5 лучших инструментов
для UX/UI прототипов
Прототип — это визуализация будущего продукта. Разработчикам пользовательского интерфейса или UI/UX дизайнерам необходим инструмент для создания прототипов.
Новые инструменты прототипирования появляются регулярно — среди них много достойных продуктов, которые могут быть вам полезны. В этой статье мы рассмотрим несколько инструментов для прототипирования, на которые стоит обратить внимание.
1. UX Pin
UX Pin — это многофункциональный инструмент, который позволяет строить каркасы и макеты для создания прототипов UX дизайна. С UX Pin вы можете создать модель интерфейса с помощью перетаскивания мыши — для этого вам не нужны навыки в программировании. Эта программа работает на основе экранного редактора, который позволяет выбирать элементы и составлять из них сочетания. С помощью UX Pin можно создать реалистичные модели и импортировать слои из Sketch и Photoshop.
Если же вы хотите создать макет приложения для iOS, в UXPin есть обширная библиотека шаблонов интерфейса приложений.
Основные характеристики
- Готовые компоненты позволяют быстро создавать прототипы экранов и интерфейсов приложений;
- Возможность проектировать собственные элементы дизайна с помощью инструментов рисования;
- Приложение работает на основе браузера, что позволяет работать над одним проектом вместе с командой без проблем с лицензированием.
Кому подходит: UX/UI дизайнерам — даже начинающим.
Стоимость: есть бесплатная пробная версия; тариф Basic — 19 $ в месяц.
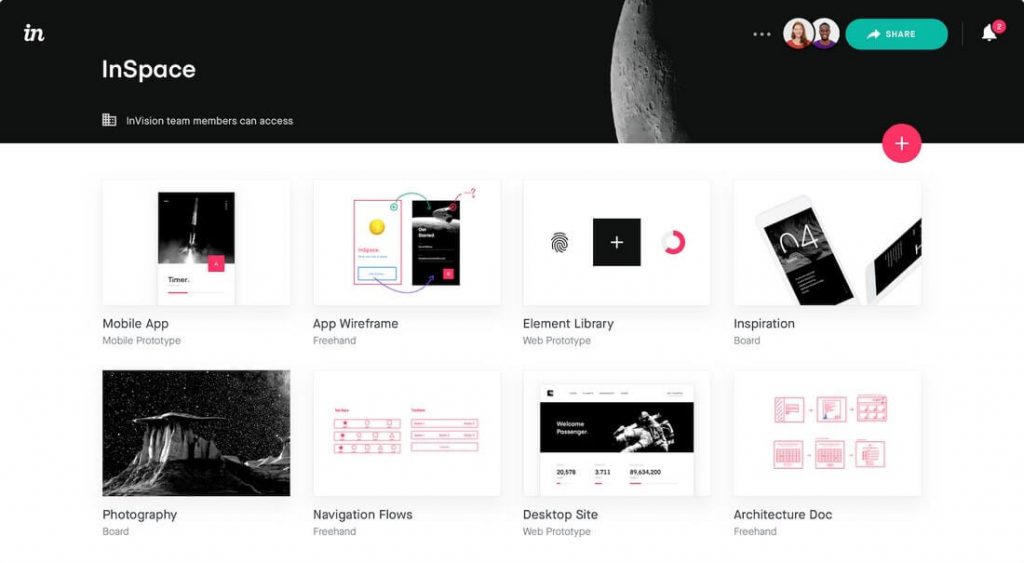
2. InVision

InVision — это облачный сервис для быстрого преобразование веб и мобильных дизайнов в кликабельные прототипы и макеты в режиме реального времени. С InVision можно загрузить черновые макеты в разные проекты, разделить и группировать их, чтобы следить за процессом.
Это «team friendly tool» приложение — вы можете делиться прототипами с членами вашей команды. Когда коллеги выберут область, по которой хотят дать обратную связь — платформа отметит ее мигающим индикатором.
Основные характеристики
- Возможность проектировать приложения и веб-прототипы с помощью готовых компонентов;
- Доступ к дизайн-проектам в облаке на любом устройстве;
- Доступ к библиотекам напрямую из InVision Studio или Sketch.
Кому подходит: UI-дизайнерам, а также командам, которые работают над одним проектом.
Стоимость: бесплатно с доступом к 1-му прототипу; 15 $ в месяц с доступом к 3-м прототипам; 25 $ — неограниченное количество.
3. Justinmind
Justinmind — это инструмент для создания сложных прототипов веб и мобильных приложений, а также высококачественных каркасов веб-сайтов.
В программе доступны стандартные функции: экспорт и импорт виджетов, перетаскивание объектов мышью, а также изменение их размера и формата. Вы можете оставлять к виджетам примечания и добавлять к ним интерактивные функции: ссылки, анимацию, вычисления и моделирование баз данных.
Основные характеристики
- Создание каркасов и прототипов с помощью редактора перетаскивания;
- Возможность экспорта дизайнов в HTML;
- Возможность сотрудничать с командой в облаке.
Кому подходит: UX и UI дизайнерам. Подходит начинающим специалистам.
Стоимость: есть бесплатная версия с доступом к статическим прототипам; тариф Professional — 19 $ в месяц с доступом к интерактивным прототипам и ограничением в 1-го пользователя.
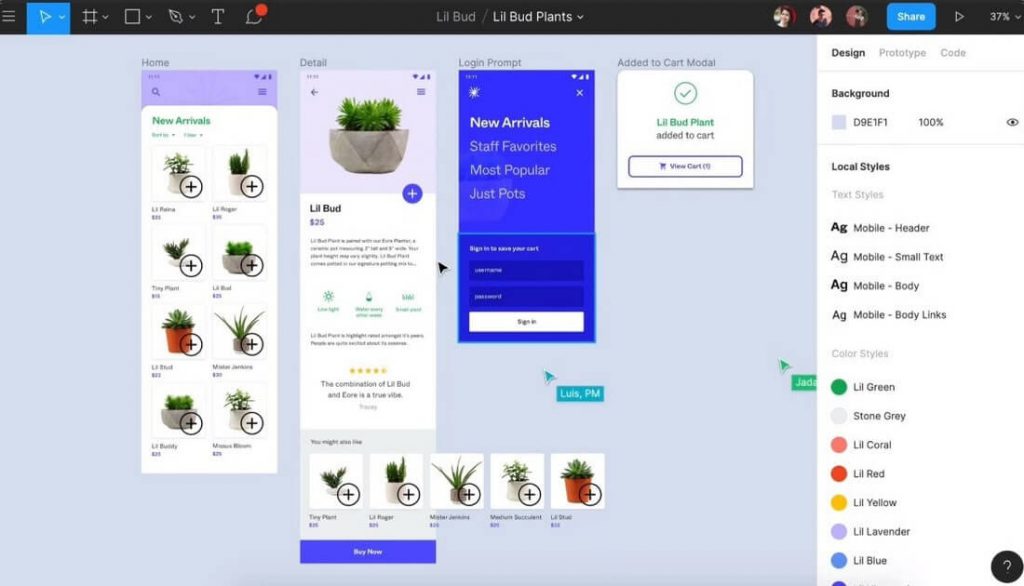
4. Figma

Figma — это онлайн-сервис для разработки интерфейсов и прототипирования. C ним вы также можете организовать совместную работу над проектом в режиме реального времени.
Figma имеет простой в использовании редактор перетаскивания для разработки каркасов и функциональных прототипов. Есть возможность создавать интерактивные элементы для анимации ваших прототипов.
Основные характеристики
- совместную работу над проектом;
- Доступ к трем основным функциям: дизайн, прототипирование и просмотр css кода;
- Есть возможность создать кликабельные прототипы с ссылками для клиентов и разработчиков.
Кому подходит: UX и UI дизайнерам.
Стоимость: есть бесплатный тариф с доступом к 3-м активным проектам; тариф Starter — 12 $ в месяц без ограничения по количеству проектов.
5. Sketch
Sketch — это векторный графический редактор для проектирования интерфейсов мобильных приложений и веб-сайтов. Этот редактор признан лучшим на сегодняшний день инструментом для проектирования всех типов пользовательских интерфейсов.
В Sketch интегрирован инструмент Layout Grid, который необходим для pixel perfect-верстке. С этим редактором вам будет доступно множество шаблонов и наборов пользовательского интерфейса.
Основные характеристики
- Возможность создавать интерактивные элементы и добавлять анимацию в свои дизайны;
- Наличие опции экспорта исходников;
- Графический редактор доступен только для Mac OS.
Кому подходит: дизайнерам UI и UX.
Стоимость: доступна бесплатная пробная версия; единоразовый платеж — 99 $.
По мотивам статьи: designshack

