Руководство по типам ввода HTML. Часть 2
Тип ввода в HTML — это элемент, который позволяет пользователю вводить данные в форму. Типы ввода используются для создания интерактивных веб-форм.
Используя различные доступные типы ввода HTML, вы можете создавать интересные и удобные онлайн-формы, которые будут не только визуально привлекательны, но и полезны для ваших пользователей.
При добавлении формы на сайт вы также можете добавить полезные инструкции, которые помогут вашим пользователям правильно заполнить форму — это поможет сделать ваши формы удобными и простыми для понимания. В этой части нашей статьи мы продолжим рассказывать вам о доступных типах ввода данных.
-
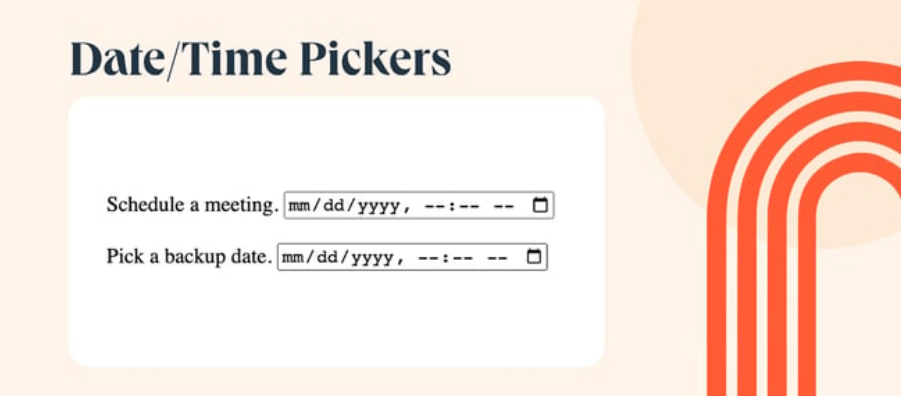
Выбор даты/времени

Средства выбора даты и времени позволяют пользователям выбирать определенную дату или время из календаря или часов. Чаще всего их используют при создании форм, в которых необходимо выбрать дату и время события.
Элемент выбора даты и времени определяется HTML-тегом <input> с атрибутом type, имеющим значение «datetime-local».
Пример кода:
<input type=»datetime-local« name=»eventdate«>
-
Электронная почта

Входные данные электронной почты — это элементы ввода HTML, которые нужны для сбора адресов электронной почты. Обычно они включают встроенную систему проверки, которая гарантирует, что принимаются только действительные адреса электронной почты.
Элемент ввода электронной почты определяется HTML-тегом <input> с атрибутом type, имеющим значение «email».
Пример кода:
<input type=»email« name=»email«>
-
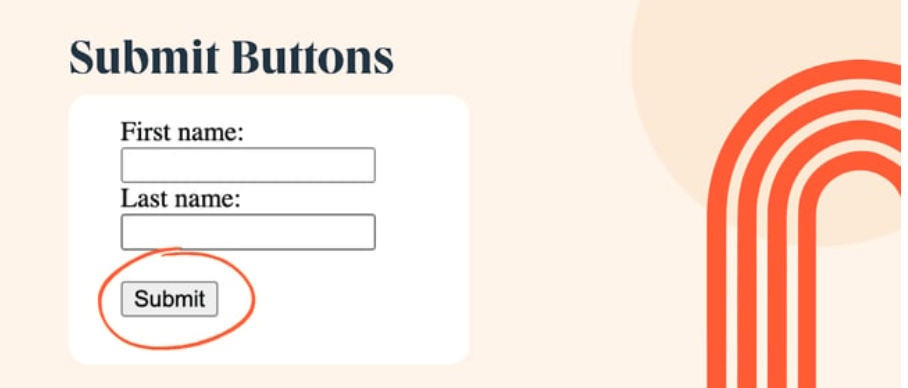
Кнопки отправки

Кнопки отправки используются для отправки форм и их данных на сервер для обработки. Их также можно использовать для запуска заготовленных сценариев, которые выполняются при нажатии кнопки.
Элемент кнопки отправки определяется HTML-тегом <input> с атрибутом type, имеющим значение «отправить».
Пример кода:
<input type=»submit« name=»send«>
-
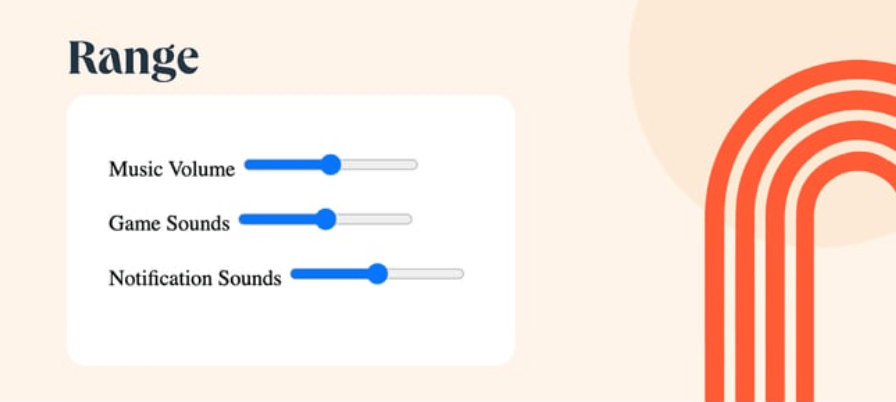
Диапазон

Данные диапазона используются, чтобы дать возможность пользователям выбирать числовое значение из диапазона значений. Они чаще всего используются для настройки уровня громкости или яркости, а также для выбора числовых значений в формах.
Элемент ввода диапазона определяется HTML-тегом <input> с атрибутом типа, установленным в значение «диапазон».
Пример кода:
<input type=»range« name=»rating«>
Источник: hubspot.com

