Настраиваемые курсоры
в веб-дизайне.
Примеры и советы: часть 1
Одна из самых популярных тенденций в веб-дизайне — это настраиваемые курсоры. На первый взгляд, пользовательский курсор на сайте — это всего лишь еще один стилистический элемент. Но важно понимать, что курсор — это основной компонент, который помогает устранить разрыв между пользователем и веб-сайтом.
Вы можете использовать этот элемент в своих интересах, чтобы повысить взаимодействие с вашим ресурсом, а также увеличить уровень вовлеченности на сайте.
В этой статье мы подробно рассмотрим, что такое пользовательские курсоры, а также расскажем, почему вам стоит их использовать. Также мы поделимся с вами полезными ссылками, которые помогут вам создать собственные пользовательские курсоры.
Что такое пользовательский курсор
Пользовательский курсор по умолчанию изменяет дизайн значка курсора мыши или указателя. На вашем компьютере вы можете легко изменить этот курсор с помощью системных настроек.
С помощью HTML, CSS и JavaScript вы можете создавать уникальные дизайны курсоров для различных веб-сайтов. Вы можете изменить курсор, добавить анимацию наведения, эффекты щелчка и многое другое для того, чтобы сделать ваш дизайн более индивидуальным и необычным.
Зачем использовать пользовательский курсор
Чаще всего пользовательские курсоры используют для того, чтобы визуально украсить веб-дизайн. Но вы также можете использовать эти курсоры для того, чтобы повысить функциональность вашего сайта и обеспечить вашим пользователям незабываемый пользовательский опыт.
Примеры пользовательских курсоров
Mutt Agency

Курсор на этом веб-сайте разработан идеально — он выглядит стильно и помогает пользователям легко перемещаться по сайту. При перемещении курсора в нижнюю область веб-сайта, он меняет свой значок на стрелку «вниз», а при перемещении в верхнюю область на стрелку «вверх»
SSSolitaire

Вы также можете использовать настраиваемый курсор для того, чтобы предложить пользователям конкретные указания. Веб-сайт компании SSSolitaire использует пользовательский анимированный курсор как раз для таких подсказок.
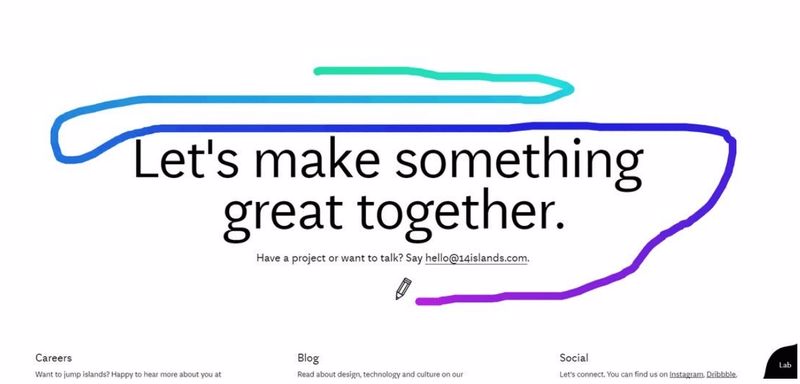
14islands

Если вы хотите быть более креативными — используйте разные стили пользовательских курсоров в одном дизайне сайта.
В агентстве 14islands умело используют эту технику — они добавляют различные виды пользовательских курсоров для разных разделов сайта.
В конце раздела находится самый креативный курсор — он превращает указатель мыши в маркер и позволяет свободно рисовать по всему сайту.
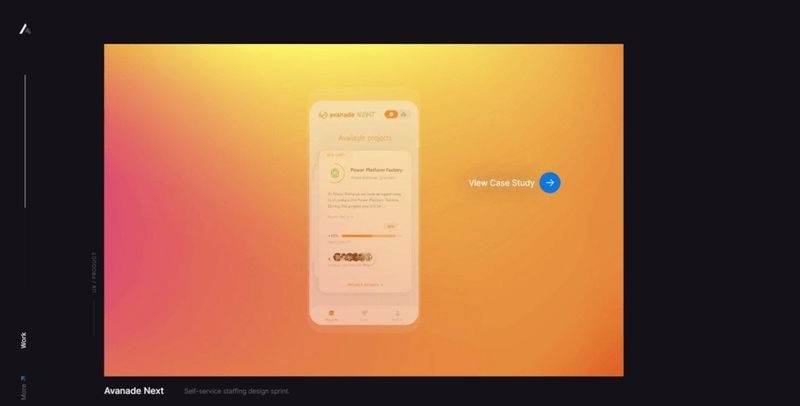
Alex Vander Lit

Пользовательские курсоры также идеально подходят для того, чтобы делиться с пользователями различными инструкциями.
В примере выше Alex Vander Lit использует настраиваемый курсор, который меняет свой значок в зависимости от различных областей его портфолио.
MDFF Greece

Еще одна творческая концепция — использовать настраиваемый курсор для создания эффекта раскрытия. Веб-сайт MDFF Greece отлично использует этот прием в своем дизайне. Также вы можете использовать эту стратегию для создания эффекта масштабирования.
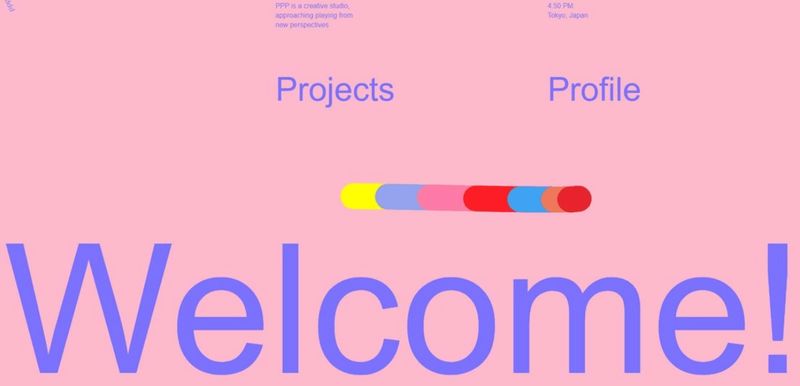
РРР

РРР на своем веб-сайте используют очень необычный и веселый пользовательский курсор. При любом перемещении он оставляет красочный анимированный след — это выглядит очень стильно и запоминающе. Используйте эту технику в своих дизайн-проектах.
Источник: designshack.net

