Советы по созданию эффективной шапки сайта. Часть 2
Шапка сайта играет важную роль в дизайне сайта, ведь это первое, что видит пользователь при загрузке вашего ресурса. Дизайн шапки должен быть привлекательным, информативным, а также соответствовать общему стилю и тематике вашего сайта.
В этой части нашей статьи мы рассмотрим лучшие примеры эффектных и функциональных шапок сайтов. Надеемся, что наша подборка вдохновит вас на создание привлекательной шапки для вашего сайта.
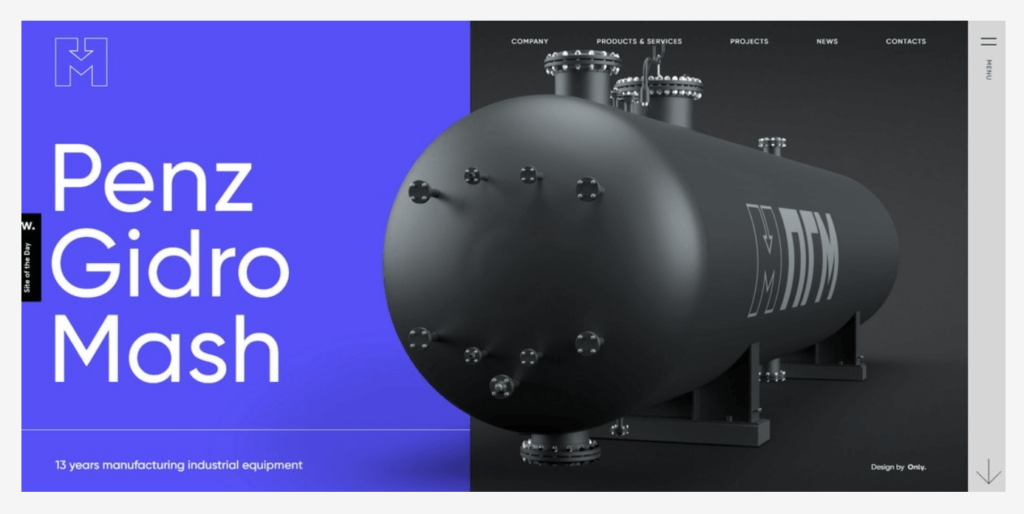
PenzGidroMash

PenzGidroMash — это компания по производству промышленного оборудования в России. Вместо классического подхода к дизайну веб-сайта, компания использует современный и креативный подход. Это помогает разбавить серьезность и сложность информации, которая размещена на сайте.
Интересный выбора шрифта, цветовых сочетаний, а также использование 3D-элементов в шапке делают этот сайт очень креативным, современным и эффектным.
Creative Dreams Design

У шапки сайта компании Creative Dreams Design ультраминималистичный дизайн с простой анимированной картинкой в шапке. Простой призыв к действию, очаровательная иллюстрация, анимация и добавление цвета поверх белого фона — все это выглядит очень стильно, свободно и не перегружено.
Okb Interactive Studio

Студия дизайна Okb Interactive Studio смогла найти идеальное сочетание шрифта и размера заголовка, чтобы создать действительно необычный, яркий и креативный дизайн заголовка. Текст в шапке сайта раскрывает часть фона, а также скрывает меню, ссылки и даже название компании.
IdeaBuddy

Компания IdeaBuddy в шапке сайта использует не только яркие иллюстрации, но и скриншоты из их приложения, чтобы продемонстрировать, как работает сервис.
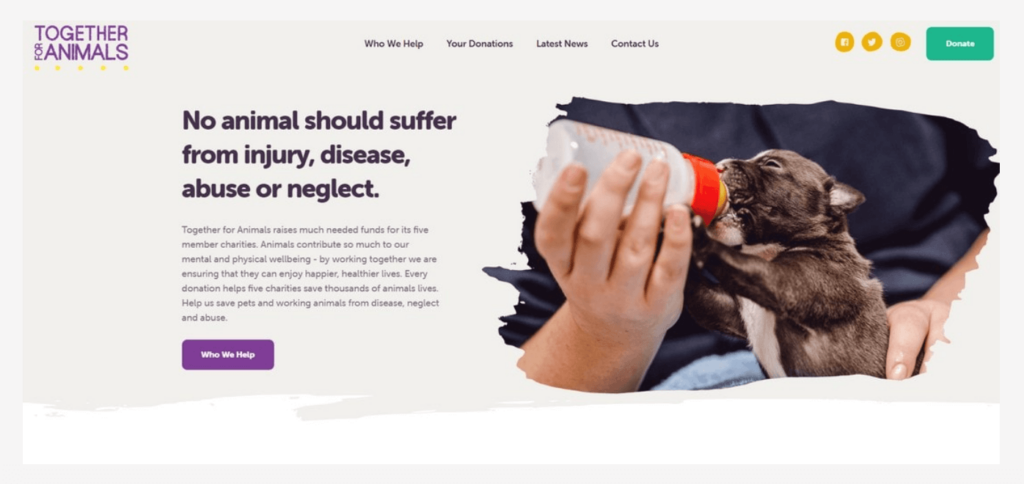
Together For Animals

При разработке шапки веб-сайтов вы также можете учитывать психологию дизайна и человека, особенно, когда речь идет о некоммерческих и благотворительных организациях. Обычно для таких веб-сайтов очень важно пробудить у пользователя эмоцию.
Благотворительный веб-сайт НКО Together For Animals умело использует психологию дизайна — в шапке сайта размещена только одна картинка, которая не оставит ни одного пользователя равнодушным.
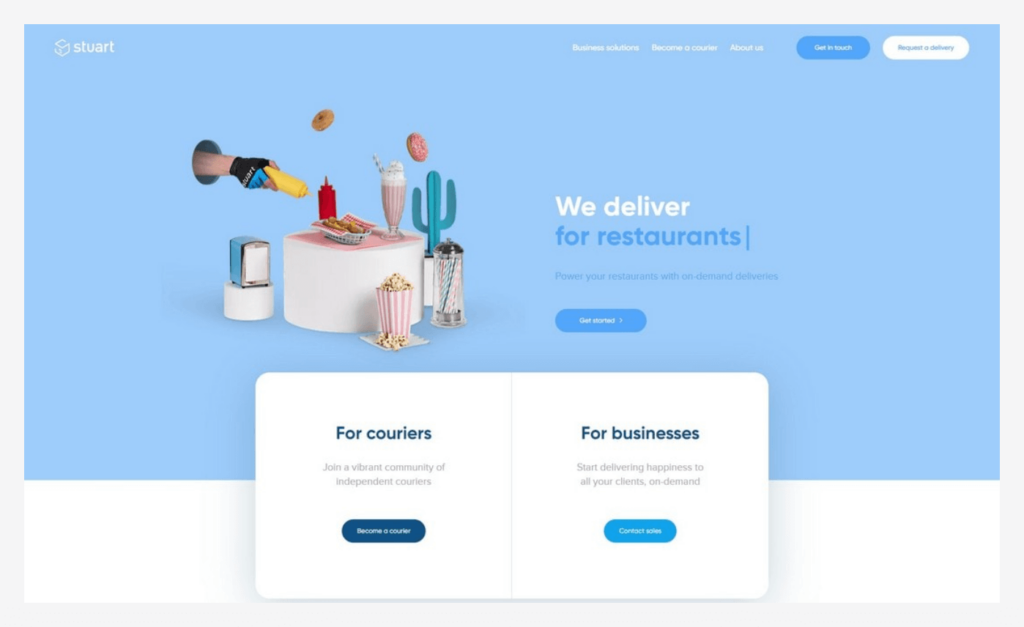
Stuart

Добавление слайдеров — еще одна популярная концепция, которая часто используется в дизайнах шапок веб-сайтов. Компания Stuart использует идеальное сочетание высококачественных изображений с прозрачным фоном, пастельными цветами и анимированными заголовками. Все это помогает создать интересный дизайн шапки сайта со слайдером.
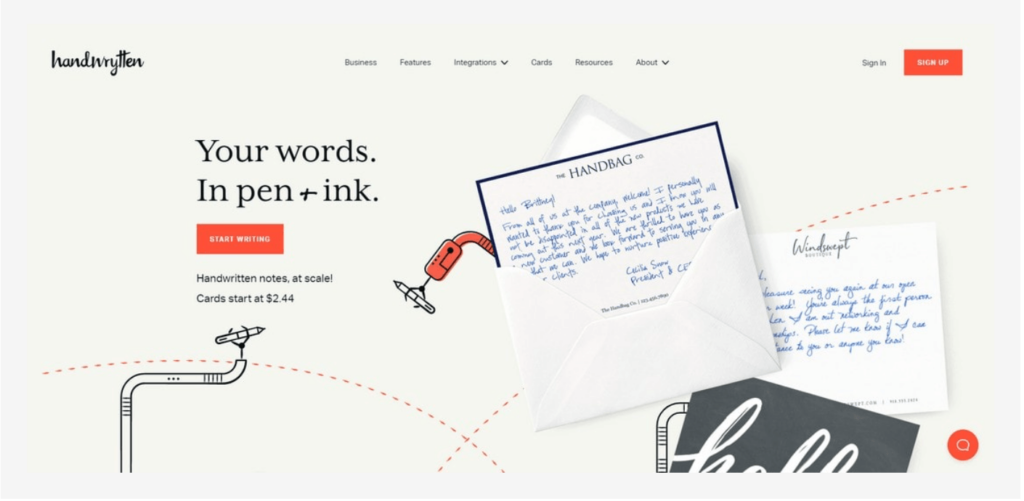
Handwrytten

Handwrytten — это уникальный сервис, который преобразует ваши письма в рукописные заметки. Шапка этого сайта выглядит очень привлекательно и эффектно.
Заголовок в виде реальной рукописной заметки, окруженный анимированными иллюстрациями, идеально отражает главную тематику этого сервиса.
Источник: designshack.net

