Создание CSS анимации для карточек на сайте. Часть 1
CSS анимация карточек — это отличный способ сделать ваш сайт интерактивным и актуальным. Статические сайты — это скучно, поэтому мы рекомендуем использовать CSS-анимацию. В этой статье мы расскажем вам о преимуществах CSS анимации карточек, а также поделимся процессом ее создания.
Что такое CSS анимация карточек
Для анимации карточек, изображений или блоков на сайте используется CSS. С CSS анимацией карточек вы можете добавить на ваш сайт визуальные эффекты и переходы, которые помогут оживить пользовательский интерфейс.
С помощью CSS анимации вы можете добавить тени, перевернуть изображения, настроить изменение цвета или анимировать элементы в вашей карточке.
Пример CSS анимации карточек
CSS анимация карточек помогает оживить пользовательский интерфейс и сделать его более интерактивным и интересным для пользователей. Давайте рассмотрим несколько удачных примеров.
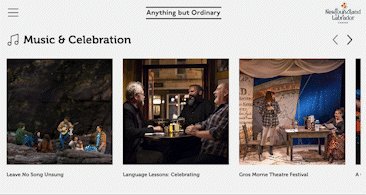
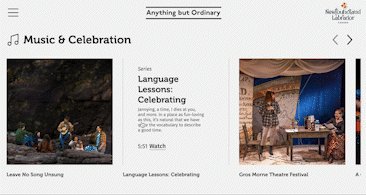
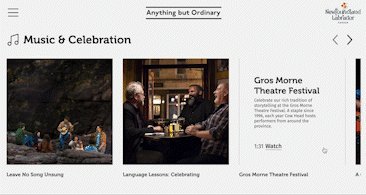
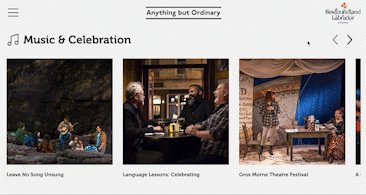
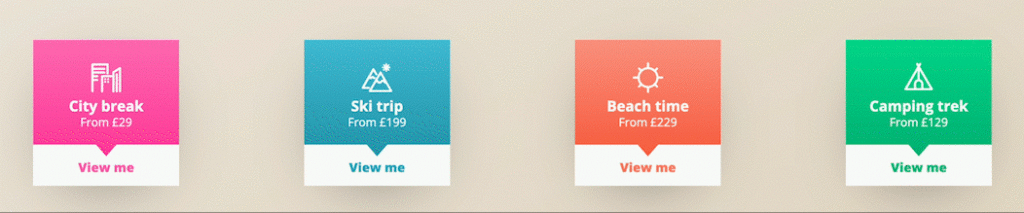
Ресурс Anything but Ordinary помогает пользователям планировать свои путешествия. Чтобы структурировать информацию, создатели сайта используют CSS анимацию карточек. При наведение курсора на изображение в карточке, пользователь видит ее подробное описание.

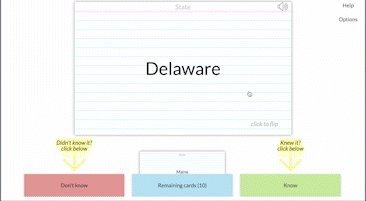
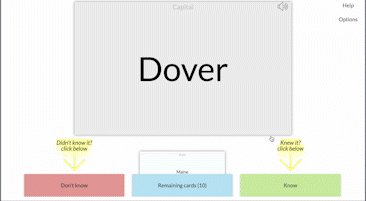
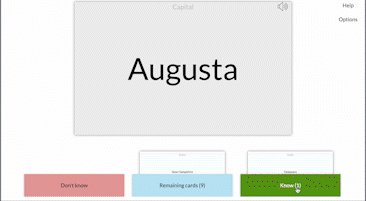
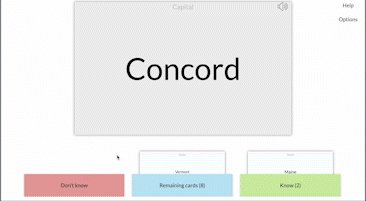
Studystack — это веб-сайт, который помогает пользователям учиться с помощью цифровых карточек. С помощью одного щелчка мыши пользователи могут начать изучать различные темы, которые доступны на сайте.
На примере ниже вы можете увидеть процесс изучения столиц штатов США. При наведении курсора на карточку она переворачивается и показывает правильный ответ.

Типы карточных анимаций
С помощью CSS анимации карточек вы можете создавать различные движения и переходы на вашем сайте. Давайте рассмотрим несколько типов карточных анимаций. Если вам понравилась анимация из подборки, вы можете перейти по ссылке и скопировать исходный код для своего веб-проекта.
-
CSS анимация наведения

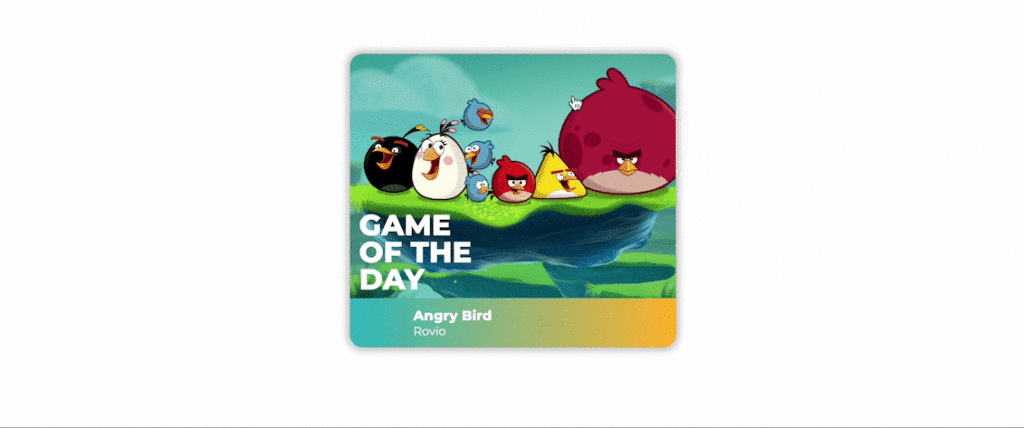
В этой анимации используется эффект наведения, созданный с помощью HTML и CSS. При наведении курсора на карточку запускается анимация. Такой тип отлично подходит для цифровых игровых карт и описания персонажей.
Создатель: Tuan (CodePen).
-
CSS анимация флип-карт

С помощью CSS анимации вы также можете создать эффект переворачивания карточки. В примере выше при наведении курсора карточка открывается, и пользователь может посмотреть видео и дополнительную информацию в карточке. Этот тип анимации карточек CSS отлично подходит для цифровых открыток, брошюр или коротких рассказов.
Создатель: Madelena (CodePen).
-
CSS анимация расширения

Эта анимация полностью создана с помощью CSS и HTML. При нажатии пользователем на карточку она расширяется и меняется в размере. Такая анимация будет отлично смотреться на любой веб-странице.
Создатель: Harsh Shah (CodePen).
Источник: hubspot.com

