уменьшится до более удобного размера. Если вы разрешите дополнительную сортировку данных, то наиболее релевантная информация отобразится в начале таблицы.
Такая практика отлично подходит для числовых или сравнительных данных. Для другого типа информации, например, адреса или таблицы данных с двумя столбцами этот способ не подойдет.
Иконки и визуальные элементы

Чтобы сделать таблицы более удобными для анализа и просмотра, включите в них визуальные элементы. Используйте значки и линии, чтобы выделить текстовые элементы и упростить понимание таблицы. Маленькие значки помогут пользователям быстрее сканировать содержимое.
Цвет в таблицах также хорошо помогает упорядочить информацию. Для удобства вы можете закрасить столбцы или строки в разные цвета.
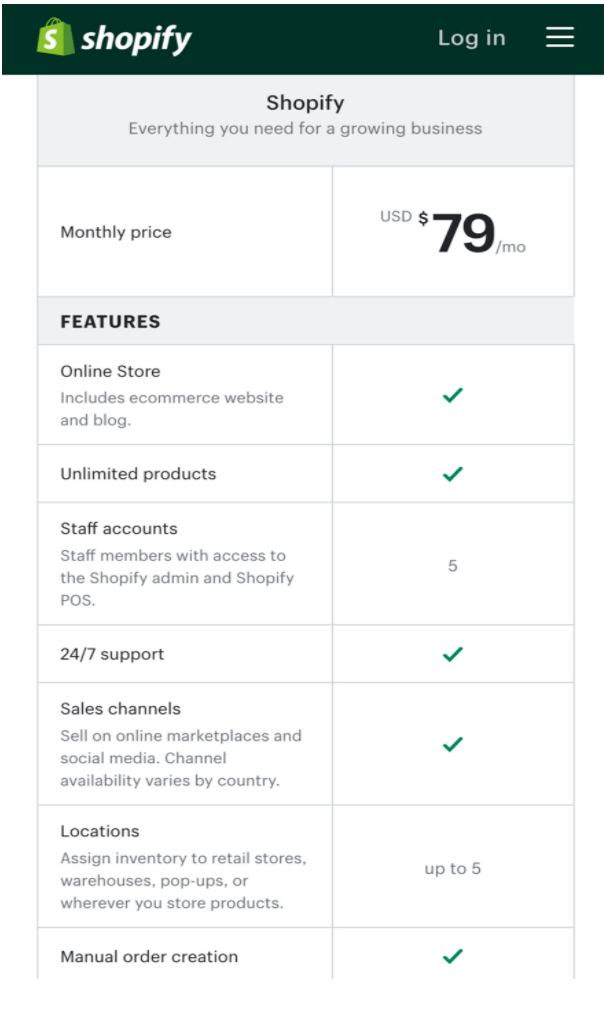
Рассмотрим советы по созданию таблицы со списком контактной информации:
- Используйте иконки для отображения телефона или электронной почты — это послужит пользователю визуальной подсказкой;
- Вы можете обозначить варианты «да» и «нет» флажком или значком «x», так как их гораздо быстрее сканировать;
- Используйте затенение для столбцов или строк;
- Для некоторых элементов измените начертание текста на полужирное;
- Используйте вертикальные или горизонтальные линии для разделения элементов содержимого. При одновременном использовании линий и штриховки расположите их напротив друг друга.
Текст и сокращения

Вам необязательно указывать в таблице полные наименования — используйте сокращения и аббревиатуры. Если сокращения искажают смысл информации или вызывают путаницу у пользователя — откажитесь от них.
Вы также можете использовать в таблице значки или смайлики. Эти общие элементы имеют разные значения и могут заменить некоторые слова одним символом.
Выравнивание

Выравнивание — это еще один способ, который может помочь облегчить сканирование и чтение больших объемов информации.
Чтобы максимально повысить удобство чтения, выравнивайте текстовые элементы следующими способами:
- Ряды выравнивайте по верху вертикально;
- Текстовые блоки, которые содержать несколько слов или фраз, лучше всего выравнивать по левому краю;
- Метки строк выравнивайте по левому краю;
- Числа лучше всего выравнивать по правому краю, так как это облегчает сканирование;
- Метки столбцов выравнивайте по левому краю или по центру;
- Выравнивание содержимого по центру работает только для отдельных слов или коротких фраз. Избегайте центрирования для длинных элементов.
Источник: designshack.net

