Что такое постановка
в очередь в WordPress? Часть 2
При создании сайтов многие используют стили, чтобы изменить внешний вид веб-сайтов, а также скрипты, чтобы улучшить их функциональность.
Важно отметить, что способ, которым вы подключаете скрипты и стили в WordPress, играет такую же важную роль, как и содержание этих файлов. Вместо того, чтобы просто определять их в заголовок или футер, мы рекомендуем вам использовать функциональность постановки в очередь в WordPress.
Постановка в очередь — это процесс загрузки файлов Javascript, включая скрипты и стили, в WordPress таким образом, чтобы вы могли использовать их в любое время в определенном порядке. В этой статье мы продолжим рассказывать вам о том, как грамотно добавить скрипты и стили к вашим темам и плагинам.
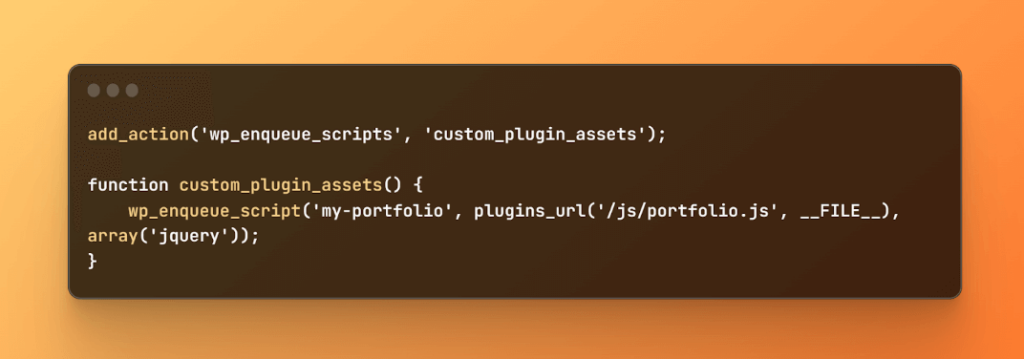
Параметр wp_enqueue_script jquery
Третий параметр — это массив зарегистрированных скриптов и стилей, которые загружаются первыми, до того, как поставить в очередь нужный ресурс.
Для начала нам нужно сначала загрузить jQuery wp_enqueue_script. Мы можем сделать это с помощью добавления массива jquery в функцию сценария постановки в очередь.

jQuery уже включен в WordPress, поэтому нам не нужно загружать его отдельно.
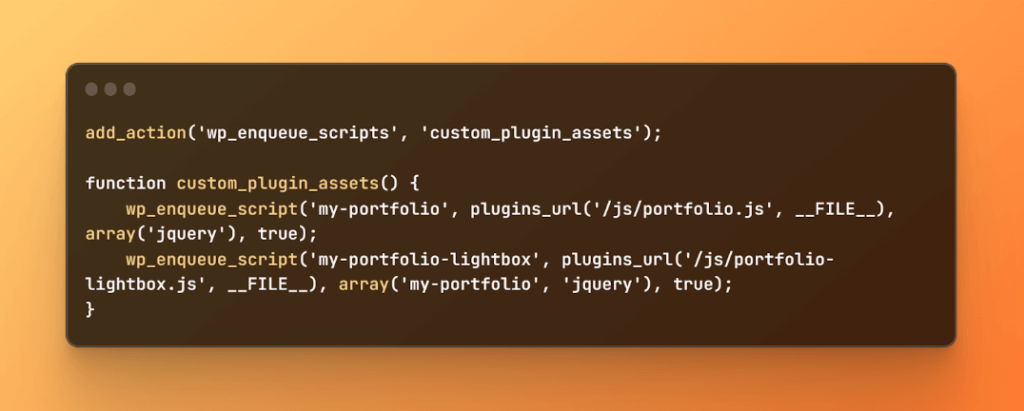
То же правило применяется к любой другой зависимости, которую имеет ваш актив. Например, если вы хотите открыть все элементы своего портфолио в лайтбоксе, вам также потребуется добавить массив для лайтбокса. В противном случае ваши ресурсы не загрузятся.
Важность правильной постановки скриптов в очередь в том, что она не только оптимизирует производительность вашего сайта, но также обеспечивает совместимость и уменьшает потенциальные конфликты между скриптами.
Как использовать wp_enqueue_script в нижнем колонтитуле?
Вы можете добавить свои скрипты в верхний или нижний колонтитул вашего сайта. Размещение скриптов в нижнем колонтитуле может значительно сократить время загрузки веб-сайта.
Это простая, но эффективная стратегия, чтобы улучшить пользовательский опыт. Это работает эффективно, потому что браузер загружает все скрипты и стили в области заголовка при загрузке вашего сайта. Пока эти сценарии загружаются, ваши пользователи видят пустую страницу.
Чем больше скриптов и стилей в заголовке вашего веб-сайта, тем больше времени потребуется браузеру на их обработку, прежде чем он сможет продолжить загрузку вашей страницы.
Вы можете избежать увеличения времени загрузки, добавив в функцию параметр true. Вот как будет выглядеть этот пользовательский скрипт на JavaScript:

Если вы опустите параметр true, WordPress загрузит ваши скрипты и стили в заголовок, что негативно повлияет на скорость вашего сайта.
Преимущества использования wp_enqueue_scripts в WordPress
- Сценарии постановки в очередь важны, так как с их помощью вы можете настраивать навигацию, виджеты, плагины, темы и многое другое, за пределами традиционных методов HTML.
- С помощью шагов, которые мы рассмотрели в этой статье, вы сможете правильно поставить свои сценарии в очередь, не влияя на время загрузки.
- С помощью шагов, которые мы рассмотрели в этой статье, вы сможете эффективно работать над разработкой WordPress, включая темы и плагины.
- Это облегчит вам включение ваших тем WordPress, дочерних тем и файлов плагинов в официальный репозиторий и на другие премиальные торговые площадки.
- Это позволяет вам облегчить процесс управления зависимостями и даст вам возможность добавлять свои скрипты удобным и модульным способом.
- Постановка в очередь рекомендуется для всех плагинов и тем WordPress. Иначе ваш продукт не будет принят в хранилище WordPress и на многие премиум-рынки без этого процесса.
Источник: hubspot.com

