Синяя цветовая схема.
10 лучших веб-дизайнов. Часть 1
Правильная цветовая схема веб-сайта может улучшить доступность вашего ресурса, усилить узнаваемость бренда, а также привлечь внимание пользователей к наиболее важным элементам на странице.
Согласно теории цвета, светлые оттенки синего вызывают у пользователей спокойствие, а более темные — уверенность. В целом синий — это цвет надежности, постоянства и мира. Он способствует расслаблению и создает атмосферу безопасности.
В этой статье мы рассмотрим несколько лучших веб-дизайнов в этой цветовой схеме, а также поделимся некоторыми советами.
Лучшие веб-дизайны
1. MICA

MICA использует сразу несколько смелых цветов для фона, но чаще всего встречается ярко-синий, поскольку он соответствует логотипу и бренду MICA.
Фон на главной странице меняется по мере того, как пользователь прокручивает страницу — такая динамика однозначно привлекает внимание пользователя.
Совет: при использовании яркого цвета на фоне добавляйте минимум текста и больше изображений, чтобы привлечь внимание пользователей, но не перегружать их.
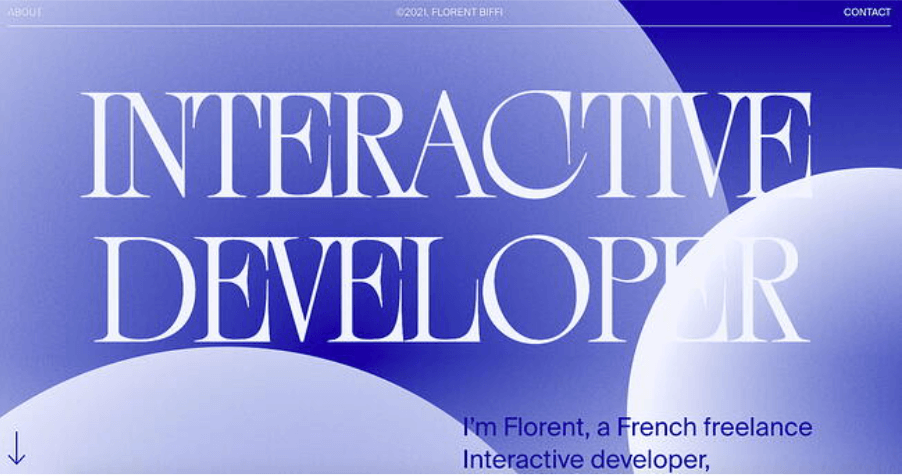
2. Florent Biffi

Сайт-портфолио Флорана Биффи использует множество оттенков синего. Эта монохромная цветовая схема выглядит очень стильно и привлекательно.
Совет: при использовании монохромной цветовой схемы используйте более темные оттенки в качестве фона для разделов с меньшим количеством текста и более светлые для разделов с большим количеством.
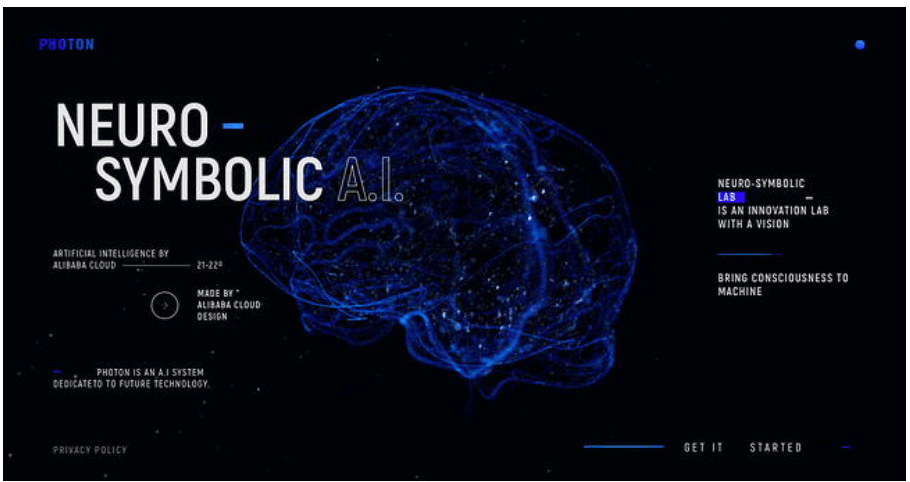
3. PHOTON

PHOTON использует синий цвет в своем черно-белом дизайне веб-сайта, чтобы четко обозначить акцентные участки. Эта цветовая схема идеально подходит для того, чтобы интересно преподнести сложный продукт, не перегружая пользователей информацией или цветом.
Совет: используйте синий цвет в качестве акцента в черно-белых дизайнах веб-сайтов, чтобы создать яркий, но в то же время благородный дизайн.
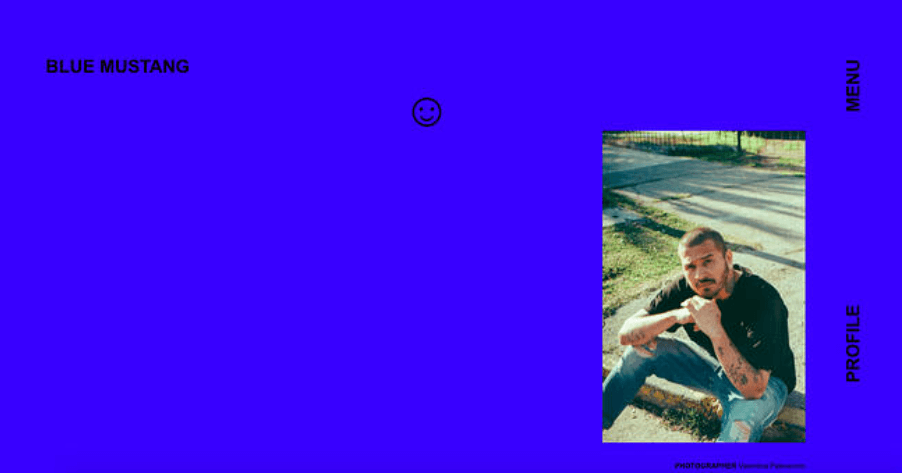
4. Carlos E. Molina

Сайт-портфолио Карлоса Э. Молина отличается от всех дизайнов, которые мы рассмотрели выше. Здесь есть и анимированный курсор, и прокручиваемый текст, и контрастное сочетание цветов — все вместе это выглядит очень стильно и современно.
Несмотря на то, что здесь много ярких элементов, сайт не перегружен, благодаря небольшому количеству текста и простой двухцветной цветовой схеме.
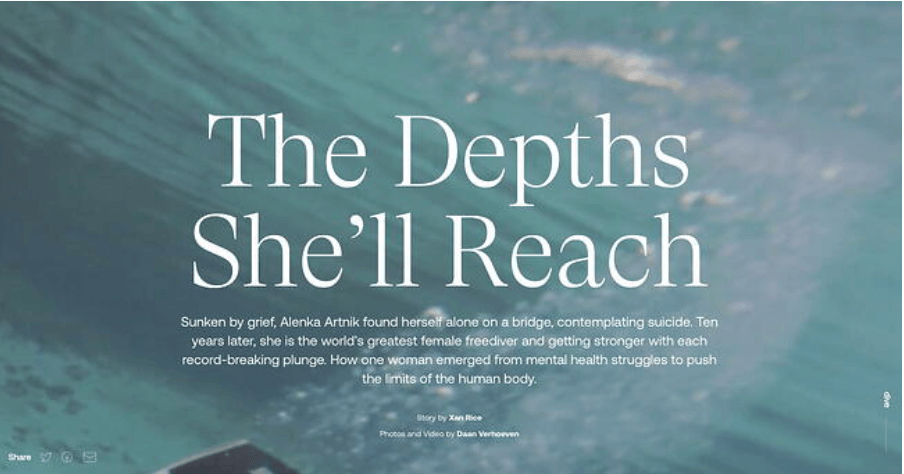
5. The Depths She’ll Reach

The Depths She’ll Reach — это иммерсивный мультимедийный рассказ об Аленке Артник. Веб-сайт разработан таким образом, чтобы имитировать процесс дайвинга.
История становится интерактивной, благодаря фоновым видео, аудио и анимации. Синий фон видео идеально подходит для этого дизайна — он вызывает эмоции спокойствия и постоянства.
Совет: выбирайте цветовую палитру, которая соответствует тону вашего контента.
Источник: hubspot.com

