Нижний колонтитул
веб-сайта: передовые методы и примеры дизайна. Часть 2
Создание нижнего колонтитула для вашего сайта требует тщательного планирования. Это раздел, в котором люди и роботы поисковых систем могут найти важную информацию о вашей компании.
В первой части статьи мы подробно разобрали, что такое нижний колонтитул веб-сайта и выделили 7 стандартных элементов, которые можно разместить в этом разделе.
Во второй части мы рассмотрим несколько эффектных примеров, которые вдохновят вас на создание красивого нижнего колонтитула для вашего веб-сайта.
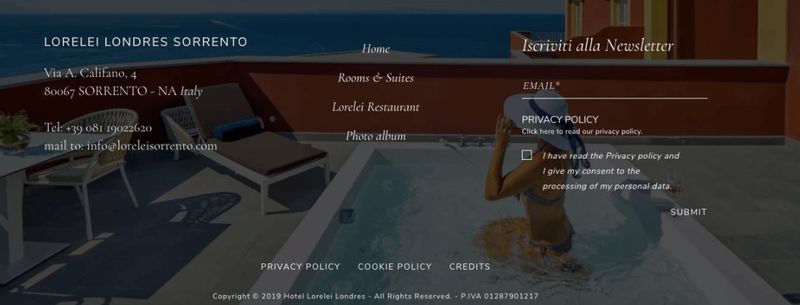
Lorelei Londres

Нижний раздел сайта итальянского отеля Lorelei Londres — это хороший пример эффектного колонтитула. Компания разместила необходимую информацию по всему полю. Слева — контактная информация, в центре — ссылки для навигации, а справа — форма подписки на рассылку новостей.
У Lorelei Londres на сайте справа также расположена ссылка на политику конфиденциальности и форму отправки. Ниже указана ссылка на политику использования файлов cookie, наименование агентства, которое создало их веб-сайт, а также уведомление об авторских правах.
Всю эту информацию компания размещает на фоне фотографии с изображением части отеля. В результате получается стандартный нижний колонтитул, который идеально соответствует бренду.
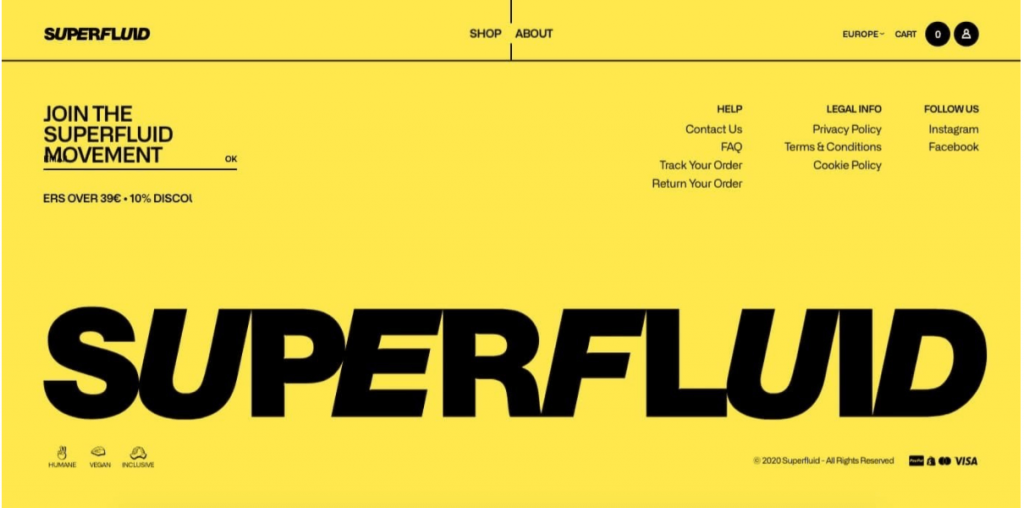
Superfluid

Superfluid — это веганский косметический бренд. Нижний колонтитул отлично описывает миссию компании. Он состоит из четко организованного меню со справочными статьями, юридической информацией и иконками социальных сетей. Также в нижнем колонтитуле расположена форма подписки по электронной почте, логотип и информация об авторских правах.
Формы e-mail подписки компания оформляет в виде заглавных букв, которые образуют наименование бренда, а под логотипом отображает предложение о скидке в виде анимации. По сравнению с другим текстом в нижнем разделе логотип выглядит крупным, что привлекает внимание пользователя.
Слева под нижним колонтитулом компания размещает значки, которые отражают ценность бренда — гуманность, веганство и инклюзивность.

Справа — уведомление об авторских правах, а также допустимые способы оплаты.
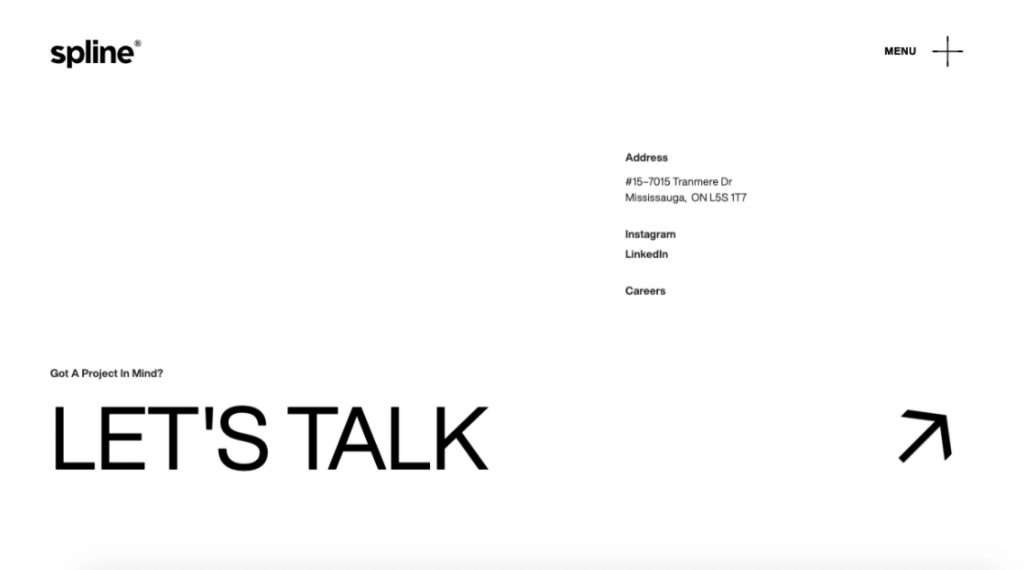
Spline Group

Spline Group — это машиностроительная и электротехническая компания, которая ценит эффективное общение и минимализм в дизайне. Такой вывод можно сделать, если взглянуть на нижний колонтитул сайта.
Нижний раздел выполнен в минималистичном стиле с черным текстом на белом фоне. В нем расположены адреса и ссылки на все социальные сети компании — Instagram, LinkedIn и Careers.
Ниже расположена крупная фраза «LET`S TALK». Это контактная ссылка с простым, но привлекательным призывом к действию.
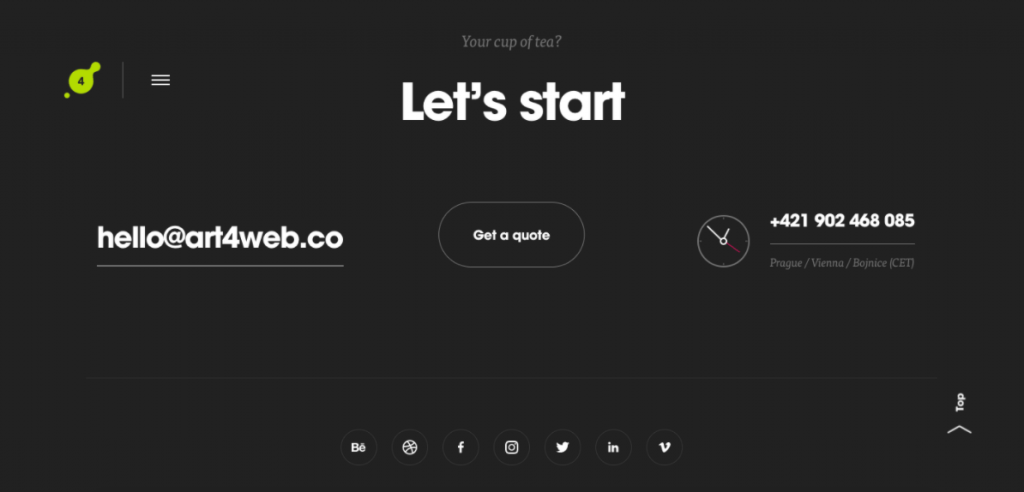
Art4web

Art4web — это креативная студия цифрового брендинга, которая занимается созданием уникальных веб-сайтов и мобильных приложений.
Нижний колонтитул Art4web — это образец уникального дизайна. Компания предлагает пользователям три канала связи — потенциальные клиенты могут написать на электронную почту, заполнить онлайн форму или просто позвонить.
Также пользователи могут выбрать подключение к любой из социальных сетей, которые представлены в иконках ниже.
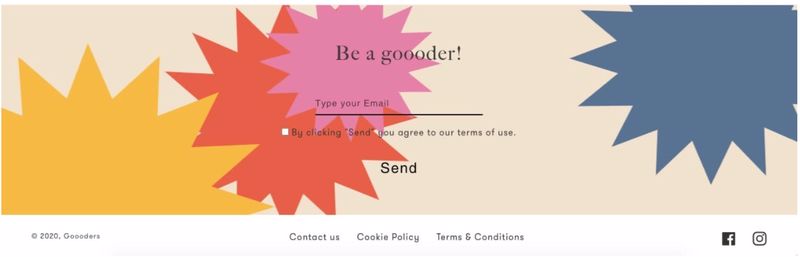
gOOOders

gOOOders — это онлайн-платформа, которая занимается продажей этичных и экологически безопасных продуктов для путешествий. Миссия компании — помочь людям сделать правильный выбор в пользу этичных продуктов.
Нижний колонтитул gOOOders ориентирован на действия. Большая часть нижнего раздела посвящена форме подписки по электронной почте. Фон формы красочный и анимированный — это привлекает внимание пользователя, как только он попадает на сайт.
Ниже расположена простая белая строка, которая содержит уведомление об авторских правах, контактную ссылку, а также ссылку на условия использования файлов cookie.
gOOOders также помещает значки социальных сетей в нижний колонтитул. Это отличное решение для веб-сайтов, которые хотят оптимизировать нижний колонтитул для конверсий.
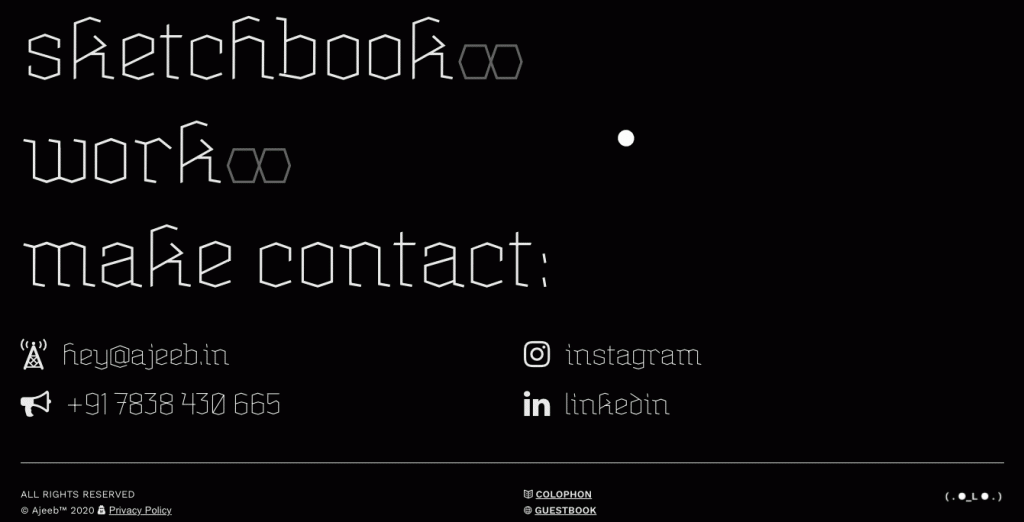
Ajeeb

Аджиб, также известный как Пранджал Кайла — это независимый американский дизайнер. Согласно его биографии, одна из его специальностей — это создание интерактивного пространственного и сенсорного опыта. Это видно во всех частях его веб-сайта, включая нижний колонтитул.
Нижний раздел содержит основную информацию — ссылки на его альбом и работы, контактную информацию, иконки социальных сетей, а также уведомление об авторских правах и ссылку на политику конфиденциальности.
Предоставление этой информации уникально — на черном фоне белая типография выглядит как созвездие, а курсор действует как прожектор. При наведении курсора на любую ссылку буквы меняют цвет на синий, а фон становится желтым.
Источник: hubspot.com

