Как отредактировать нижний колонтитул на сайте WordPress. Часть 2
Нижний колонтитул — это раздел вашего веб-сайта, который вы можете использовать для элементов навигации или для того, чтобы указать авторские права и разместить политику конфиденциальности. Персонализированный нижний колонтитул поможет посетителям идентифицировать себя с вашим брендом.
В 1-ой части нашей статьи мы рассказали вам о том, как удалить или изменить нижний колонтитул в бесплатных темах WordPress, а также рассмотрели основные ошибки при редактировании. Во 2-ой части мы поделимся с вами дополнительными методами по изменению нижнего колонтитула.
Как отредактировать нижний колонтитул в WordPress
Существует несколько распространенных методов редактирования нижних колонтитулов WordPress: изменение настроек темы с помощью настройщика, использование виджета нижнего колонтитула, изменение кода footer.php или использование конструктора тем с плагином.
Выбранный вами метод будет зависеть от конкретной темы, которую вы используете на сайте, и от того, что лучше всего подходит для ваших целей.
Метод 1. Измените настройки темы с помощью настройщика
Большинство разработчиков тем уже заранее готовы к тому, что рано или поздно вы захотите отредактировать их нижние колонтитулы по умолчанию. Поэтому чаще всего разработчики предлагают встроенную опцию для внесения изменений.
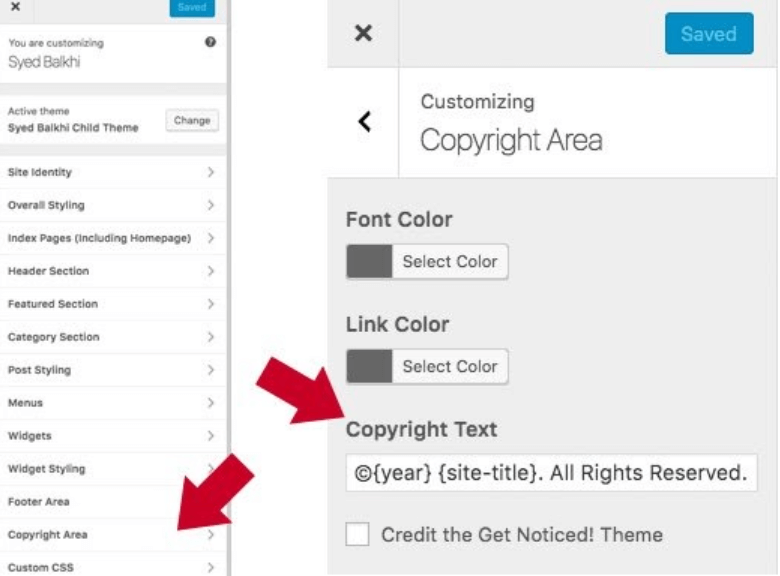
- Войдите в панель управления WordPress.
- Перейдите во вкладку «Внешний вид» > «Настроить».
- Посмотрите, есть ли у вас опция «Нижний колонтитул». Если да, то выберите «Нижний колонтитул» > «Нижняя панель». Там вы сможете отключить нижний колонтитул или вставить свой собственный текст.
- Если вам доступна опция «Зона защиты авторских прав», то вы также сможете внести здесь изменения.

Источник: WPBeginner
Если у вашей темы нет встроенных предустановок, вам придется удалить нижний колонтитул WordPress по умолчанию с помощью другого метода — рассмотрим его ниже.
Метод 2: Используйте виджет нижнего колонтитула
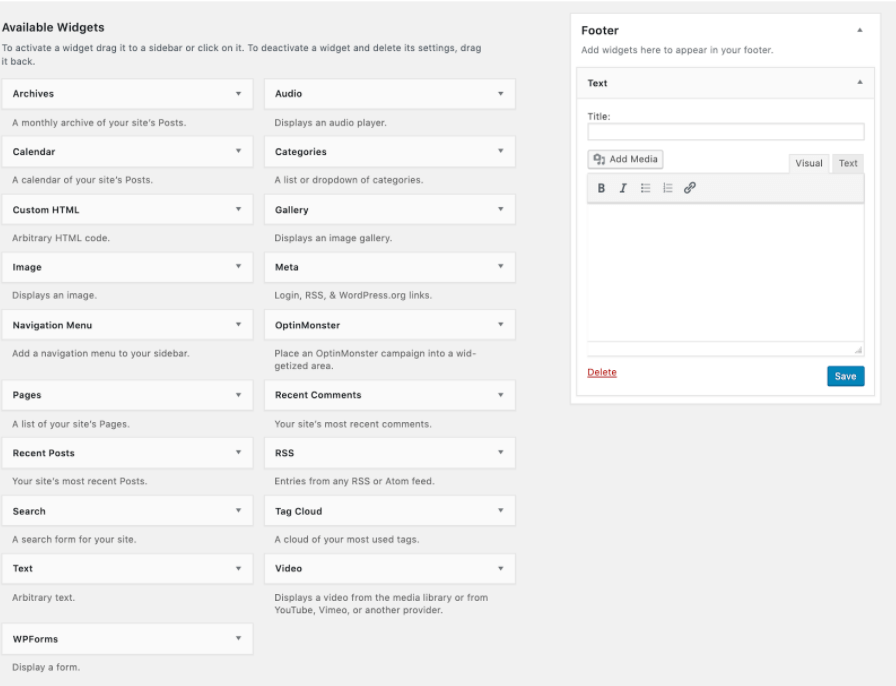
Некоторые темы WordPress используют виджеты, чтобы добавить определенные функции, например, нижний колонтитул. Вы можете найти свой виджет нижнего колонтитула в разделе «Внешний вид» > «Виджеты».
Справа вы найдете раздел виджетов «Нижний колонтитул». Из списка слева перетащите виджет «Текст» под «Нижний колонтитул». Нажмите стрелку вниз и добавьте свой контент в текстовое поле.

Метод 3: Отредактируйте код Footer.php
Нижний колонтитул определяется в файле шаблона WordPress как footer.php. Вы можете отредактировать файл в разделе «Внешний вид» > «Редактор тем», а затем выполнить следующие действия.
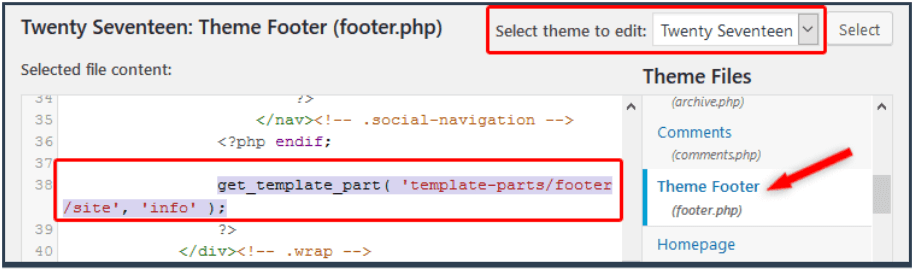
- Выберите конкретную тему в правом углу.
- Найдите нижний колонтитул темы footer.php в разделе «Файлы темы» справа. Вы можете использовать Crtl + F для поиска.
- Найдите следующий код PHP:
get_template_part( ‘template-parts/footer/site’, ‘info’ );

Источник: ThemeSkills
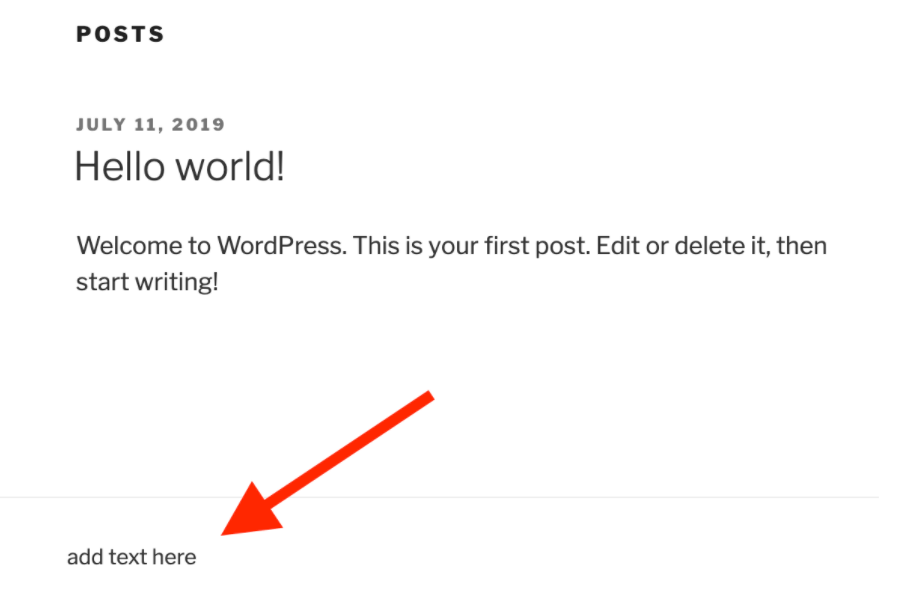
- Замените код PHP кодом ниже и поместите в раздел «Добавить текст здесь» свой текст.
//get_template_part( ‘template-parts/footer/site’, ‘info’ );
echo “add text here”;
?>
- Нажмите кнопку «Обновить файл» .
- Окончательный результат будет выглядеть так:

Метод 4: Используйте конструктор тем с подключаемым модулем нижнего колонтитула
Создатели тем упрощают настройку вашего веб-сайта в соответствии с внешним видом вашего бренда. Большинство конструкторов тем имеют встроенный плагин для нижнего колонтитула.
Например, Jupiter X позволяет настраивать нижний колонтитул с помощью визуального редактора с функцией перетаскивания. Вы можете добавлять, изменять или удалять виджеты в реальном времени. Также доступны десятки готовых шаблонов нижних колонтитулов.
Elementor же предлагает динамические шаблоны для создания красивых страниц без навыков программирования. Выберите из множества блоков шаблонов нижнего колонтитула и добавьте их в соответствующие категории и на страницы своего веб-сайта.

Источник: Elementor
Вы также можете попробовать Themify — это интуитивно понятный конструктор страниц. С его помощью вы можете удалить информацию об авторских правах по умолчанию или создать собственные нижние колонтитулы с помощью нескольких простых щелчков мышью.
Источник: hubspot.com

