Микровзаимодействия в движении: новая эволюция мобильного UX
В мире мобильных приложений важны даже мелочи. Поэтому микровзаимодействия играют ключевую роль в UX-дизайне и пользовательском интерфейсе.
Микровзаимодействия давно являются основой удобного пользовательского опыта (UX), но с развитием моушн-дизайна и мобильных технологий они стали важным элементом современных приложений.
Это не просто эстетические улучшения — они помогают пользователям ориентироваться, обеспечивают мгновенную обратную связь и делают интерфейсы более отзывчивыми и интуитивно понятными.
В этой статье мы рассмотрим, как мобильные приложения используют сложные микровзаимодействия и анимации для создания более привлекательного пользовательского опыта и почему это важно для будущего мобильного UX.
Что такое микровзаимодействия?

Микровзаимодействия — это небольшие анимации и реакции, которые возникают при взаимодействии пользователя с приложением. Обычно они имеют одну цель: обеспечить обратную связь, повысить удобство использования или сделать взаимодействие приятным.
Например, как пульсирует кнопка при нажатии, как анимация загрузки показывает прогресс или как меню плавно появляется на экране — эти мелочи формируют восприятие приложения пользователями.
Примеры распространённых микровзаимодействий:
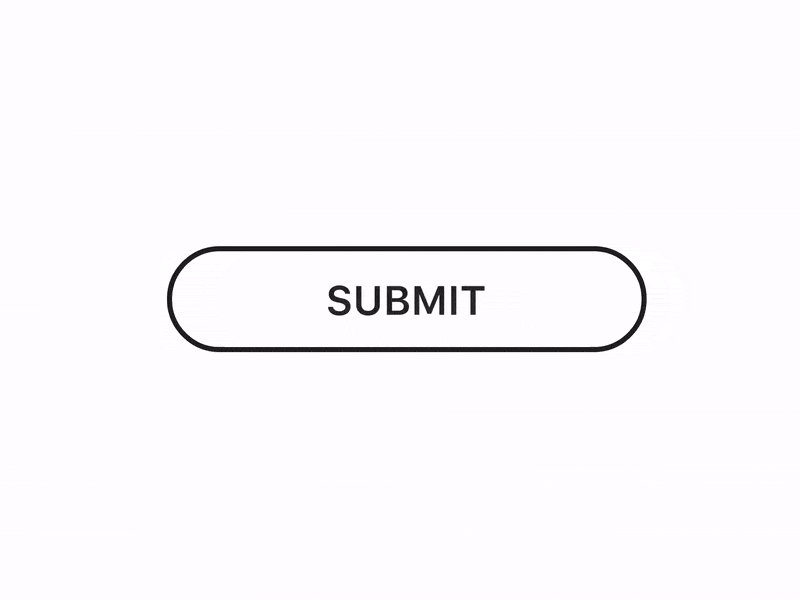
- Анимация кнопок: кнопка меняет цвет или пульсирует при нажатии.
- Эффект «Потянуть, чтобы обновить»: визуальный сигнал, показывающий, что содержимое обновляется.
- Индикаторы набора текста: три точки в мессенджерах, указывающие, что кто-то печатает.
- Тактильная обратная связь: лёгкая вибрация при нажатии клавиши или разблокировке телефона.
- Индикаторы выполнения: панель загрузки, анимирующаяся по мере выполнения задачи.
Эти небольшие дизайнерские решения делают взаимодействие с цифровыми устройствами более человечным, отзывчивым и интуитивно понятным.
Зачем внедрять микровзаимодействия?
Помимо удобства использования, микровзаимодействия делают цифровые приложения более привлекательными и уникальными. Они добавляют тонкие анимации, которые создают эмоциональную связь с пользователями и делают приложение более человечным.
Микровзаимодействия обеспечивают мгновенную обратную связь, помогают пользователям выполнять задачи и делают взаимодействие более плавным и естественным. Например, дружеское приветствие при выполнении задачи или забавная анимация загрузки могут сделать процесс более приятным.
Исследование ACM Digital Library показывает, что «микровзаимодействия могут улучшить общее восприятие интерфейсов пользователями, делая их более интересными, привлекательными и обучающими».
В эпоху, когда пользователи ожидают бесшовных и привлекательных интерфейсов, внедрение микровзаимодействий повышает удовлетворённость пользователей, увеличивает удержание клиентов и укрепляет идентичность бренда — и всё это благодаря небольшим, но значимым дизайнерским решениям.
Рекомендации по внедрению микровзаимодействий, основанных на движении

(Автор: Пьерфилиппо Ариано /Dribbble)
Чтобы максимально эффективно использовать анимационный дизайн в микровзаимодействиях, дизайнерам следует придерживаться нескольких рекомендаций:
1. Делайте анимацию незаметной
Анимация должна быть быстрой и ненавязчивой. Слишком много движения может замедлить взаимодействие или отвлекать внимание. Хорошее правило: продолжительность анимации не должна превышать 300 миллисекунд, чтобы она была отзывчивой.
2. Используйте движение для улучшения удобства использования, а не только эстетики
У каждой анимации должно быть функциональное назначение. Если она не помогает пользователям лучше ориентироваться, понимать приложение или взаимодействовать с ним, в ней нет необходимости.
3. Следите за тем, чтобы движение казалось естественным
Избегайте жёсткой, роботизированной анимации. Вместо этого используйте принципы замедления, ускорения и отскока, чтобы создать движение, имитирующее физику реального мира.
4.Оптимизируйте производительность
Слишком много анимаций может замедлить работу приложения. Оптимизируйте эффекты движения, чтобы они не вызывали задержек, особенно на устройствах младшего класса.
5.Протестируйте с реальными пользователями
Восприятие движения субъективно: одним пользователям могут нравиться определённые анимации, другим — нет. Пользовательское тестирование поможет найти правильный баланс.
Почему движение — это будущее микровзаимодействий
Следующим шагом в эволюции микровзаимодействий является дизайн движения. Плавная и естественная анимация оживляет интерфейсы, делая взаимодействие более плавным и увлекательным.
Вот почему движение меняет правила игры:
1. Улучшает обратную связь с пользователями

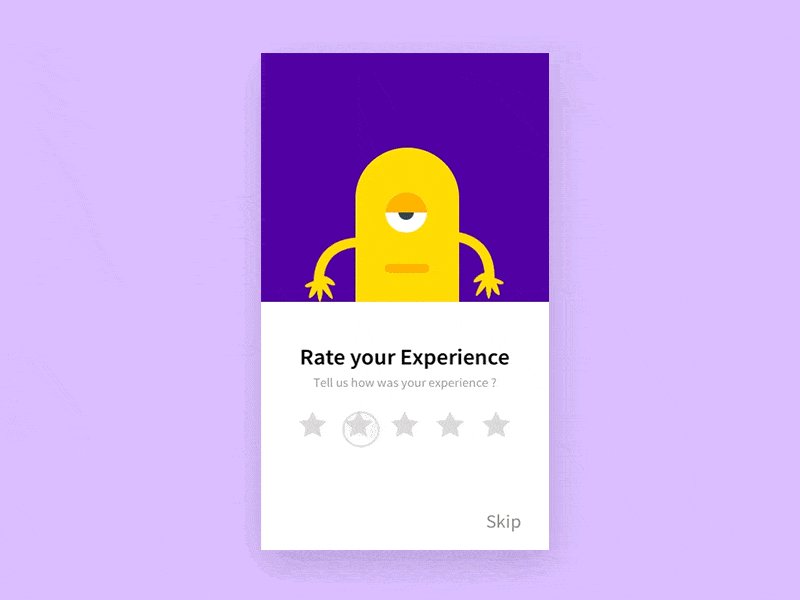
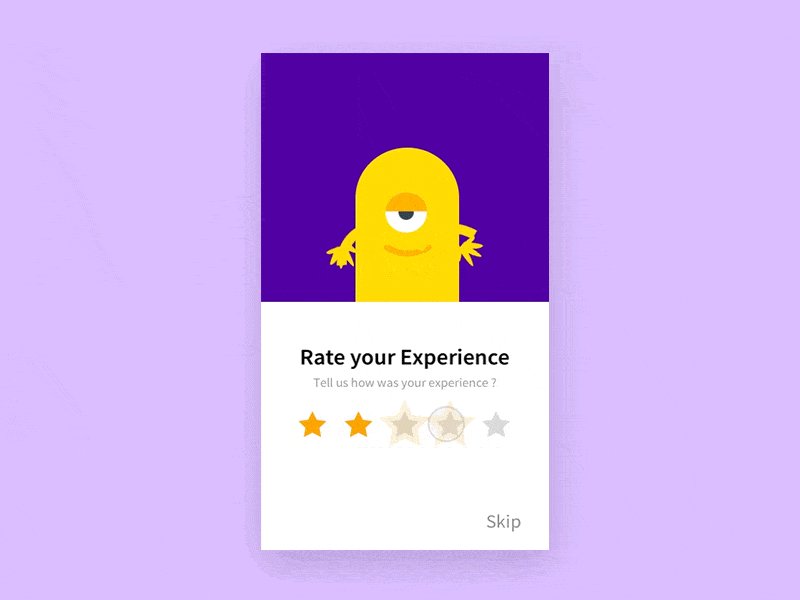
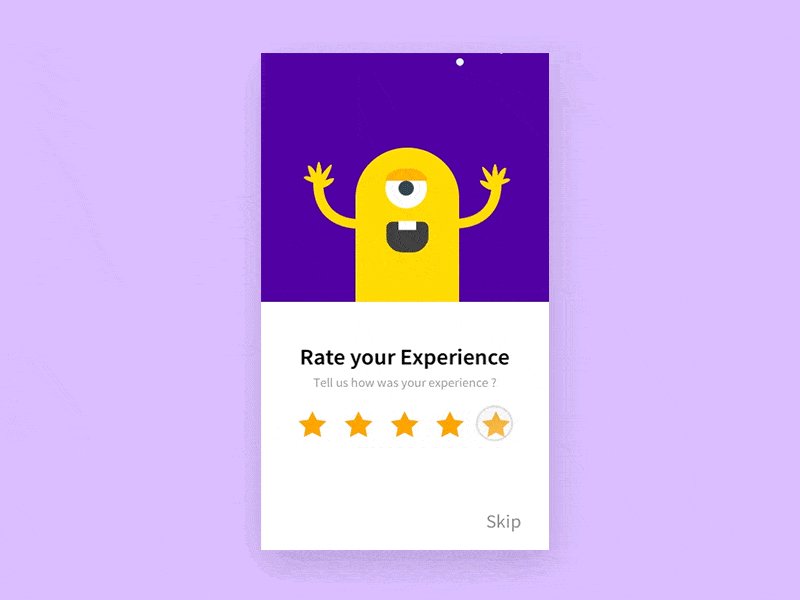
(Автор: Паарт Десаи /Dribbble)
Пользователи ожидают мгновенной обратной связи при взаимодействии с приложением. Дизайн движения делает эту обратную связь более интуитивной и визуально понятной.
Например:
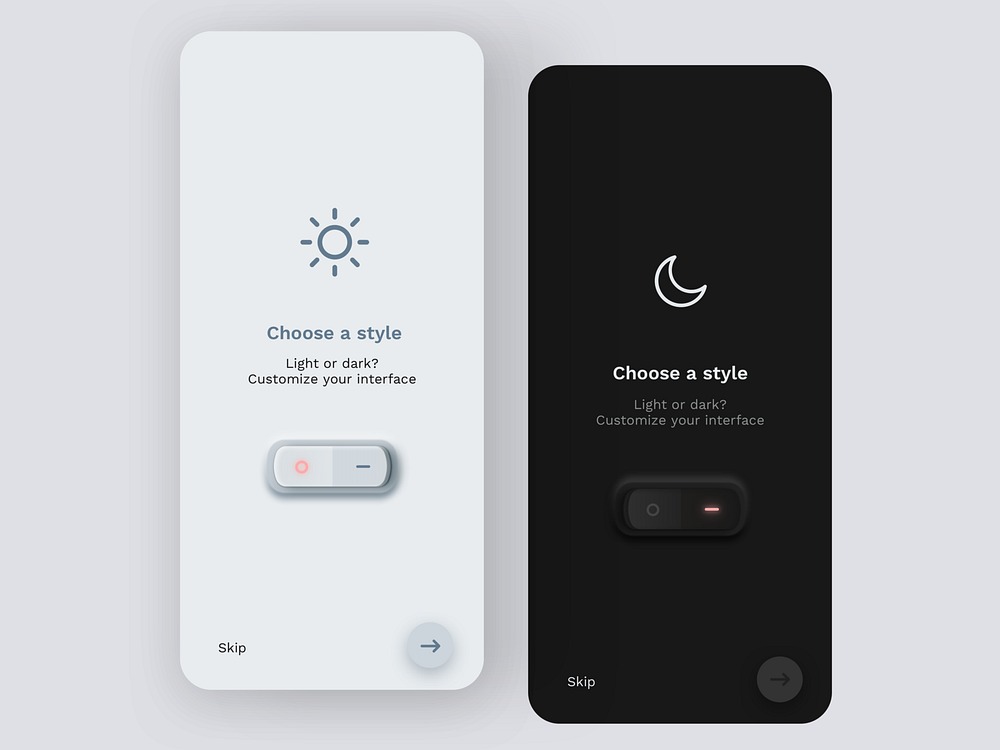
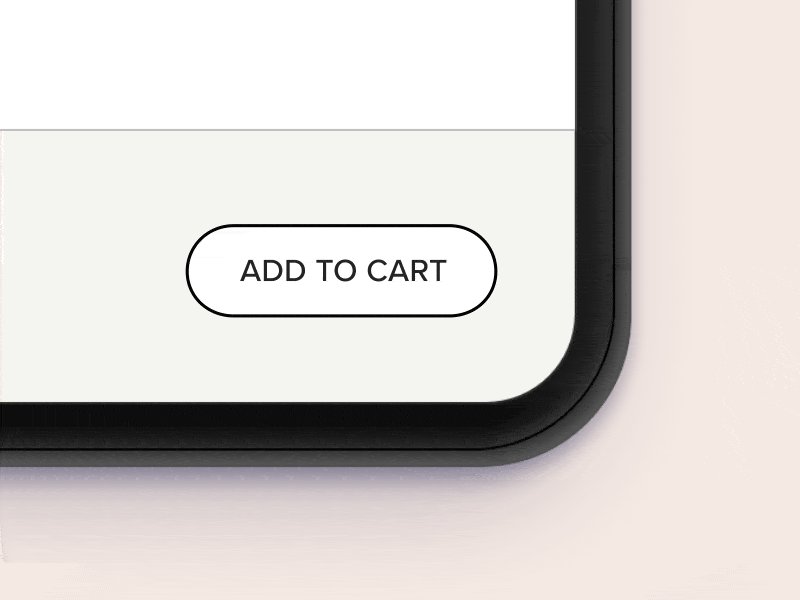
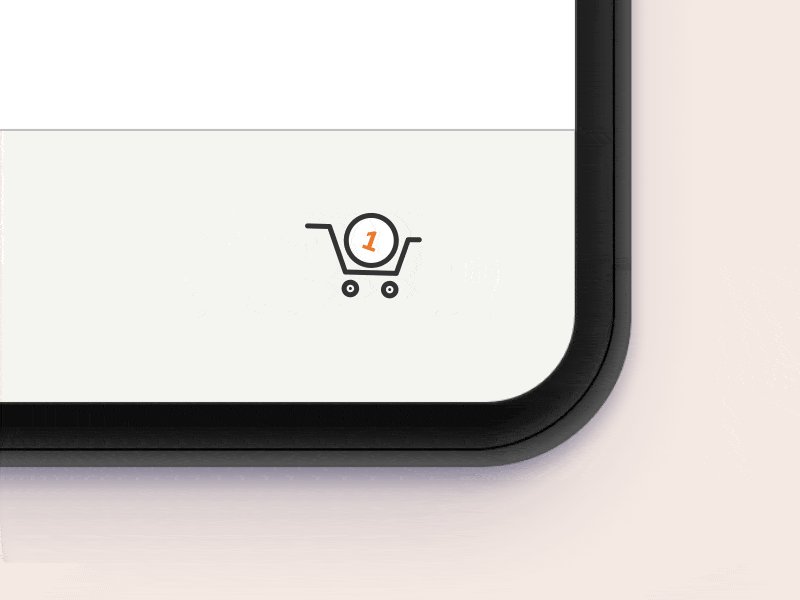
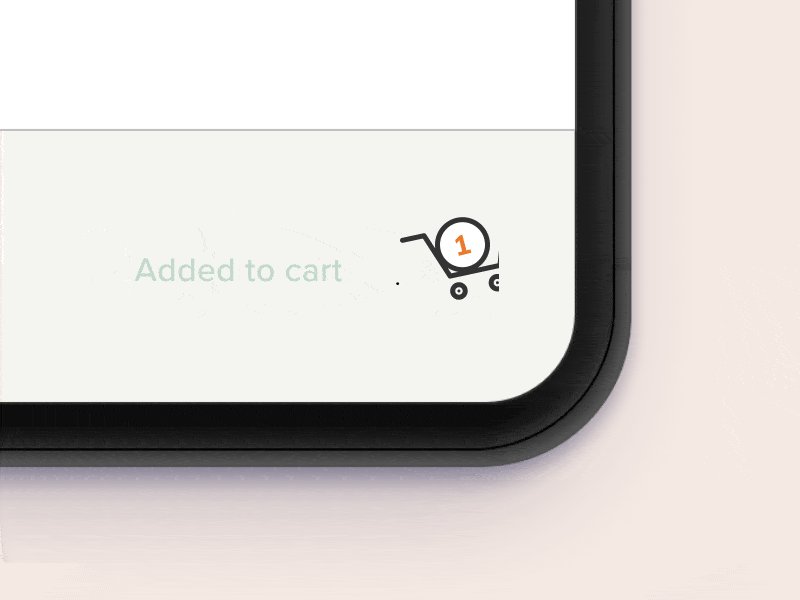
- Когда пользователь нажимает «Добавить в корзину», значок оживает и подпрыгивает, подтверждая действие.
- Тумблер перемещается плавно, а не просто мгновенно переключает состояния, что делает изменение более естественным.
- Если какое-либо действие не выполняется, анимация встряхивания (например, жест «нет») может помочь пользователям понять, что пошло не так.
Эти небольшие подкрепления, основанные на движении, делают работу пользователя более плавной и приятной.
2. Управление вниманием и навигацией

(Автор: Harry / Dribbble)
Движение помогает пользователям понять, где они находятся в приложении и что происходит дальше. Оно предоставляет визуальные подсказки, направляющие внимание на ключевые области.
- Жесты смахивания, которые плавно анимируют содержимое, облегчают навигацию.
- Анимированные переходы между экранами создают ощущение плавности, а не резких скачков.
- Плавающие кнопки действий при необходимости плавно расширяются, привлекая внимание и не загромождая интерфейс.
При правильном использовании движение делает интерфейсы более живыми и привлекательными, а не статичными и безжизненными.
3. Делает взаимодействие более естественным

(Автор: Джейк Дикин/Dribbble)
Пользователи ожидают, что приложения будут вести себя, имитируя физический мир. Микровзаимодействия, основанные на движении, помогают сократить разрыв между цифровыми и реальными взаимодействиями.
Например:
- Когда вы проводите пальцем по экрану, чтобы удалить электронное письмо, элемент быстро исчезает, как будто вы смахиваете что-то со стола.
- Прокрутка в мобильном приложении происходит по инерции, замедляясь естественным образом, а не резко останавливаясь.
- При переключении между вкладками небольшая задержка и простота в использовании делают переход интуитивно понятным, а не механическим.
Отражая физику реального мира, дизайн движения помогает приложениям казаться более гибкими и отзывчивыми.
4. Добавляет индивидуальности и восхищения

(Автор: srinivas.design /Dribbble)
Микровзаимодействия могут придать приложениям индивидуальность — будь то забавный отскок при выполнении действия или необычная анимация при возникновении ошибки.
Эти элементы создают более приятные впечатления и укрепляют идентичность бренда.
Например:
- Анимация реакции на эмодзи в Slack делает общение более динамичным.
- Анимация iOS от Apple (например, иконки приложений, которые слегка расширяются при нажатии) придаёт интерфейсу премиальный вид.
- Анимация талисманов Duolingo подбадривает и превращает процесс обучения в игру.
Эти моменты наслаждения помогают сделать приложения менее роботизированными и более человечными.
В заключение
Будущее мобильного UX — это создание интуитивно понятного, привлекательного и восхитительного пользовательского опыта, и в этой эволюции лидируют микровзаимодействия, основанные на движении.
Интегрируя плавную и целенаправленную анимацию, дизайнеры могут сделать мобильные приложения более захватывающими, отзывчивыми и удобными для пользователей.
С развитием технологий моушн-дизайн будет продолжать расширять границы, делая цифровое взаимодействие более человечным, чем когда-либо прежде.
Источник: designshack.net

