Новый тренд — ломаная сетка в веб-дизайне
Сетки на сайте позволяют быстро и эффективно анализировать информацию на странице, поэтому в основном разработчики используют их для расположения содержимого на веб-сайте. Однако для дизайнеров сетки могут стать проблемой — тяжело оставаться уникальным, когда находишься в границах столбцов и строк.
Ломаная сетка — это отличный способ расширить границы дизайна. Поэтому, если вы хотите привнести в дизайн вашего сайта индивидуальность и оригинальность — используйте этот вид сетки.
В этой статье мы расскажем, что такое модульная и ломаная сетки, а также рассмотрим способы, как можно эффектно изменить стандартный макет.
Что такое сетка?
Модульная сетка — это система организации объектов, которая состоит из рядов и колонок определенного размера. В ячейках сетки можно расположить различные единицы контента: текстовые блоки, заголовки и изображения.
Макет сетки сегментирует веб-страницу на столбцы одинаковой ширины. Элементы размещаются и выравниваются в границах этих столбцов.
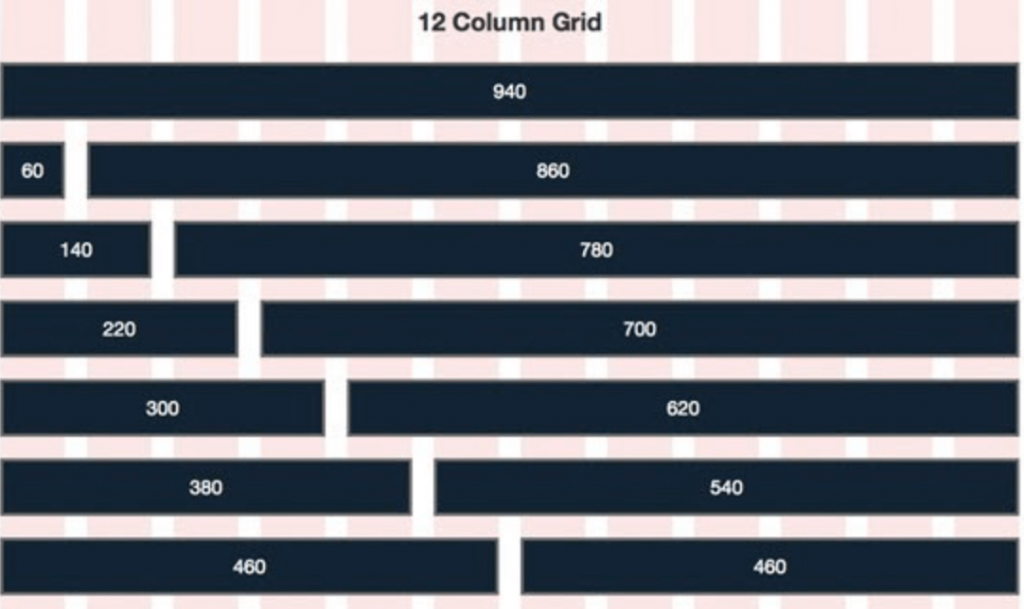
Чтобы реализовать макет сетки, дизайнеры следуют определенной сеточной системе. Одна из самых популярных систем — это сетка с 12 столбцами 960 Grid System.

Эта система делит ширину страницы на 12 столбцов шириной 60 пикселей, которые разделены между собой промежутками в 20 пикселей.
Сеточные системы, такие как 960 Grid System используются при создании дизайна для большинства веб-сайтов.
Почему модульная сетка популярна?
Модульная сетка — это проверенный подход к дизайну веб-страниц. Ее можно приспособить к любому типу контента. Страницы с такой сеткой интуитивно понятны и удобны для навигации.
Модульная сетка позволяет дизайнерам и разработчикам выполнять следующие функции:
- Упорядочивать элементы страниц различных типов и размеров;
- Регулировать расстояние и размер элементов;
- Создавать страницы быстро;
- Упорядочивать контент так, чтобы помогать пользователям быстро сканировать веб-страницы.
Что такое ломаная сетка?
Ломаная сетка предполагает отсутствие симметрии. Дизайнер не ориентируется на стандартную модель сетки, а наоборот — экспериментирует с расположением блоков, а также со шрифтами и формами.
Ломаная сетка — это один из способов передать настроение и уникальность бренда. Она привлекает внимание пользователей своим экспериментальным дизайном.
Важно понимать, что ломаные сетки не отказываются от концепции стандартной сетки, вместо этого они предлагают альтернативный подход к этому формату.
Как создать дизайн с ломаной сеткой?
Дизайн ломаной сетки можно начать с создания страниц в 960 Grid System, а затем настроить стиль сетки с помощью CSS или графического интерфейса. Вам будет легче работать с заранее созданной сеткой, чем стилизовать элементы с нуля.
Ниже рассмотрим некоторые изменения, которые вы можете внести в стандартный макет для того, чтобы создать уникальный дизайн с ломаной сеткой:
Ассиметрия
Самый простой способ создать ломаный макет сетки — это использовать асимметрию и изменить вертикальное выравнивание элементов страницы.
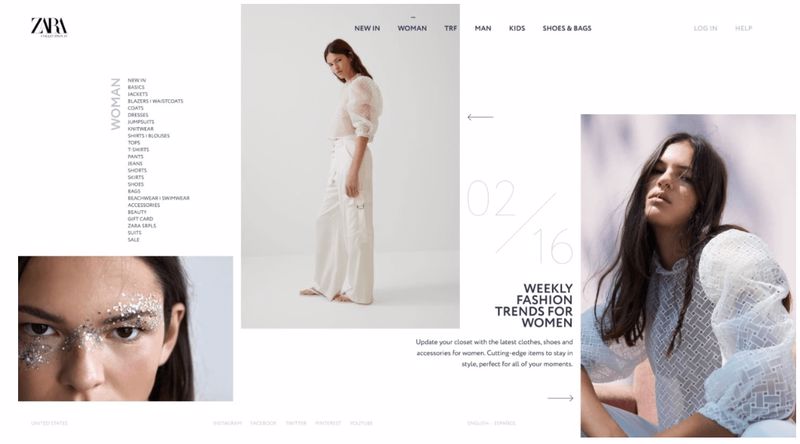
Компания Zara отлично применяет эту технику на своем сайте. Обратите внимание на то, что каждый столбец отличается по ширине, а некоторые элементы столбцов перекрывают друг друга.

Наслоение
Когда отдельные элементы страницы пересекаются, пользователь подсознательно думает, что они связаны между собой, и воспринимает их как единый визуальный элемент.
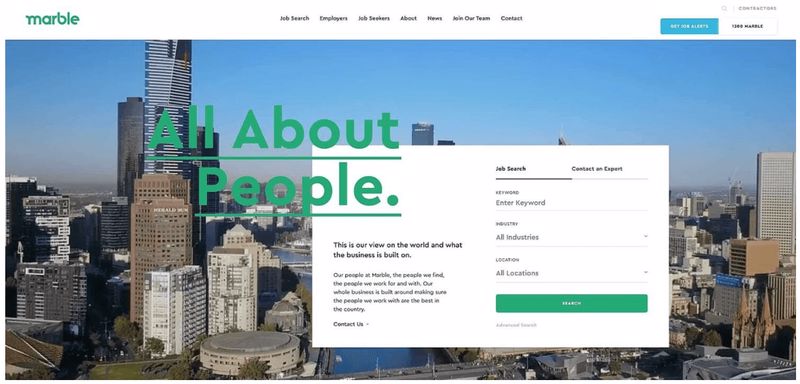
Австралийская кадровая компания Marblе на своем сайте эффектно использует функцию наслоения. Основной заголовок «All about people» расположен поверх онлайн-формы для того, чтобы привлечь внимание к этому элементу.

Блоки
Вы также можете разместить отдельные элементы внутри изображения или блоков. Блоки — это отличный способ разбить вашу сетку, сохранив при этом организованный контент.
Компания Dribbble на своем сайте размещает изображения, текст и ссылки внутри разных блоков. На этом сайте также использованы элементы наложения и асимметрии.

Пробел
В своих экспериментах с ломаной сеткой не бойтесь увеличивать количество пробелов и выделять один или два фрагмента контента. Увеличенные поля привлекают внимание к избранным элементам — это отличная альтернатива стандартному макету сетки.
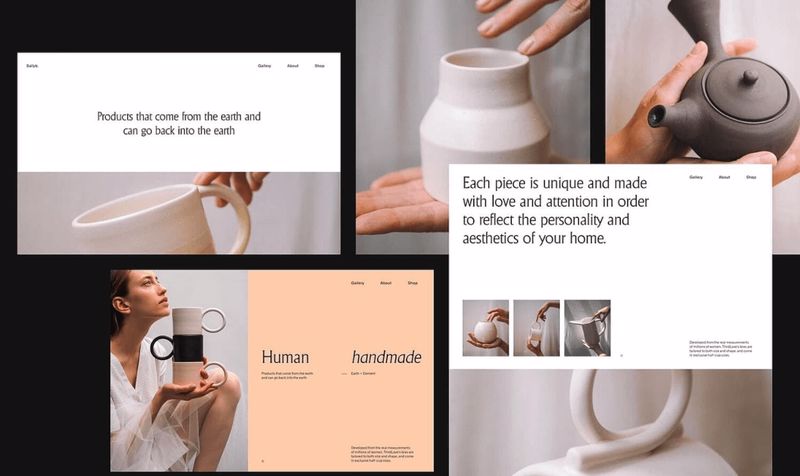
На примере ниже мы видим смещенные к центру изображения на белом фоне. Такой минималистский подход помогает пользователям сосредоточиться на изображениях.

Иллюстрация
Вы также можете разместить иллюстрации таким образом, чтобы они пересекали границы сетки и перекрывали другие элементы на странице. Главное убедитесь, что ваши иллюстрации сделаны со вкусом и соответствуют настроению бренда.

Источник: hubspot.com

