Как добавить и изменить цвет фона в HTML. Часть 2
Установка цвета фона веб-страницы позволяет вам создавать уникальные макеты. Правильный выбор цвета фона может сделать ваш сайт более привлекательным и профессиональным. В этой части нашей статьи мы продолжим рассказывать вам о том, как изменить цвет фона в HTML, а также подробно рассмотрим цветовые коды и их названия.
Цвет фона (HTML Codes)
В этой статье для примеров мы использовали цветовые коды (а именно шестнадцатеричные), чтобы добавить цвета к фону элементов нашей страницы. Но на самом деле есть несколько способов обозначить цвета фона. Давайте рассмотрим различные способы написания цветов в CSS.
Шестнадцатеричные коды цвета фона
Шестнадцатеричные коды — это наиболее популярный формат при добавлении цвета к элементам страницы в HTML. Шестнадцатеричный код представляет собой число, которому предшествует символ решетки (#).
Каждый шестнадцатеричный код содержит шесть символов, и каждая пара символов определяет интенсивность трех основных цветов (красного, зеленого и синего в указанном порядке) от 00 (самая низкая интенсивность) до FF (самая высокая).
Например, белый цвет имеет самую высокую интенсивность из всех трех цветов, поэтому его шестнадцатеричный код — #FFFFFF. У черного наоборот — самая низкая интенсивность среди всех цветов, или #000000.
Для выбора цвета мы рекомендуем использовать палитру цветов HTML, чтобы выбрать любой цвет из спектра, а затем просто скопировать код, который он выдаст.

Названия цветов фона
Шестнадцатеричные значения просты для понимания, но есть еще более простой способ добавить цвет в HTML: просто используйте название цвета.
Современные браузеры поддерживают 140 стандартных названий цветов HTML, включая простые, такие как Red, Green, Blue, Yellow, Orange. Существуют также более точные оттенки, такие как DarkRed, SpringGreen, SkyBlue, Khaki и Coral.
Когда вы найдете нужный цвет, используйте его в качестве значения свойства background-color (символ # не требуется):
body {
background-color: SpringGreen;
}
Коды RGB цвета фона
Мы также можем создавать значения цвета HTML с нотацией RGB. Значения RGB позволяют нам указать значение цвета и его интенсивность.
Чтобы добавить цвет с помощью RGB, мы используем функцию CSS rgb(). Эта функция принимает три значения в скобках, каждое из которых определяет интенсивность красного, зеленого и синего цветов. Каждое значение представляет собой число от 0 до 255, где 0 — наименее интенсивный, а 255 — самый интенсивный.
Например, функция RGB для оранжевого цвета Solaris в CSS имеет вид rgb(255, 92, 53):
body {
background-color: SpringGreen;
}
Цвет фона Значения HSL
Наконец, вы можете использовать значения HSL для установки цветов в CSS. HSL означает оттенок, насыщенность и яркость, который записывается с помощью функции hsl(). Синтаксис аналогичен RGB, за исключением того, что вы используете проценты для обозначения насыщенности оттенка.
Например, чтобы создать оранжевый цвет Solaris с HSL, используйте функцию hsl(12, 100%, 60%):
body {
background-color: hsl(12, 100%, 60%);
}
Вы также можете указать значение альфа-канала с помощью функции hsl(), которая принимает дополнительное значение от 0 до 1 и устанавливает прозрачность цвета.
Как добавить прозрачность к цвету фона HTML
При изменении цвета фона в HTML вы не ограничены сплошными цветами. Вы можете изменить прозрачность для создания интересных визуальных эффектов.
Добавление прозрачности с помощью RGBA
Вы можете установить уровень прозрачности с помощью функции CSS rgba(). «А» обозначает альфа-канал, который представляет уровень прозрачности цвета. Эта функция принимает одно дополнительное значение от 0 до 1, где 0 — полностью прозрачный, а 1 — полностью непрозрачный.
Вот как выглядит функция, если мы будем использовать оранжевый цвет Solaris с прозрачностью 75%:
body {
background-color: rgba(255, 92, 53, 0.75);
}
Добавление прозрачности с помощью свойства opacity
Вы также можете использовать свойство opacity в CSS. Это свойство добавляется к элементу HTML (например, div или таблице) или атрибуту CSS (например, классу), чтобы сделать эти элементы частично или полностью прозрачными. Значения этого свойства находятся в диапазоне от 0 до 1, где 0 — полностью прозрачный, а 1 — полностью непрозрачный.
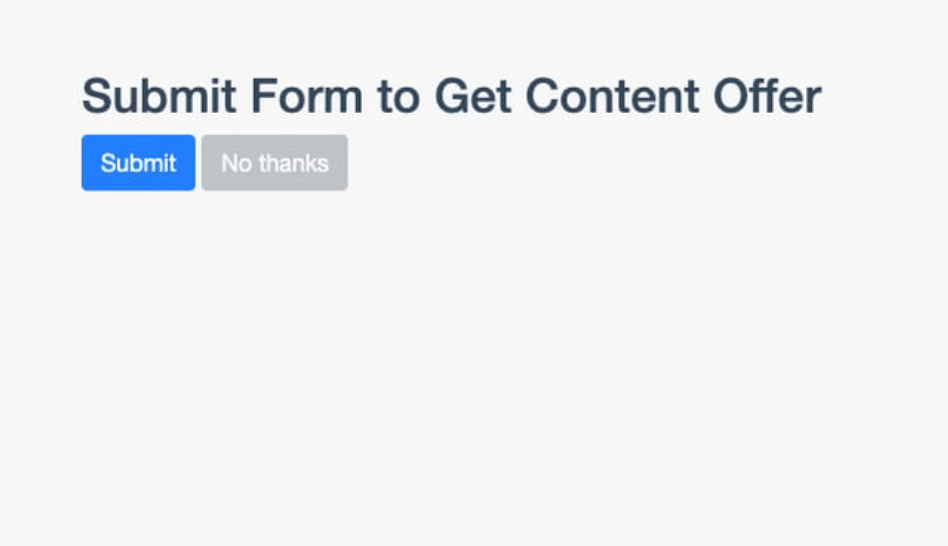
Ниже мы будем использовать две кнопки в качестве примера:
1. Определите элементы HTML, которые вы хотите сделать прозрачными
Если вы уже знаете, что хотите изменить, найдите это в своем HTML-коде. В нашем примере у нас есть две кнопки Bootstrap рядом. Нам нужно сделать так, чтобы пользователи нажимали только кнопку «submit», а кнопка «no thanks» осталась нетронутой.
Вот HTML:
<button class=»btn« type=»submit«>Submit</button> <button class=»btn« type=»submit«>No thanks</button>
Нам необходимо уменьшить непрозрачность последней кнопки, чтобы она казалась деактивированной и вызывала меньше кликов. Чтобы добиться этого результата, мы будем использовать свойство opacity CSS после добавления класса к кнопке, которую мы изменим.
2. Добавьте класс к элементу, который вы хотите изменить
Далее мы назначим второй кнопке дополнительный класс CSS, чтобы отличать ее от первой. Мы добавим класс btn-secondary к кнопке, которую хотим уменьшить.
Вот как это выглядит:
<button class=»btn« type=»submit«>Submit</button> <button class=»btn btn-secondary« type=»submit«>No thanks</button>
3. Добавьте селектор класса в код CSS и примените свойство opacity
Теперь, когда вы создали новый класс, пришло время добавить его в код CSS. Чтобы сделать вторую кнопку прозрачной на 40%, мы будем использовать селектор класса .btn-secondary чтобы применить свойство opacity. Затем мы установим уровень непрозрачности на 0,4.
Вот CSS:
.btn-secondary {
opacity: 0.4;
}
Вот результат:

Источник: hubspot.com

