Выбор идеального шрифта.
6 эффективных советов
Один из самых важных вопросов, который может возникнуть у вас в процессе создания веб-сайта — какой шрифт лучше всего подходит моему проекту?
При выборе шрифта важно думать о содержании, контексте и целевой аудитории, а также не забывать о тестировании шрифта с помощью пользователей.
В этой статье мы расскажем вам о том, как правильно выбрать красивый и легко читаемый шрифт для веб-сайта, а также поделимся примерами для вашего вдохновения.
Основы веб-типографики

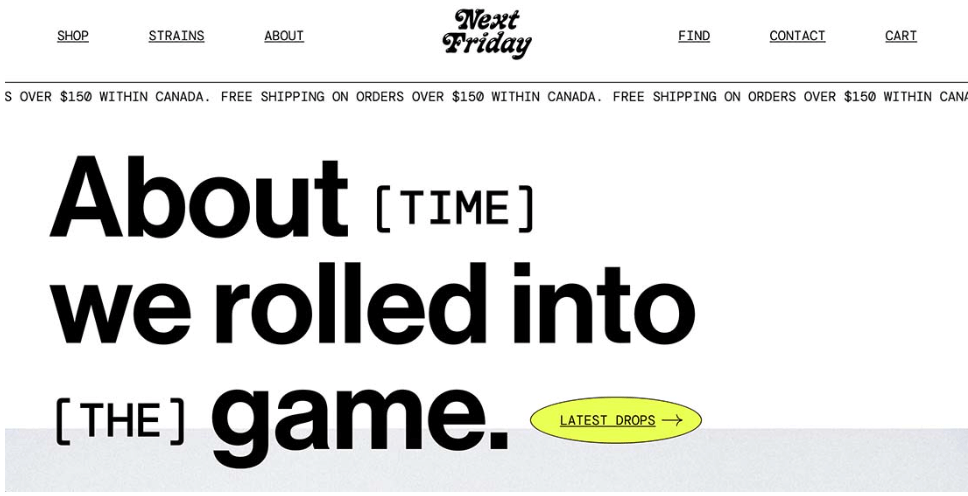
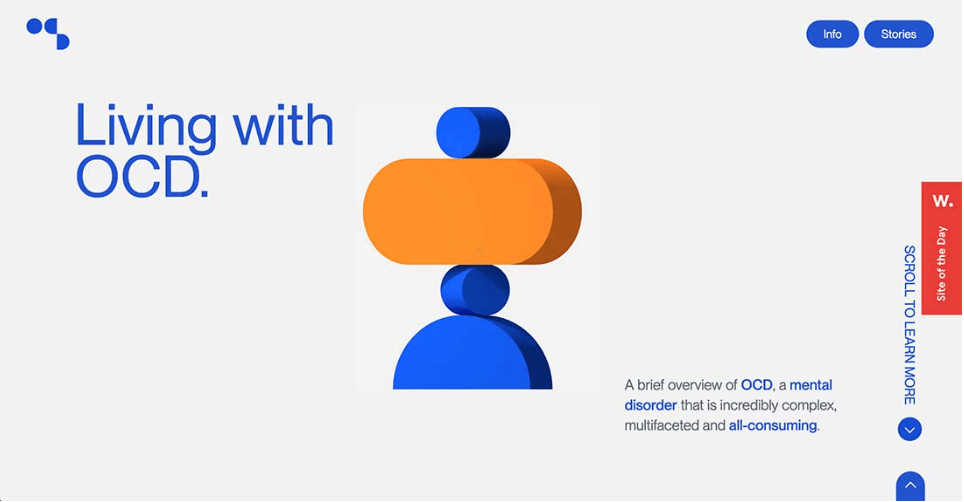
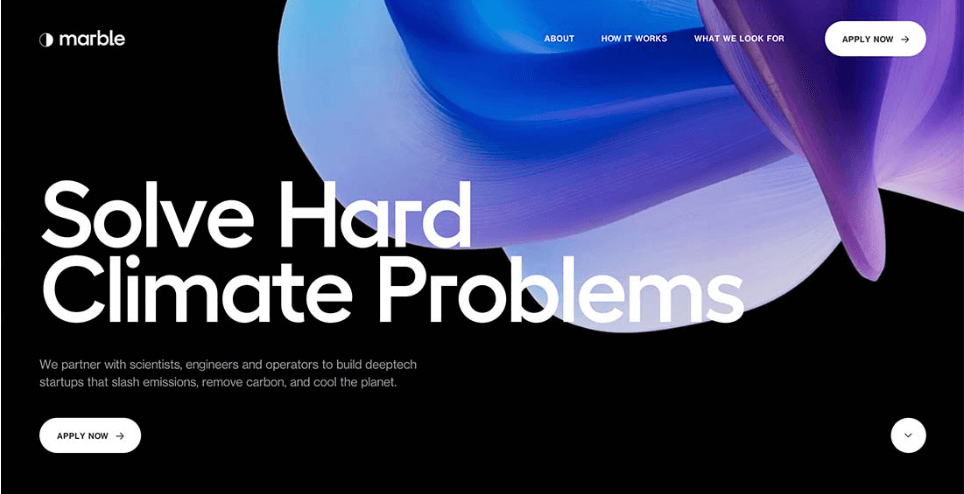
Есть несколько шрифтов, которые можно назвать идеальными с точки зрения читаемости. В основном к ним относятся простые шрифты без засечек.
Компания Adobe провела исследование, в котором обнаружила, что выбор шрифта и его читабельность зависят от скорости чтения. Поэтому при выборе шрифтов ориентируйтесь на потребности вашей целевой аудитории. Ниже мы рассмотрим несколько рекомендаций:
-
Учитывайте размер и масштаб
Большое значение имеет размер, интервалы и общий масштаб шрифтов относительно вашего проекта. Все эти параметры очень влияют на удобство чтения.
Чем проще визуально отсканировать ваш текст, тем более удобным и понятным он будет — это особенно важно для молодых пользователей, у которых более низкая концентрация внимания.
-
Учитывайте загрузку и скорость

Еще один важный фактор, который способствует удобочитаемости — это скорость загрузки шрифтов на веб-сайте. Поэтому мы рекомендуем использовать простые и понятные шрифты из библиотеки Google, которые не очень тяжелые, но в то же время стильные и привлекательные.
Не стоит использовать пользовательские варианты шрифтов, если в этом нет острой необходимости — обычно такие шрифт много весят и долго загружаются.
-
Будьте проще
Мы советуем использовать шрифт со средней высотой и шириной, а также закругленные, но не слишком сжатые буквы. На первый взгляд это может показаться скучным, но простота и минимализм в — это ключ к успеху.
-
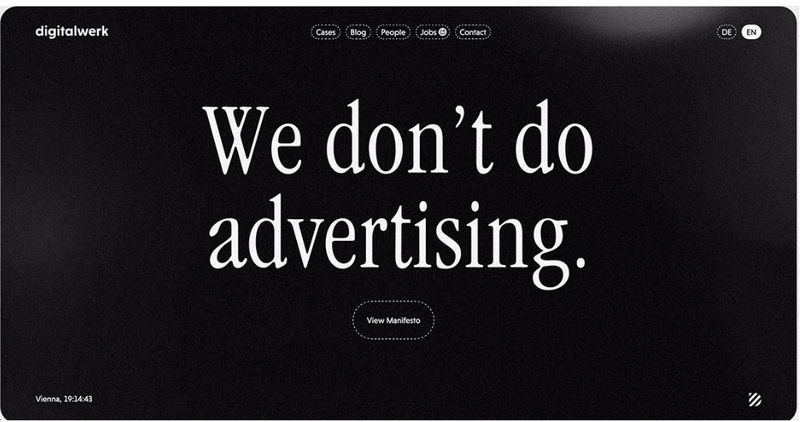
Уделите внимание контрасту и фону

Хотя цвет фона и контрастность не являются частью шрифта, эти параметры могут сильно повлиять на общий вид вашего дизайн-проекта.
Чтобы обеспечить контрастность и доступность, следуйте рекомендациям W3C по использованию коэффициента контрастности между текстом и фоном — она должна быть не менее 4:5:1.
-
Распечатай ваш дизайн-проект
Эта рекомендация звучит необычно, согласитесь? Но мы действительно советуем вам распечатать ваш дизайн-проект на бумаге, чтобы оценить общую читабельность. Кроме этого вы сможете проверить, насколько ваш шрифт четкий и как он выглядит с дальнего расстояния.
-
Узнайте отзывы пользователей

Мнение ваших пользователей поможет вам проанализировать не только ваш дизайн в целом, но и отдельный элементы, например, выбор шрифта.
Особенно это будет полезно, если вы используете новые и экспериментальные шрифты. В идеале запросить отзыв до запуска веб-сайта, но вы можете это сделать уже с работающим сайтом — лучше поздно, чем никогда.
Источник: designshack.net

