Советы по улучшению
UX-дизайна
UX-дизайн — это дизайн сайта, направленный на улучшение пользовательского опыта. Проектируя UX-дизайн, разработчики направляют внимание на то, чтобы пользователи находили ценность в веб-сайте. Существует очень много незаметных элементов на сайтах, которые кажутся незначительными, но очень важны для UX-дизайна. В этой статье мы описали несколько советов по улучшению UX-дизайна:
1. Определите свой голос
У каждого сайта, продукта или бренда есть голос. Иногда случается так, что мы забываем об этом, когда дело касается пользовательского опыта и общего интерфейса сайта. Даже самые маленькие текстовые элементы — кнопки, формы заполнения, меню и даже чат-боты должны визуально отражать ваш фирменный стиль. Эти элементы должны кардинально отличаться цветом или формой. Сформируйте свой фирменный стиль и следуйте ему везде.
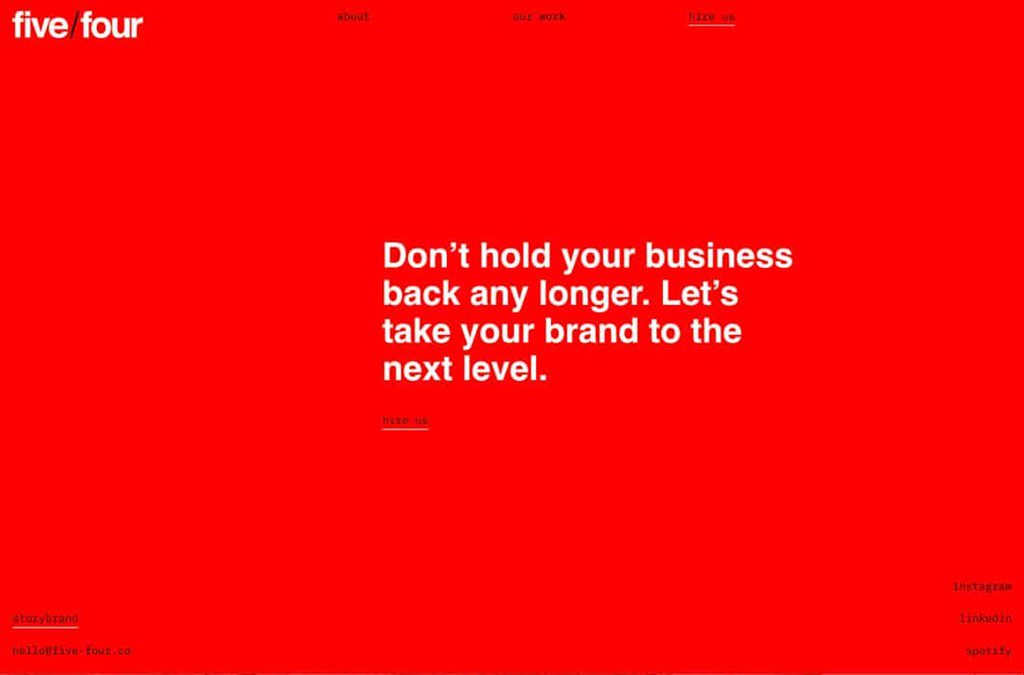
Например, посмотрите на креативное агентство «Five/Four». Их фирменный стиль продуман до деталей. Минимализм в сочетании с вызовом: красный цвет взят за основной, а на кнопке призыва к действию написано не привычное «Связаться с нами», а «Нанять нас». Дерзкий и чёткий призыв.

2. Выберите язык, на котором будете говорить
Всё в визуальном дизайне должно иметь структуру. Элементы должны соединяться и работать друг с другом. Слова в UX-дизайне тоже должны иметь структуру. Стиль повествования лучше сделать единым. Лучше не перемешивать разговорный и официальный стили речи. Например, если вы выбрали стратегию общаться с пользователем на «ты», заигрывать с ним и говорить как с лучшим другом, тогда лучше отказаться от официоза на всех элементах сайта. И наоборот, избегать панибратства, если соблюдаете дистанцию с вашим клиентом.
3. Будьте просты и лаконичны
Лучший UX-дизайн — это простой и лаконичный дизайн. Если пользователи с первых секунд понимают, что им делать дальше, то задача выполнена хорошо. Не заставляйте пользователей долго думать. Это самое главное. Иногда лучше сделать привычный интерфейс в ущерб креативному решению. Если пользователь в течение нескольких секунд не разберётся, куда ему нажимать, он с большей вероятностью покинет ваш сайт.
4. Исключите лишние слова
Лишние слова тратят время пользователя. Так же как и стиль речи, наполненный метафорами и различными украшениями. На сайте лучше избегать художественных приёмов. Сделайте всем одолжение и уберите каждое лишнее слово. Перечитайте тексты несколько раз и убедитесь, что остались только те слова, которые несут смысл. Вот где хороший редактор может пригодиться.

5. Используйте личные местоимения
Используйте язык, который включает в себя личные местоимения. Это создаёт связь и сближение с пользователем. Личные местоимения хороши тем, что помогают создать ассоциацию с конкретным человеком. Говорите с аудиторией напрямую, а не в третьем лице.
Какие именно личные местоимения можно использовать? Вот список:
- Я
- Вы
- Ты
- Он, его
- Она, её
- Это
- Мы, нас
- Они, их
6. Откажитесь от синонимов
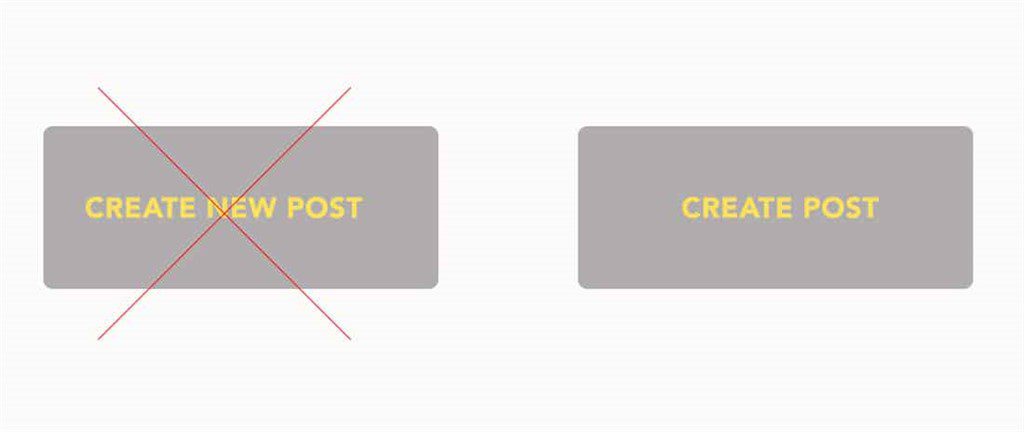
Не думайте, что наличие синонимов делает ваш текст на сайте интереснее. Они хороши в художественных текстах, но на сайте они только усложняют восприятие. Если на одних и тех же кнопках размещены разные слова, например, «попробовать», «протестировать», «заказать демо», «получить пробную версию», это может только запутать пользователя. Не перебарщивайте с синонимами.
7. НЕ КРИЧИТЕ НА ПОЛЬЗОВАТЕЛЕЙ
У заглавных букв есть особенность: если их употреблять часто, они могут вызывать не очень позитивные эмоции. Например, недавно появился тренд писать на кнопках призыва к действию слова заглавными буквами. Иногда кнопки и так слишком большие, и фраза-призыв, написанная заглавными, может выглядеть подавляюще и восприниматься негативно.
8. Аккуратнее с числительными
Если вам необходимо написать большое число, например, номер карты или индекс, используйте пробелы между некоторыми цифрами, чтобы их было легче воспринимать. Пример: 1234 5678 9123 4567.
Если вы просто упоминаете большое число, например, миллион, лучше не писать нули, а сократить читателю время и написать 1 млн. Если сомневаетесь, как лучше написать число, проверьте, получается ли его прочитать и осмыслить с первого раза. Если нет, лучше сократить и написать словами.
Ещё немного о написании числительных читайте здесь.
9. Фокус на позитив
Постарайтесь использовать язык, на котором пользователи привыкли говорить. Используйте позитивные ассоциации, и пользователи с большей вероятностью будут совершать целевые действия.
10. Используйте активные глаголы
Для начала выясним, в чём отличие активных глаголов от пассивных. «Мы запустили проект в 2017 году» — здесь используется активный глагол. «Проект был запущен в 2017 году» — пассивный. Когда дело доходит до UX, важно, чтобы слова создавали ощущение действия, динамики и вызывали прямые ассоциации.
11. Избегайте жаргонов
Будьте осторожны в использовании слов, которые не каждый пользователь будет однозначно воспринимать. Даже если у вашего бренда очень узкая целевая аудитория, держитесь подальше от жаргонов, которые поймут не все.
12. Используйте маркированные списки
Если информацию можно оформить в виде списка, сделайте это. Списки значительно упрощают понимание информации. В этом формате она воспринимается гораздо быстрее.
Заключение
Нет ничего более восхитительного, чем хороший, продуманный UX-дизайн. Вы наверняка встречали такие компании. Вы открываете их сайт, немного листаете, изучаете продукт, и вдруг понимаете: «эти ребята действительно знают, что мне нужно». Хороший UX сближает вас с пользователем. Он помогает установить связь, которая будет заставлять пользователей взаимодействовать с вами и совершать целевые действия.
По мотивам статьи: Design Shack

