Новый тренд: кинетическая типографика
Кинетическая типографика — это искусство оформления текста в движении. Другими словами — это анимация из букв. В 2022 году кинетическая типографика стала одним из самых популярных трендов в веб-дизайне, ведь с ее помощью можно создать привлекательные заголовки и художественные элементы.
В нашей статье мы рассмотрим эту тенденцию дизайна, а также наглядно покажем, как кинетическая типографика может удачно работать в веб-дизайне.
Что такое кинетическая типографика?

Кинетическая типографика состоит из анимированных текстовых элементов, которые помогают привлечь внимание пользователя и задают нужное настроение проекту. Эта техника стала очень популярной и применяется везде: от веб-дизайна до онлайн-рекламы и социальных сетей.
Для создания и разработки кинетического изображения нужны навыки анимации, ведь есть тонкая грань между хорошим кинетическим шрифтом и текстом, который отвлекает внимание от дизайна.
Как определить кинетическую типографику?
Определить этот тренд легко, если в тексте есть любое движение: масштабирование, вращение, сжатие — перед вами кинетическая типографика.
5 советов по использованию тренда

Чтобы кинетическая типографика эффективно работала в вашем дизайн-проекте, вам нужно правильно ее использовать. Частые ошибки: слишком сложная анимация, неправильный анимационный тайминг, плохой шрифт.
Вам нужно заранее определиться с элементами, которые вы будете использовать в кинетической типографике, и именно тогда этот тренд будет работать эффективно. Ниже мы рассмотрим несколько советов, как грамотно использовать эту тенденцию:
- Выберите легко читаемый шрифт: если вы добавите анимацию, сложный шрифт может быть сложным для восприятия.
- Используйте плавные, последовательные движения: скачкообразная анимации с большим количеством запусков и остановок будет отвлекать внимание пользователей. Анимация должна проходить в бесконечном цикле, который даст возможность пользователю прочитать текст на экране.
- Увеличьте контраст: элементы фона и переднего плана должны быть четкими, а анимация поможет сделать их более видимыми. Высокий уровень контрастности поможет улучшить читаемость.
- Используйте другие элементы с умом: кинетическая типографика не должна быть автономной. Комбинируйте движущийся текст с изображениями и фигурами. Настройте дизайн так, чтобы статические и динамические элементы были в балансе.
- Учитывайте запросы аудитории: при использовании кинетической типографики вам нужно убедиться, что ваша аудитория позитивно реагирует на этот тренд.
5 примеров использования трендов
Если вы ищете вдохновение для своих дизайн-проектов и не знаете, как применить в них кинетическую типографику, изучайте нашу подборку и создавайте свои уникальные дизайн-проекты. Открывайте ссылки, чтобы увидеть, как эффектно используется подвижный текст и кинетическая типографика.
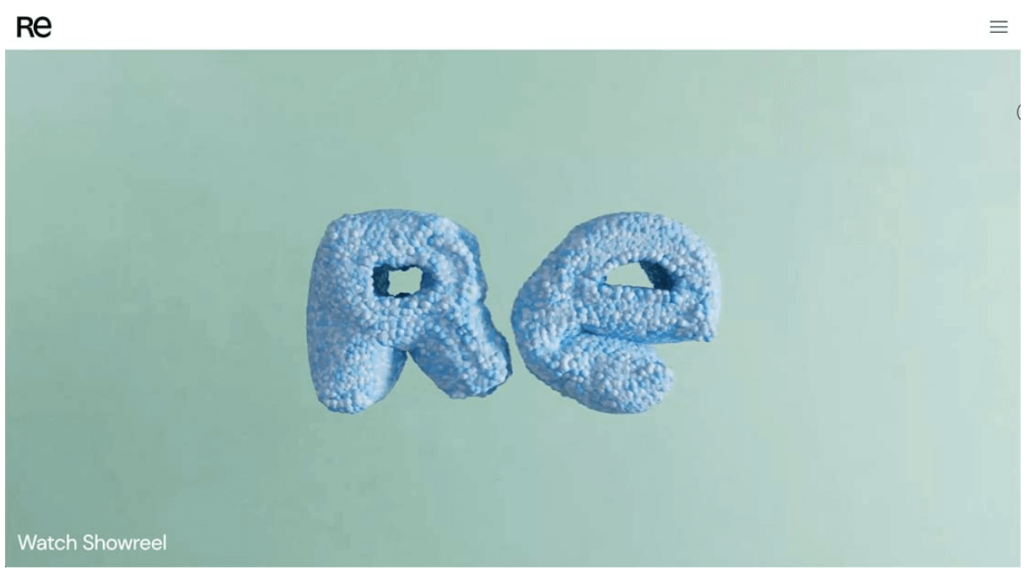
Lusil Blek

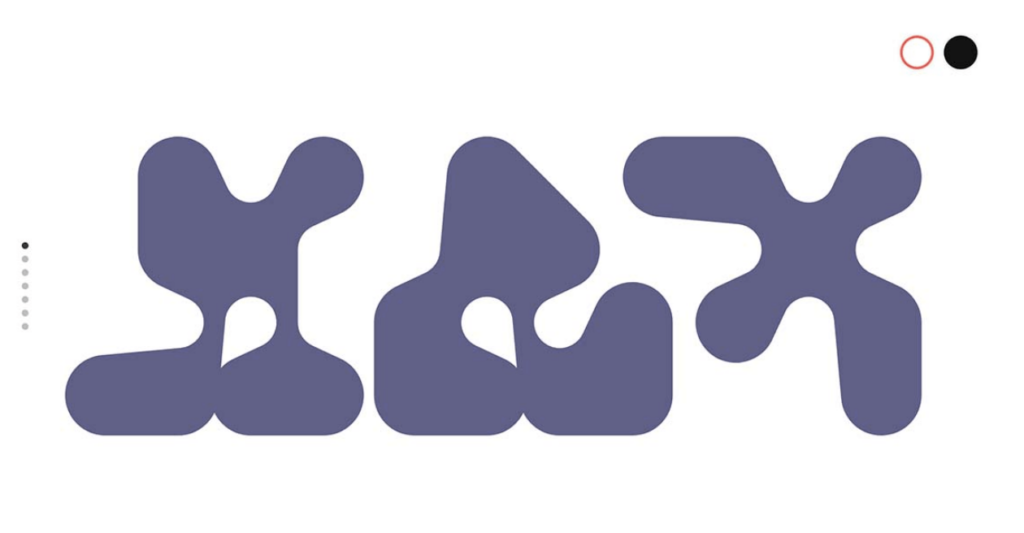
Max

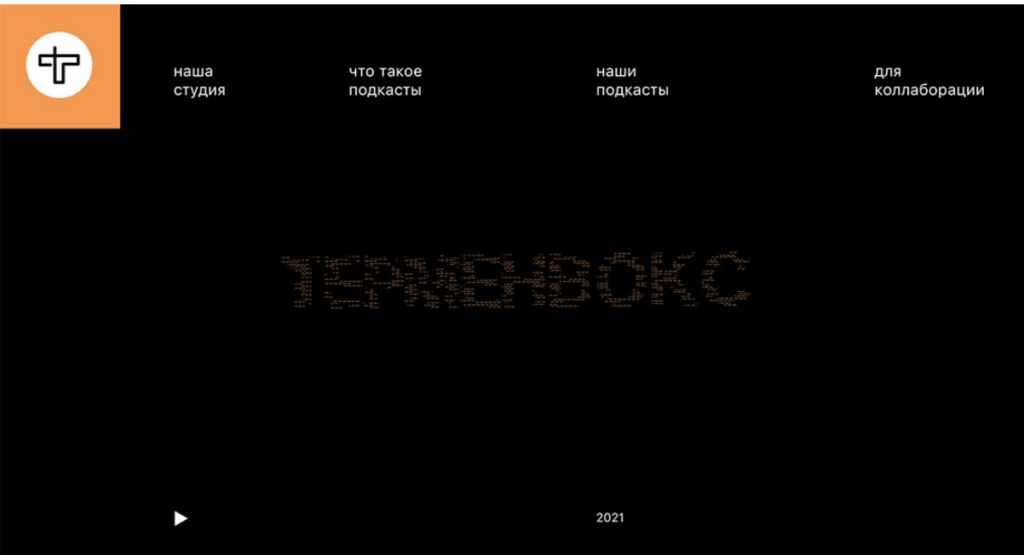
Future London Academy

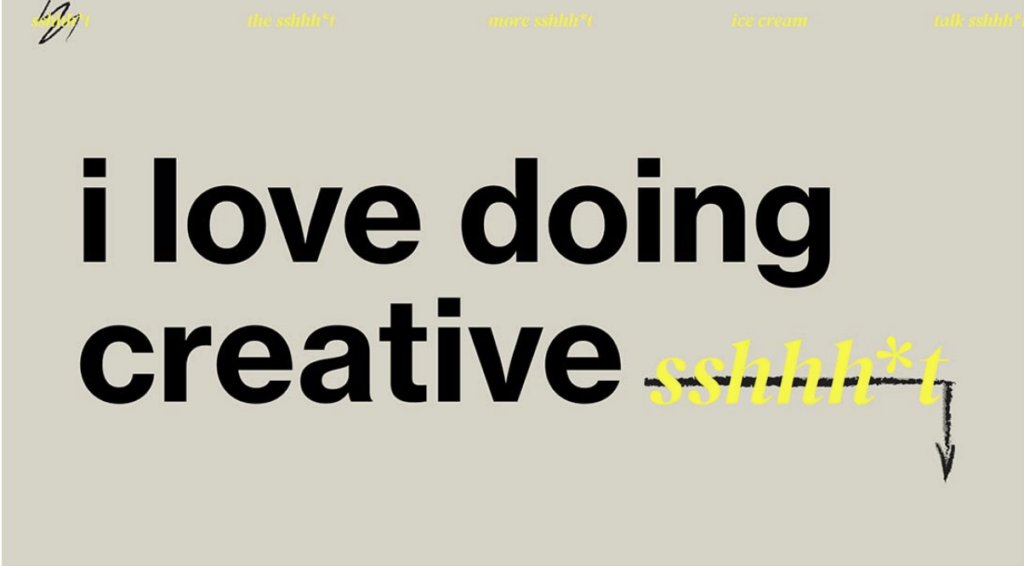
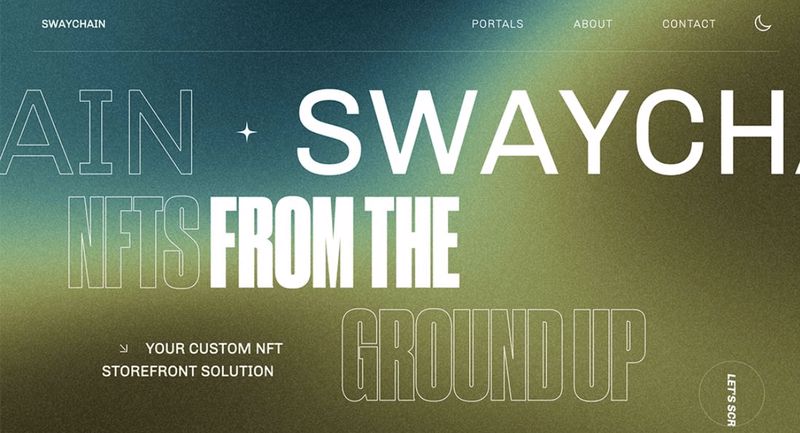
Swaychain

Google Doodle

Источник: designshack.net

