Новые и цветовые современные тренды 2025 года. Часть 2
14. Черно-белый веб-дизайн
Кажется, что почти все возвращаются к основам черно-белого дизайна веб-сайтов. Отличие этого цветового тренда от предыдущих версий заключается в том, что визуальные эффекты не обязательно минимальны в сочетании с черно-белой цветовой палитрой.
Недостаток цвета в дизайне компенсируется другими интересными эффектами, такими как анимация, эффекты наведения курсора и общая интерактивность.

Веб-сайт Лу Дос Сантоса использует взаимодействие при наведении курсора, чтобы создать интерес к дизайну. От белого пузырька для отображения курсора до перемещения текста — черно-белый цвет здесь совсем не скучен.

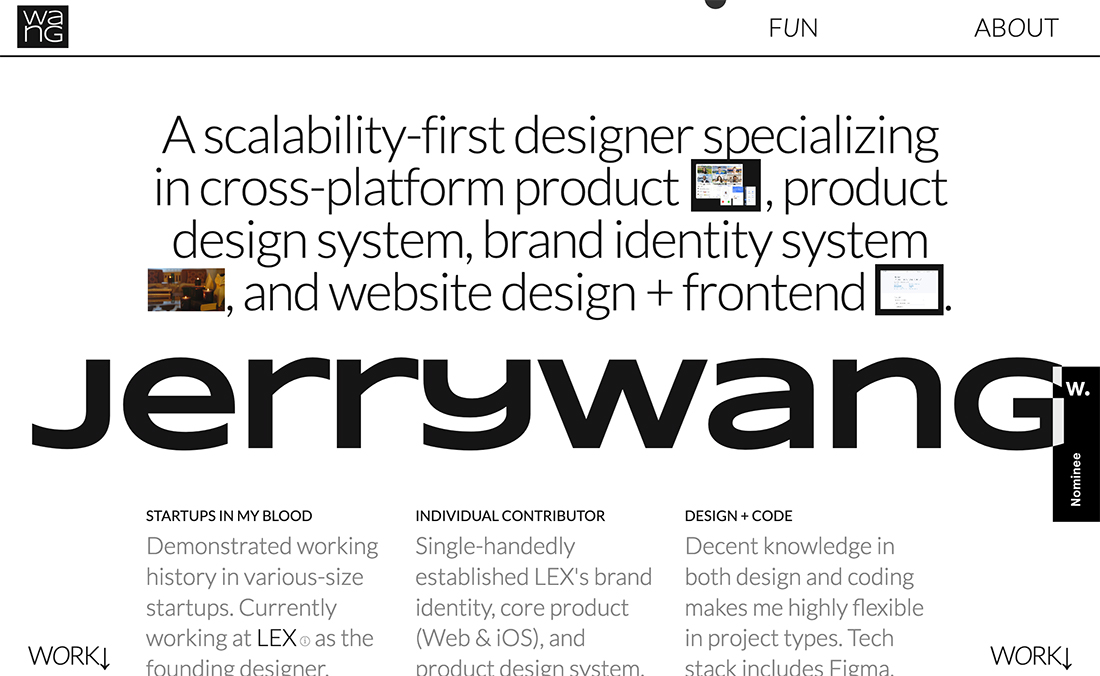
Джерри Вонг применяет похожие интерактивные эффекты с перевернутой черно-белой цветовой палитрой. Стиль гораздо больше похож на брутализм и отличается некоторой резкостью, что действительно подходит к черно-белой гамме.

Наконец, некоторые дизайнеры добавляют яркие или смелые акцентные цвета к черно-белой цветовой палитре, чтобы стимулировать взаимодействие и показать пользователям, что нужно делать с дизайном.
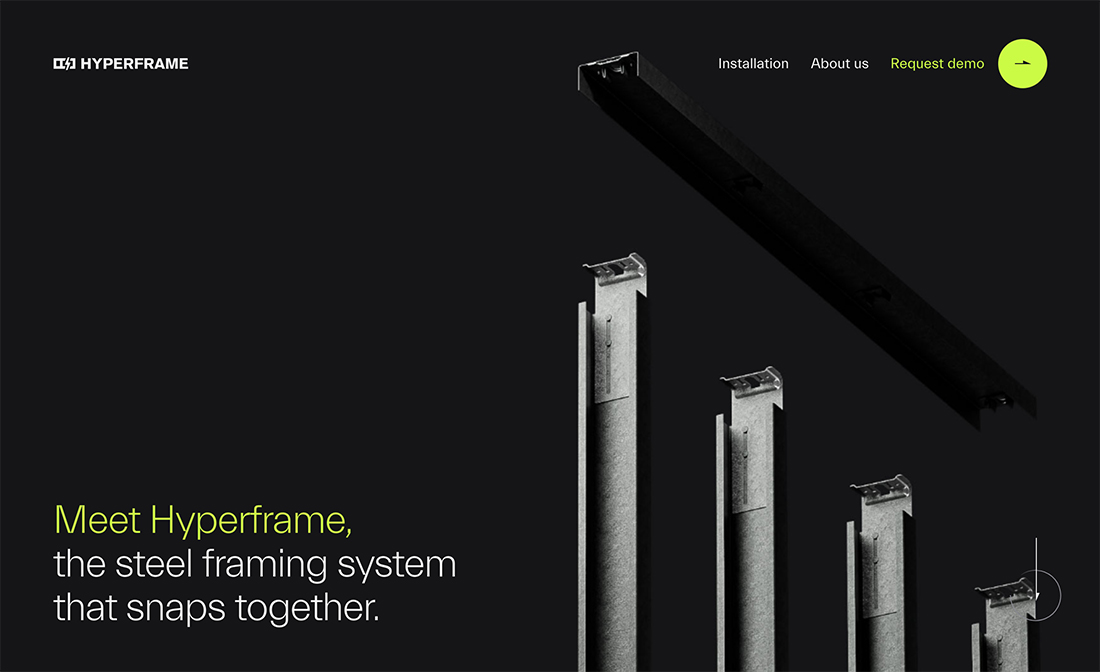
Лаймовый зеленый — популярный выбор, как показано на веб-сайте Hyperframe. Другие популярные цветовые решения включают оранжевый или ярко-синий.
Цель состоит в том, чтобы использовать акцент, который сочетается с резкостью черного и белого, не умаляя ее.
15. Дизайн одноцветных плакатов
Аналогично, более простая цветовая схема, используемая в веб-дизайне, применяется и в печатных (или цифровых) дизайнах плакатов, где используется только один цвет.
Как и в веб-дизайне, строгая, почти бесцветная природа этих проектов может визуально сбить с толку, что помогает привлечь больше внимания к представленным визуальным элементам.

В приведенном выше дизайне плаката используется темный фон и золотисто-желтый цвет, чтобы рассказать историю этого дизайна. Яркие, контрастные элементы привлекают внимание.
Этот прием хорошо подходит для дизайна плакатов, так как он побуждает человека, смотрящего издалека, подойти поближе, чтобы рассмотреть общий дизайн. Это особенно важно, учитывая, что в центре дизайна плаката так много мелких слов.
Цвет — это элемент, который привлекает внимание в этой дизайнерской схеме.

Контраст между синим блоком и черно-белым изображением и текстом в приведенном выше примере настолько интригующий, что хочется узнать больше. Одноцветный дизайн создает настроение плакату. (Представьте, насколько иначе вы бы отнеслись к дизайну, если бы изображение было цветным.)
Этот эффект может выделить плакат среди множества других. В данном примере с плакатом фильма он, скорее всего, отображается среди множества других плакатов аналогичной формы.
Цвет помогает убедиться, что вы видите этот плакат перед всеми аналогичными полноцветными вариантами в окружающей среде.

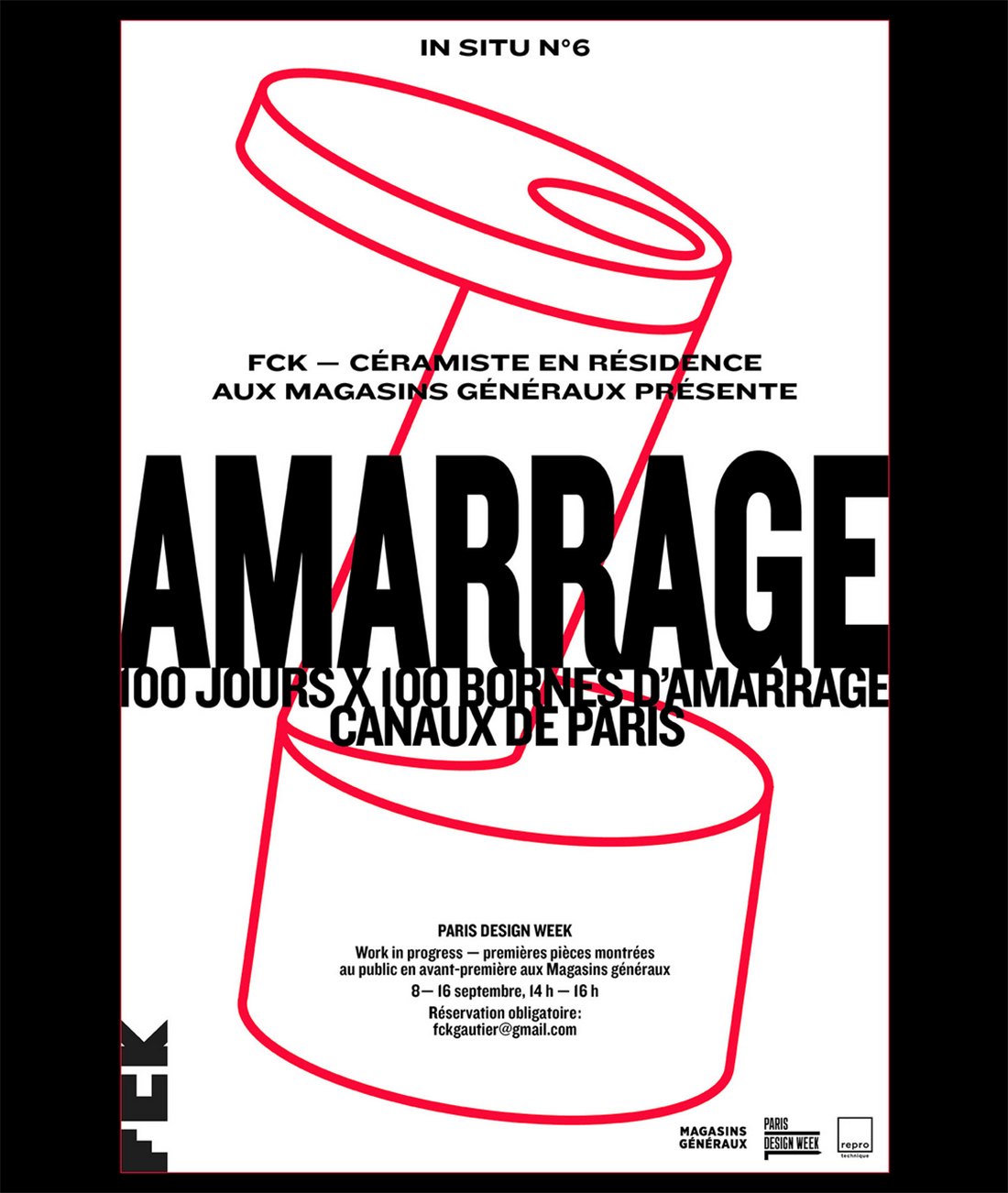
Наконец, белый плакат с черным текстом может показаться удивительно скучным, но этот пример с красными линиями для создания изображения интересен и привлекателен.
Использование одного цвета привлекает внимание к дизайну, не отвлекая внимания от слов в дизайне, которые, судя по размеру и весу, являются наиболее важным элементом, который дизайнер хочет, чтобы вы увидели.
Цвет помогает направлять движение глаз сверху вниз, создавая плавный поток, который придает немного легкости на фоне плоских шрифтов.
16. Пастельные тона в дизайне веб-сайтов
Большинство новых цветовых оттенков, представленных компанией Pantone, были пастельными. Это неудивительно, учитывая, что многие бренды и дизайнеры уже следуют тренду на пастельные тона.
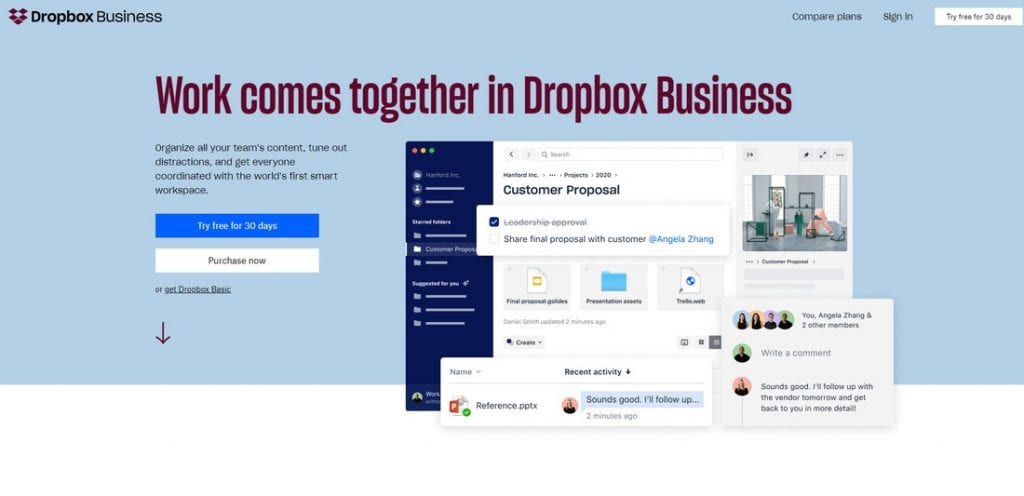
Отличным примером использования пастельных тонов является дизайн веб-сайта Dropbox.

Интересно, что это не основной веб-сайт Dropbox. Когда мы публиковали тренды на веб-сайтах стартапов-единорогов, дизайн основного сайта Dropbox был другим. Вероятно, авторы наткнулись на альтернативную версию веб-сайта, предположительно, в рамках кампании по тестированию A/B.
Тем не менее, как в дизайне основного сайта, так и в этом новом варианте целевой страницы Dropbox используются великолепные пастельные тона.
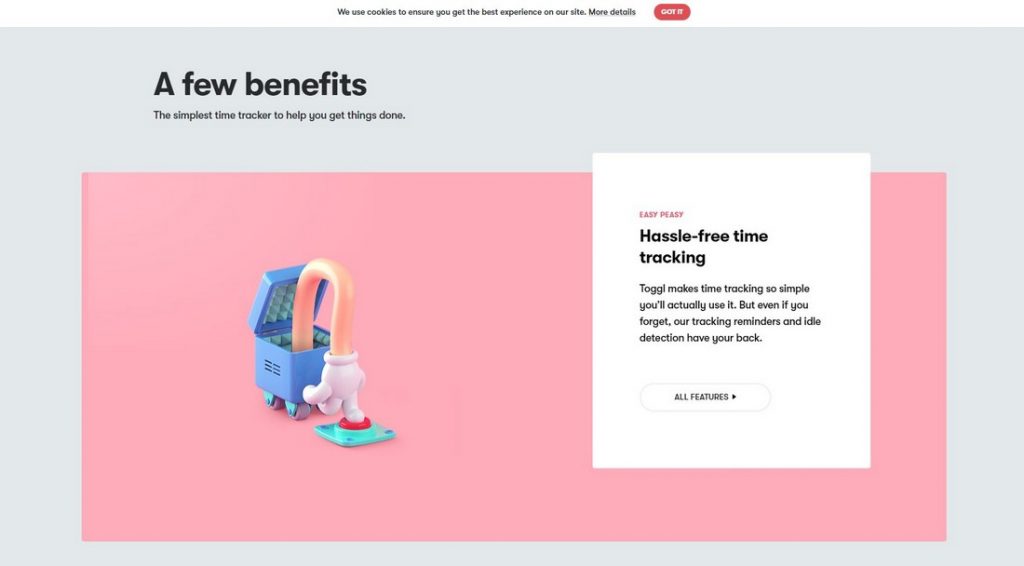
Dropbox — не единственный поклонник пастельных тонов. Многие другие бренды, такие как Toggl, также используют красивые пастельные тона в своем дизайне.

Другим примером является шаблон веб-сайта Bootstrap, в котором пастельные тона применяются в различных стилях оформления.

Почему пастельные тона так популярны? Вероятно, это связано с приятным и успокаивающим эффектом, который они оказывают на людей. Это чувство трудно описать, но когда вы смотрите на дизайн, выполненный в пастельных тонах, вы просто расслабляетесь.
17. Градиентные цвета в дизайне иконок
Было время, когда дизайнеров стыдили за использование многоцветных цветовых схем в дизайне. Сегодня все по-другому. Поощряется использование ярких и многокрасочных цветовых палитр. Потому что теперь это означает нечто более значимое, чем просто случайные цвета.
Вероятно, именно поэтому многие дизайнеры используют градиентные цветовые схемы. Особенно, когда речь заходит о дизайне иконок, многие бренды, такие как Instagram, воспользовались этой тенденцией. Последней к этому бренду присоединилась Mozilla.

В июне 2019 года Mozilla представила обновленный дизайн иконок Firefox. Firefox всегда отличался красочным дизайном иконок. Но этот новый подход вывел все на новый уровень.

В новой цветовой палитре появилось множество цветов и оттенков. Компания заявляет, что новые значки помогут бренду оставаться актуальным “еще долгое время”.
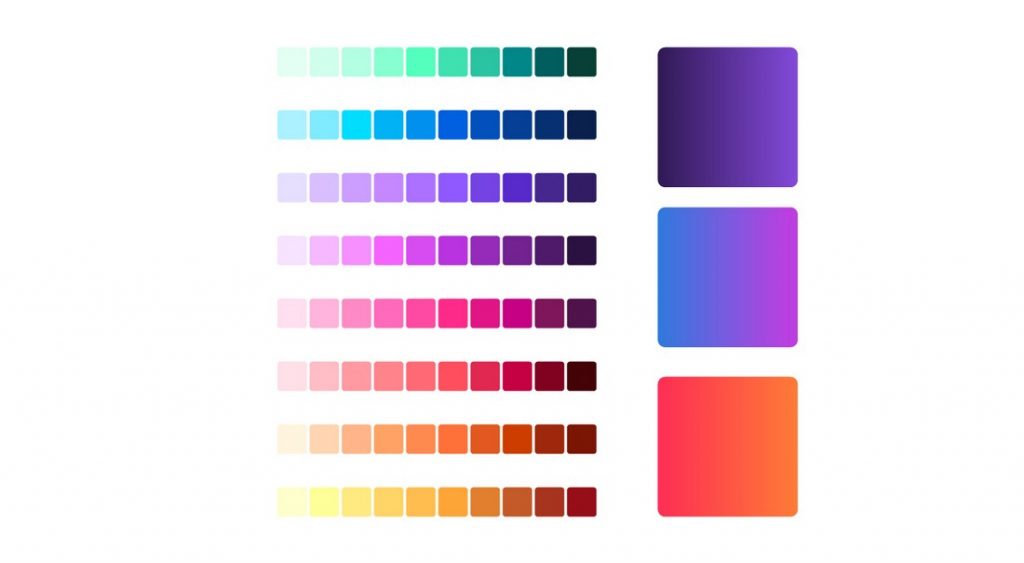
Градиентные значки подходят только для значков продуктов? Нисколько. Вы также можете использовать их в дизайне веб-сайтов и интерфейсах приложений. Этот набор иконок для бизнеса — хороший пример этого.
![]()
18. Неоновые цвета в дизайне логотипов в стиле ретро
Цветовые решения в стиле ретро 80-х возвращаются. В последнее время все большую популярность приобретает использование неоновых цветов в дизайне логотипов.
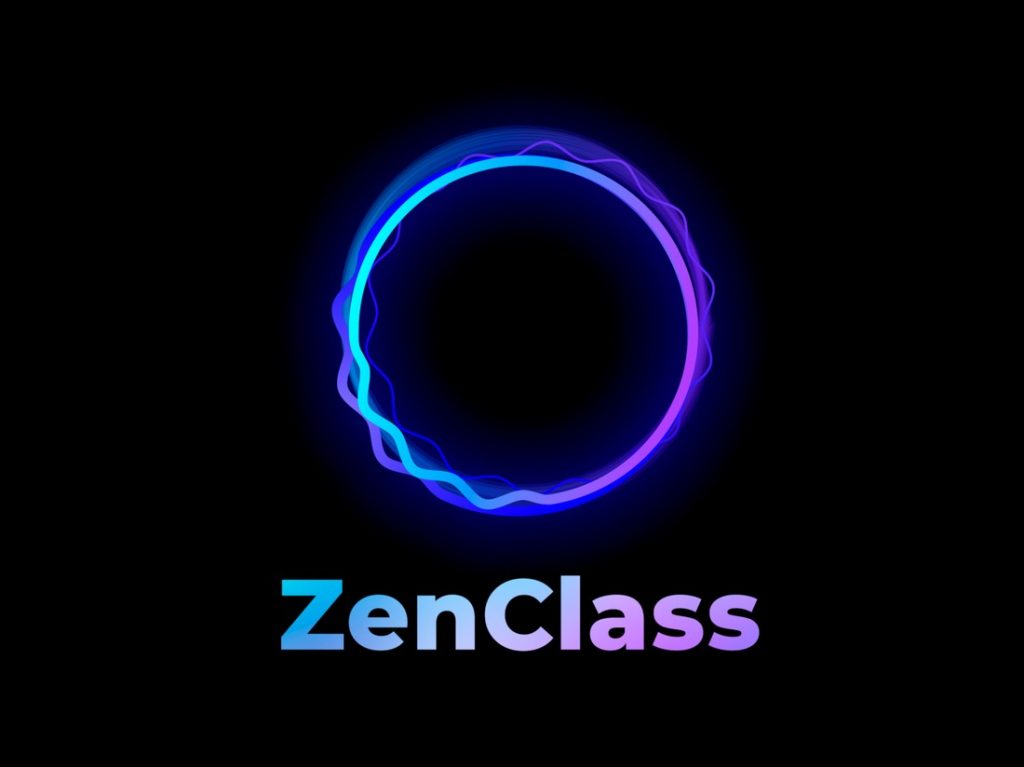
Отличным примером может служить логотип бренда, который авторы нашли на Dribbble. Он разработан для российской компании-разработчика программного обеспечения ZenClass, специализирующейся на системах онлайн-обучения.

Обратите внимание, что в нем использованы яркие неоновые цвета с различными градиентами. Это действительно завораживает.
Хотя этот тренд не подходит для большинства брендов и логотипов, у него есть своя аудитория. Учитывая популярность футуристических дизайнов в стиле киберпанк, этот неоновый тренд наиболее актуален для брендов, связанных с технологиями и играми.

19. Блеклые винтажные цвета в дизайне этикеток
В наши дни довольно популярно использование винтажной тематики в оформлении этикеток. Особенно привлекают внимание дизайны, в которых используются выцветшие винтажные цвета. Эта тенденция заметна во всем — от этикеток одежды до упаковки кофе и многого другого.

Почему винтажные цвета так популярны в дизайне этикеток? В основном это связано с тем, что они потрясающе смотрятся на картоне и бумажных пакетах.
Недавно мы заметили, что эта тенденция продвинулась еще дальше и начала появляться даже на этикетках пивных банок.

Это действительно заставляет задуматься: не возвращаемся ли мы к старым тенденциям в дизайне?

20. Черный и золотой цвета в дизайне изделий
Классическое сочетание черного и золотого цветов — это тренд, который никогда не выходит из моды. Этот цветовой дуэт всегда олицетворял элегантность, класс и роскошь. Несомненно, он сохранит свою актуальность и в этом году.
Вопрос в том, какие бренды и дизайны примут этот вечный тренд в следующий раз? Как насчет пивного бренда?

Nightlife Brewing — это новый алкогольный бренд, который использует классические черный и золотой цвета в дизайне своей продукции. Как видно, это сочетание выглядит потрясающе, особенно в стиле ар-деко.

Мыльная компания MGCO также успешно развивает эту тенденцию, используя темно-зеленый и золотой цвета в дизайне упаковки для мыла.

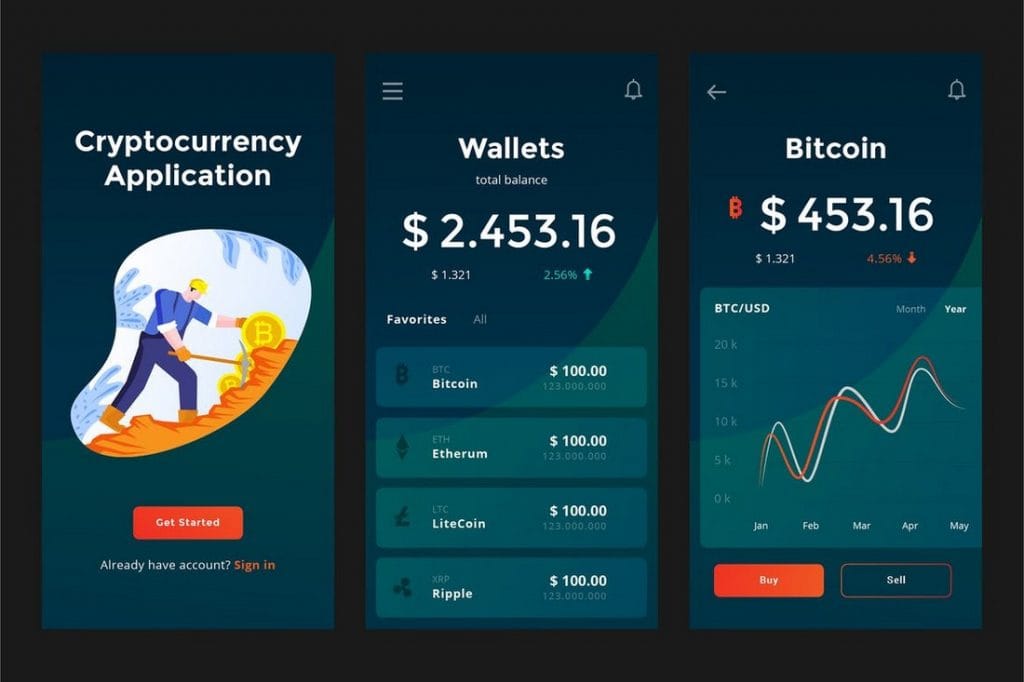
21. Темные цвета в дизайне пользовательского интерфейса приложений
Похоже, что в наши дни все приложения, как на мобильных, так и на настольных платформах, переходят в темный режим. Поскольку Android, iOS и даже Windows внедряют темные пользовательские интерфейсы, включение темного цветового режима стало стандартной практикой для каждого приложения.
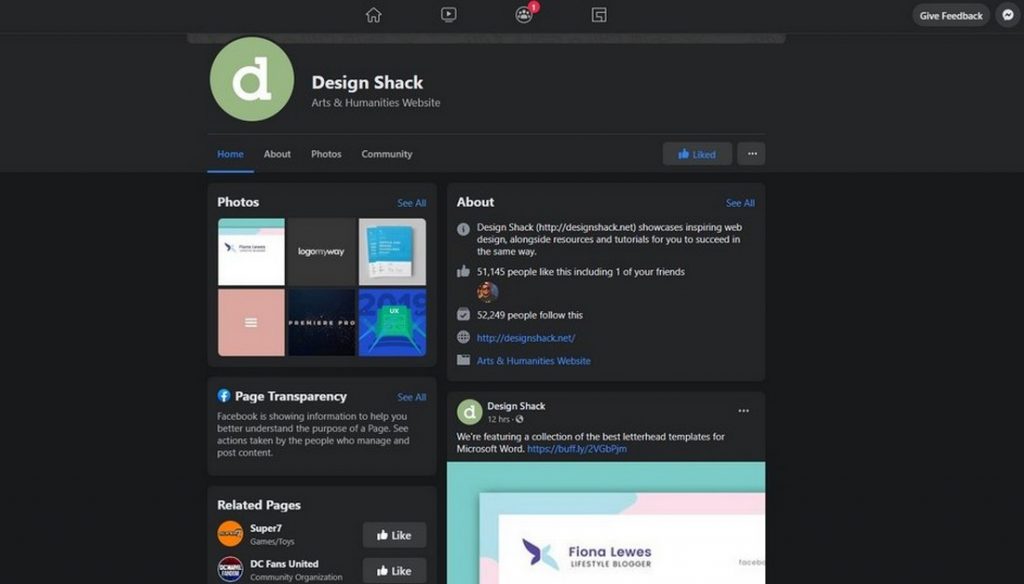
Google впервые представила темный режим для своего мобильного приложения Gmail. За ним последовал WhatsApp. Даже у Facebook теперь есть темный режим для своего веб-приложения.

Нет сомнений, что в ближайшие месяцы мы увидим больше приложений, использующих темные пользовательские интерфейсы. Конечно, мы надеемся, что дизайнеры творчески подойдут к этой тенденции.

Чтобы создать темный режим для пользовательского интерфейса, необязательно ограничиваться черно-белым цветом. Существует множество темных оттенков, которые помогут создать потрясающий темный цветовой режим для приложений.
Что дальше?
Мы уверены, что среди многообразия цветовых и дизайнерских трендов эти тенденции сохранятся и в следующем году, и, надеемся, на долгие годы вперед. Тем более, что они одобрены некоторыми крупнейшими мировыми брендами, вы можете смело использовать их в своих дизайнерских проектах.
Какие новые цветовые тренды появятся в следующем году? Следите за новостями, чтобы узнать больше.
Источник: designshack.net

