Многослойность: новая тенденция в веб-дизайне
Многослойность — это новая тенденция в 2022 году, которая только набирает обороты. Многослойность может быть интерактивной, что поможет привлечь внимание пользователя к вашему дизайн-проекту.
В этой статье мы более подробно рассмотрим эту тенденцию, а также наглядно покажем, как можно применить ее в вашем веб-дизайне.
Структура многослойного дизайна

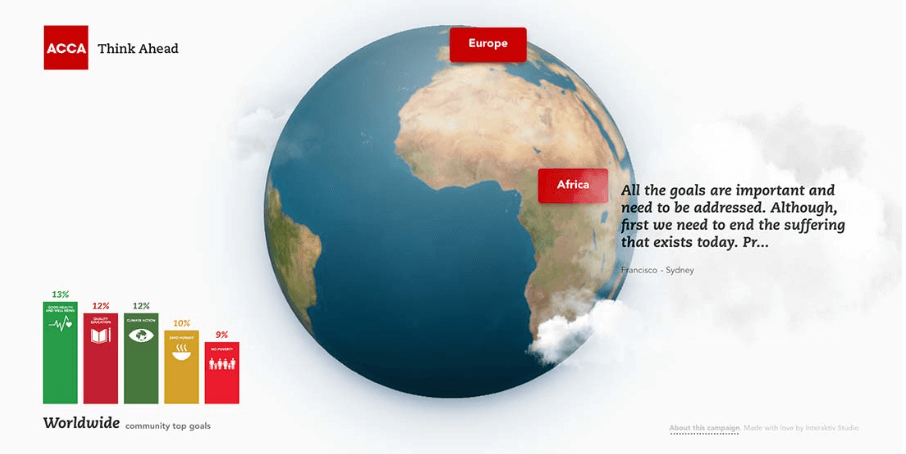
Пример: Acca
Веб-сайты с многослойностью состоят из нескольких объединенных слоев. Эти слои часто интерактивны и содержат анимацию или эффекты прокрутки, в некоторых дизайнах слои могут быть статичны.
Рассмотрим стандартные слои, которые чаще всего встречаются в многослойных дизайнах:
- Фон — часто изображение, текстура или статический слой.
- Средний план — чаще всего изображение или интерактивный элемент.
- Передний план — типографика или изображения.
Ключевые характеристики

Пример: Wip
Как правило, эти слои имеют много подвижных частей. Эффекты прокрутки помогают оживить слои, чтобы пользователь мог увидеть каждый из них по отдельности.
Интерактивная прокрутка помогает объединить все элементы и создать визуальную гармонию. Таким образом все элементы от цвета до размера, формы и масштаба выглядят органично и объединенно.
Советы по использованию многослойности

При создании многослойного дизайна самое важное — это заранее подумать о том, как слои будут взаимодействовать друг с другом. В идеале слои должны дополнять друг друга и взаимодействовать между собой.
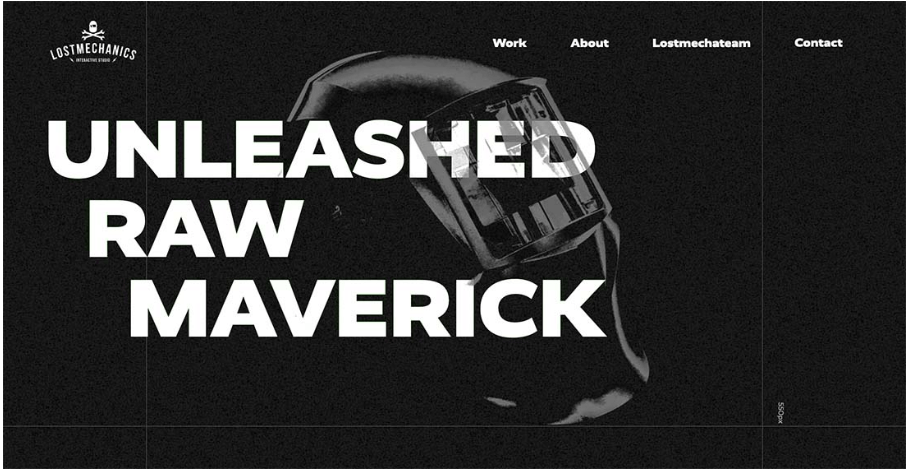
В примере выше на сайте компании Lost Mechanics Interactive Studio используется черный фоновый слой, текстовый слой и слой с изображением, которое сливается с текстовым слоем. Взаимодействие этих слоев помогает создать причудливый и интересный видеоэффект.
Прокрутка включает в себя другие слои, которые накладываются друг на друга с текстом, изображениями и даже карточными элементами. Это отличный пример использования многослойности в веб-дизайне.
Примеры многослойного дизайна
Ниже мы рассмотрим 3 примера удачного использования этой тенденции:

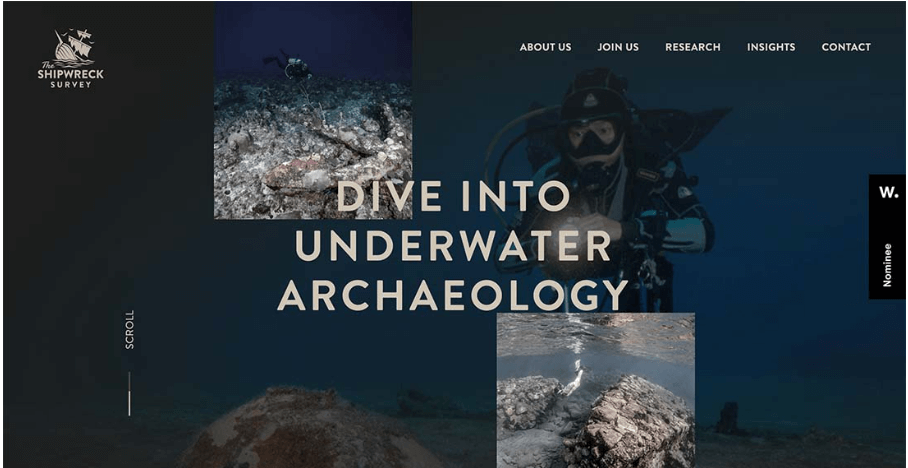
На сайте компании Shipwreck Survey элегантно используется многослойность. Здесь можно выделить несколько слоев: последовательная цветовая схема, изображения на фоне, а также типографика на переднем плане. Сочетание этих слоев выглядит очень стильно и визуально гармонично.

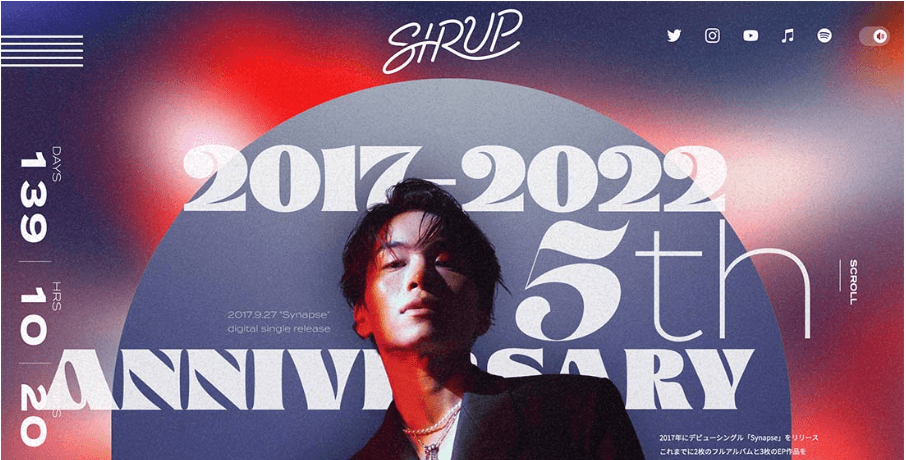
На сайте компании Sirup много интерактивных элементов, необычные шрифты, изображения и даже видео — все эти элементы вместе создают эффектную многослойность.
Дизайн этого сайта выглядит очень привлекательно, интерактивно и интересно. Прокрутка помогает создать трехмерное ощущение.

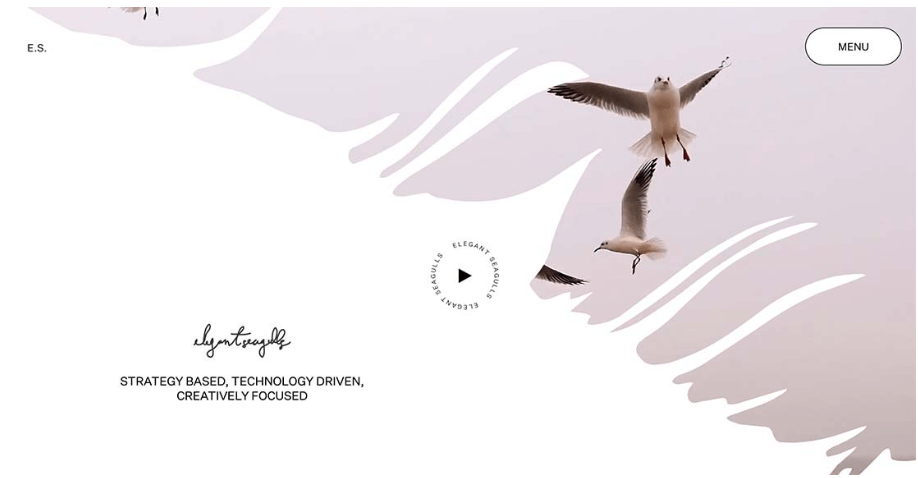
На сайте Elegant Seagulls используется фон в виде видеоролика с птицами, а средний слой — это сплошной белый элемент. Также на сайте есть интерактивная верхняя часть с круглой кнопкой призыва к действию, которая перемещается с помощью мыши.
Источник: designshack.net

