Добавление разрыва строки
в HTML. Краткое руководство
Абзац в HTML всегда начинается с новой строки, но иногда необходимо сделать так, чтобы текст внутри абзаца начинался с новой строки — в этом случае необходимо использовать разрыв строки HTML. Давайте подробнее рассмотрим этот элемент HTML, а также способы, как его использовать.
Что такое разрыв строки в HTML
В HTML элемент <br> создает разрыв строки. Вы можете добавить его в любое место, если хотите, чтобы текст заканчивался на текущей строке и возобновлялся на следующей.
Элемент разрыва строки HTML можно использовать для отображения стихов, текстов песен или других форм содержимого, в которых разделение строк очень важно для дизайна и представления содержимого.
Например, если вы на своем сайте хотите разместить пост-руководство о том, как отправить посылку по адресу с примерами форматирования адресов отправителя и получателя, то вы можете использовать элемент разрыва строки, чтобы все необходимые данные: имена, адреса, индексы расположились в отдельных строках.
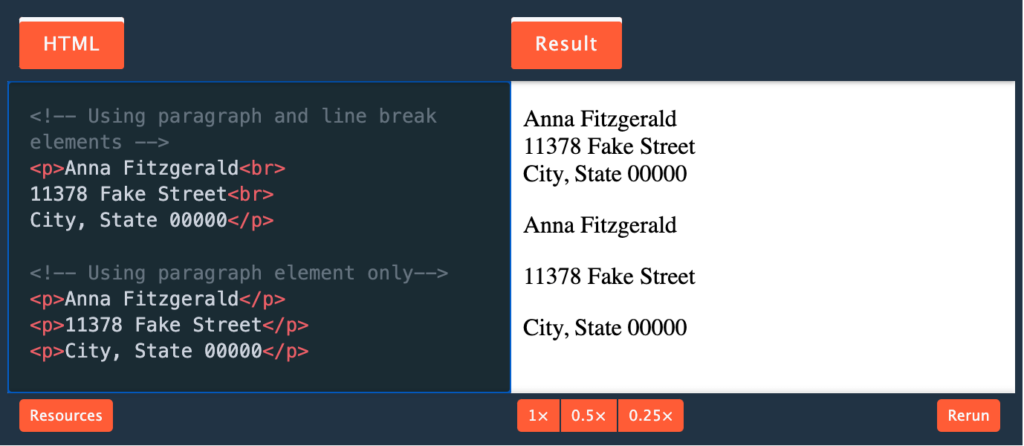
Ниже пример того, как выглядит один и тот же адрес, отображаемый двумя разными способами. Первый использует один элемент абзаца и несколько разрывов строк. Во втором используется несколько элементов абзаца и нет разрывов строк. В результате между строками добавляются ненужные отступы и поля.

Совет: если вы хотите, чтобы связанный раздел контента отображался в разных строках, например, почтовый адрес или строфа стихотворения, используйте элементы разрыва строки вместо элементов абзаца.
Как сделать разрыв строки в HTML
Чтобы сделать разрыв строки в HTML, используйте тег <br>. Просто поместите тег там, где вы хотите принудительно разорвать строку. Поскольку разрыв строки HTML — это пустой элемент, то закрывающий тег отсутствует.
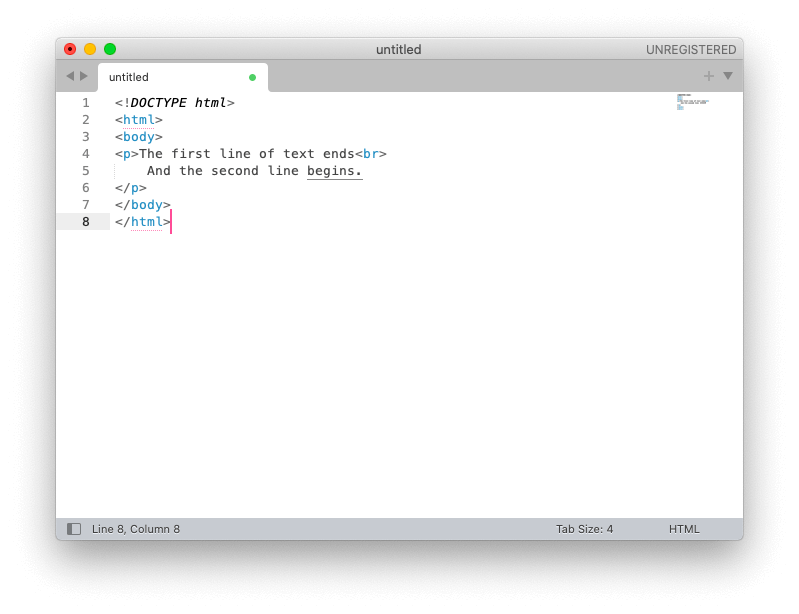
Ниже HTML-файл с элементами <p> и <br>:

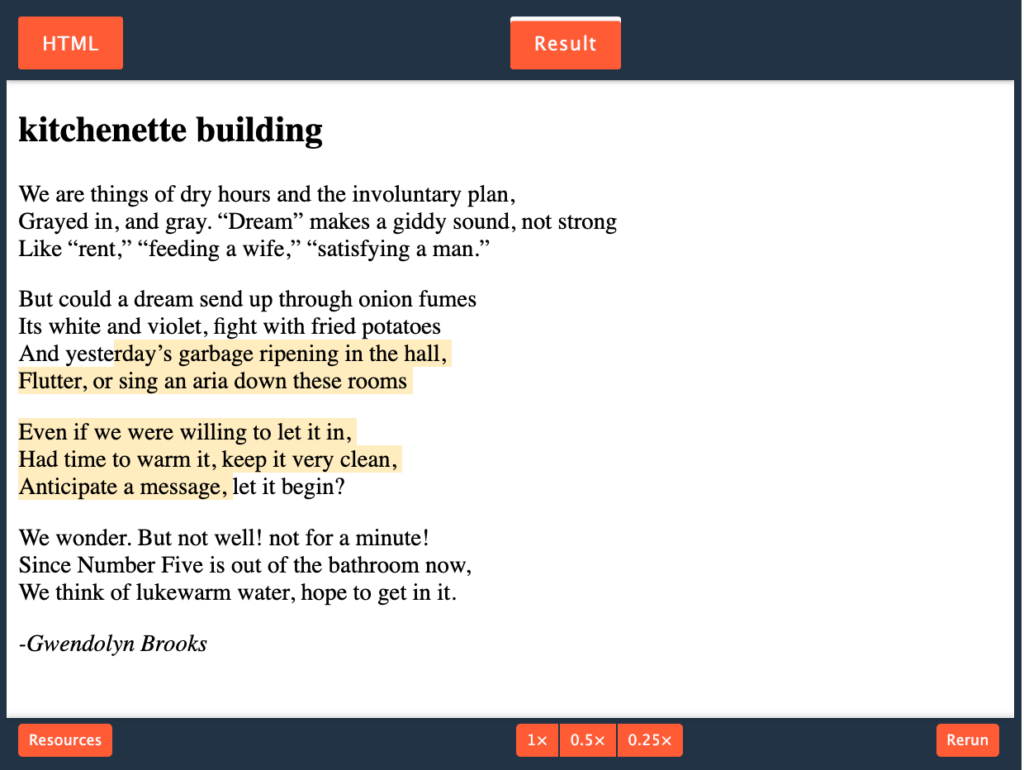
Давайте рассмотрим создание разрыва строк на примере стихотворения Гвендолин Брукс «Kitchenette Building». Для этого нужно обернуть строфы тегами <p></p>, затем поместить HTML-тег новой строки <br> везде, где это необходимо, чтобы строки разрывались в каждой строфе.
Пример правильного HTML:
| <h2>kitchenette building</h2>
<p>We are things of dry hours and the involuntary plan,<br> Grayed in, and gray. “Dream” makes a giddy sound, not strong<br> Like “rent,” “feeding a wife,” “satisfying a man.”</p> <p>But could a dream send up through onion fumes<br> Its white and violet, fight with fried potatoes<br> And yesterday’s garbage ripening in the hall,<br> Flutter, or sing an aria down these rooms</p> <p>Even if we were willing to let it in,<br> Had time to warm it, keep it very clean,<br> Anticipate a message, let it begin?</p> <p>We wonder. But not well! not for a minute!<br> Since Number Five is out of the bathroom now,<br> We think of lukewarm water, hope to get in it.</p>
<p><em>-Gwendolyn Brooks</em></p> |
Результат:

Совет: поместите элемент <br> в каждую точку, где вы хотите, чтобы строка текста прерывалась. Так текст после <br> будет начинаться с начала следующей строки текстового блока.
Что делать, если разрыв строки HTML не работает
Если при работе в текстовом редакторе CMS, например, WordPress, у вас не работает разрыв строки — это значит, что вы неправильно используете элемент.
Наиболее распространенная ошибка в использование HTML-тега новой строки — это использовать его в целях презентации. Важно понимать, что для всего, что связано с макетом, вы должны использовать CSS, а не HTML.
Например, если вы хотите создать больше пространства между блоками текста или другими элементами, то вместо использования тега <br> лучше использовать семантический элемент HTML, а, при необходимости, свойства поля или заполнения CSS. Ниже объясним почему:
Во первых, использование элемента разрыва строки HTML, делает ваш код менее доступным для ваших пользователей, которые используют программы чтения с экрана.
Во вторых, использование тега <br> для принудительного разрыва строки будет хорошо выглядеть только в браузере, в котором вы работаете, особенно если ваш сайт адаптивный.
Адаптивный сайт автоматически изменит макет в зависимости от размера экрана пользователя. Таким образом, он перенесет текст, что приведет к прерывистым, неровным блокам текста.
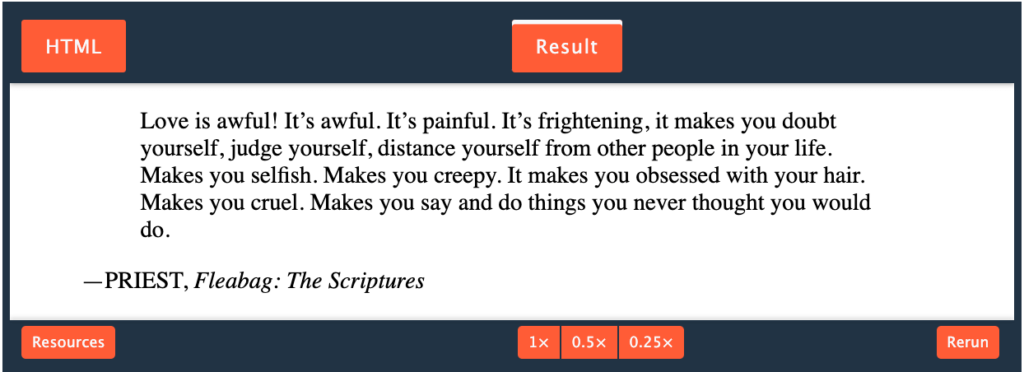
Предположим, что мы хотим разместить на сайте отрывок из пьесы «Fleabag: The Scriptures». Для этого необходимо использовать элемент блочной кавычки, который автоматически добавит поля слева и справа от текста.
Если бы мы использовали тег <br> для имитации отступа элемента блочной кавычки, то в таком случае мы бы некорректно использовали тег HTML новой строки. Ниже мы рассмотрим правильный и неправильный примеры:
Пример правильного HTML:
| <figure>
<blockquote> <p>Love is awful! It’s awful. It’s painful. It’s frightening, it makes you doubt yourself, judge yourself, distance yourself from other people in your life. Makes you selfish. Makes you creepy. It makes you obsessed with your hair. Makes you cruel. Makes you say and do things you never thought you would do…</p> </blockquote> <figcaption>—PRIEST, <cite>Fleabag: The Scriptures</cite></figcaption> </figure> |
Результат:

Совет: используйте семантический элемент, например, элемент цитаты, вместо элемента разрыва строки, чтобы сделать ваш сайт более доступным для пользователей, которые используют программы чтения с экрана.
Использование элемента блочной кавычки не только лучше для доступности, но и для адаптивного веб-дизайна. Если вы измените размер окна браузера, то элемент кавычек автоматически подстроится под размер экрана без зубчатых краев или неровных строк текста.
Пример неправильного HTML:
| <figure>
<p>Love is awful! It’s awful. It’s painful. It’s frightening, it makes you doubt yourself, judge<br> yourself, distance yourself from other people in your life. Makes you selfish. Makes you creepy.<br> It makes you obsessed with your hair. Makes you cruel. Makes you say and do things you never<br> thought you would do. <figcaption>—PRIEST, <cite>Fleabag: The Scriptures</cite></figcaption> </figure> |
Результат:

Совет: чтобы текст отображался или разрывался определенным образом, используйте семантически значимый элемент HTML или CSS вместо элемента разрыва строки, чтобы избежать проблем с макетом.
Если вы измените размер окна браузера, вы заметите, что элемент абзаца с элементами разрыва строки приведет к неровным краям и строкам текста.
Источник: hubspot.com

