Как копировать страницы сайта с помощью HTML.
Часть 1
Когда вы одновременно работаете над двумя одинаковыми по структуре веб-сайтами, очень удобно уметь копировать страницы, чтобы не создавать их с нуля. Копирование страницы или определенной её части поможет вам сэкономить время при проектировании вашего веб-сайта.
Самое главное при копировании страниц — не забывать об авторских правах и использовать возможности копирования во благо! В этой статье мы расскажем вам, как скопировать веб-страницы с помощью HTML, а также рассмотрим преимущества этого способа и советы.
Преимущества копирования страниц
- Копирование веб-страниц может помочь получить вам новый стилистический опыт, если при копировании страницы вы поиграете с кодом. Вы сможете увидеть, как работают те или иные элементы.
- Копирование значительно ускоряет процесс разработки. При создании нового веб-проекта вы можете копировать уже созданные вами страницы и вносить в них обновления, чтобы сэкономить время.
- Кроме того, копирование страниц обеспечивает согласованность. Если вы нашли макет или функцию, которая отлично работает, то копирование их в разные разделы вашего сайта обеспечит единый и согласованный вид. Это не только экономит время, но и способствует улучшению пользовательского интерфейса.
При копировании чужих веб-страниц помните, что веб-сайты защищены авторскими правами. Поэтому очень важно не нарушать этическую и правовую сторону этого вопроса. Вы можете использовать копирование страниц для вдохновения или для дублирования своих собственных страниц для экономии времени.
Копирование страницы сайта с помощью HTML
Давайте рассмотрим, как скопировать страницу с помощью HTML.
Шаг 1. Выберите, что именно вы хотите скопировать. Мы будем работать вот с этой страницей.

Шаг 2. Посмотрите исходный код страницы.
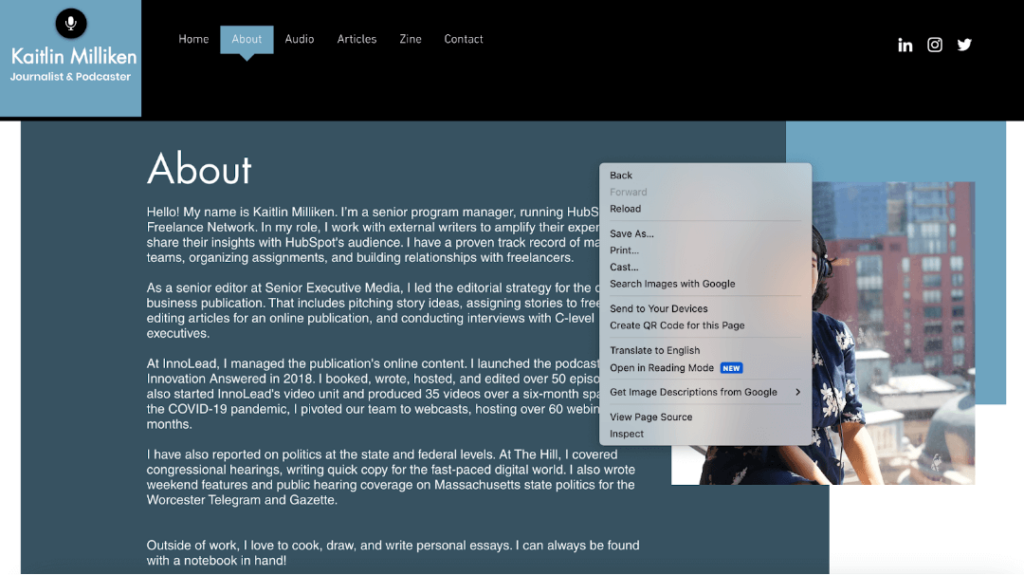
Первый шаг в копировании страницы — это поиск кода, который составляет структуру страницы. Если вы используете Chrome, то, чтобы увидеть код в браузере, вам нужно щелкнуть правой кнопкой мыши и выбрать «Проверить».

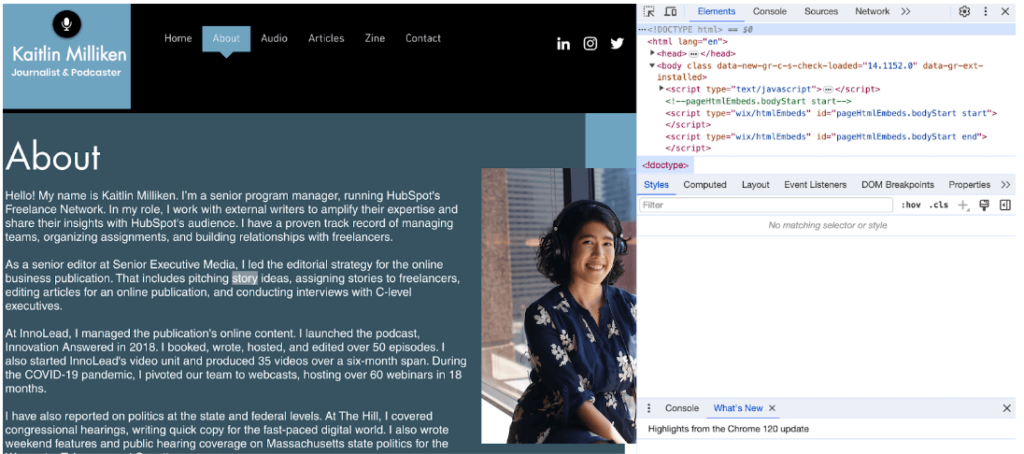
Когда вы нажмете кнопку «Проверить» — появится панель. Здесь вы можете увидеть код, из которого состоит страница. Если вы наведете курсор на элемент, вы выделите код. Это было бы полезно, если бы вы хотели скопировать конкретную функцию на странице. В этом случае вы бы могли скопировать код изображения или часть стиля CSS.

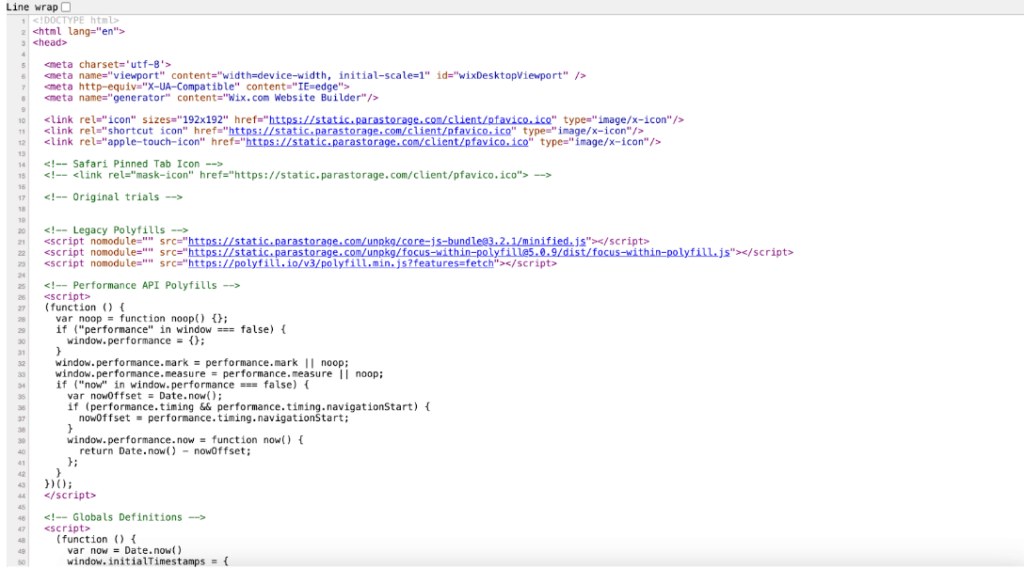
Если вам нужно скопировать всю страницу, вы можете снова щелкнуть правой кнопкой мыши и выбрать «Просмотреть исходный код страницы». Кроме того, вы можете использовать сочетание клавиш Ctrl + U в Windows или Command + Option + U на Mac, чтобы увидеть исходный код страницы.

Источник: hubspot.com

