Как выбрать идеальный шрифт для заголовков 2
Выбор идеального шрифта для заголовков — это один из самых важных этапов в работе над дизайном сайта. Очень важно учесть все факторы, которые влияют на восприятие шрифта, — легкость чтения, визуальная иерархия, универсальность и сочетание шрифтов между собой.
В 1-ой части нашей статьи мы рассказали вам о том, что такое шрифт для заголовков, а также дали несколько советов по выбору. В этой статье мы рассмотрим самые знаменитые заголовки и их шрифты, а также расскажем, как легко можно выделить ваш заголовок на сайте.
Самые знаменитые заголовки и шрифты
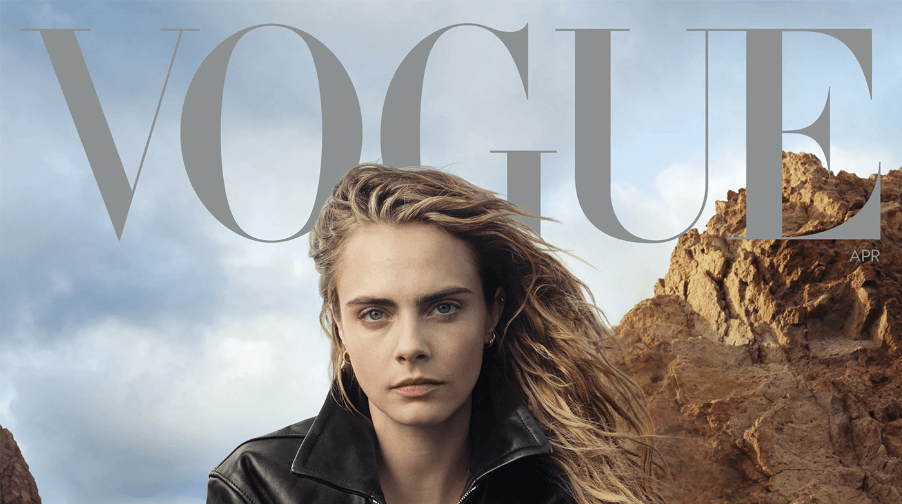
Vogue Magazine
Журнал Vogue в своем логотипе и заголовках использует культовый шрифт Didot. Этот классический высококонтрастный шрифт с засечками, созданный Фирмином Дидо, воплощает в себе элегантность, изысканность и утонченность. Didot — это идеальный выбор для публикаций на тему мода и стиля.

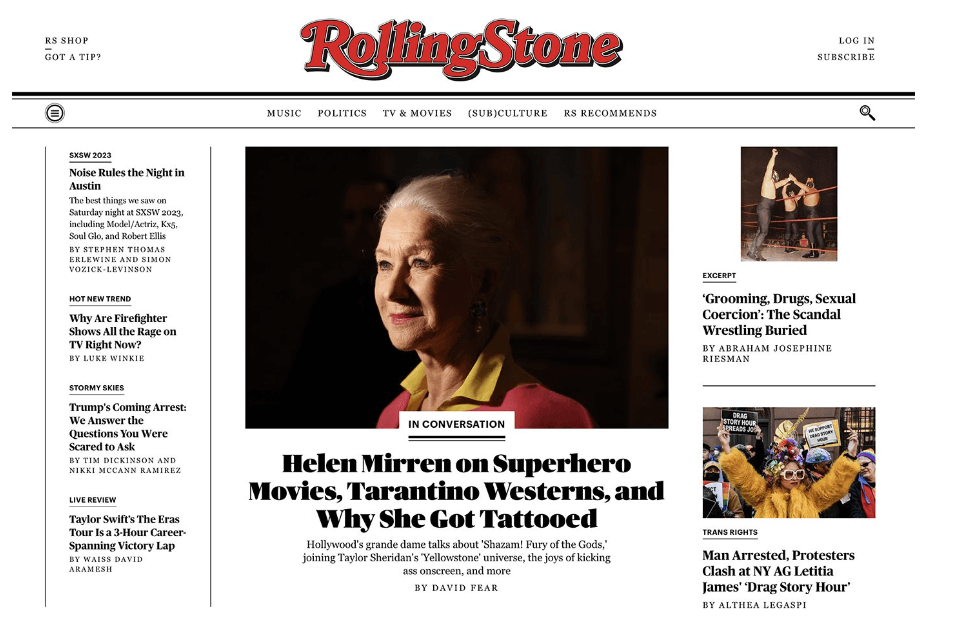
Rolling Stone
Журнал Rolling Stone использует специальный шрифт Rolling Stone Display для своих заголовков. Этот смелый сжатый шрифт без засечек создан Тобиасом Фрер-Джонсом. Он отлично передает острую, современную и вдохновленную рок-н-роллом эстетику журнала.

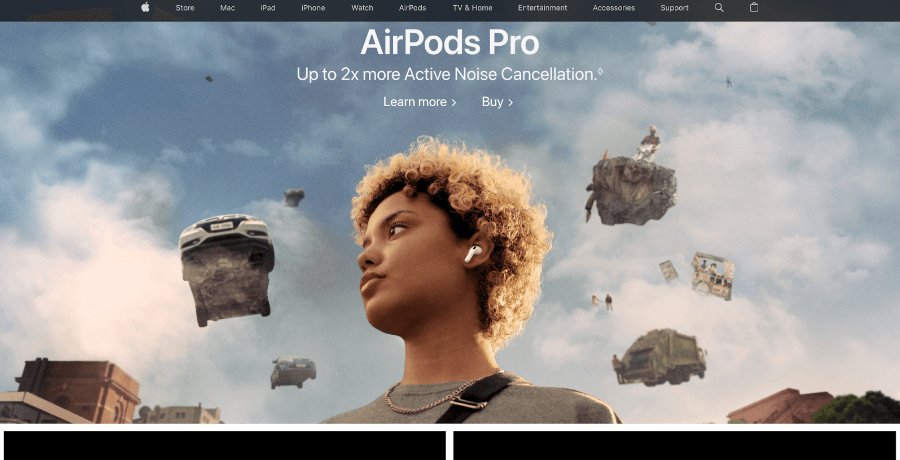
Apple Inc.
Apple Inc. чаще всего использует шрифт Myriad Pro для заголовков и маркетинговых материалов. Этот чистый современный шрифт без засечек разработан Робертом Слимбахом и Кэрол Твомбли. Он воплощает в себе минималистичную философию дизайна Apple.

Как выделить заголовок на сайте
Контраст и цвет
Используйте контраст и цвет, чтобы ваши заголовки выделялись на фоне и среди остальных элементов. Выбирайте цвета, которые дополнят ваш дизайн, а текст при этом останется разборчивым и легко читаемым.
Правильный размер
Выбирайте достаточно крупный размер шрифта для того, чтобы привлечь внимание пользователей. Но будьте аккуратны — очень важно не перегрузить дизайн вашего сайта слишком массивным заголовком.
Использование пустого пространства
Чтобы заголовки выделялись и легко читались, окружите их пустым пространством. Это создаст ощущение баланса и гармонии в вашем дизайне, а также поможет направить внимание пользователей на самую важную информацию.
Последовательность
Поддерживайте согласованность в выборе шрифтов и цветов на протяжении всей работы над дизайном. Это установит четкую визуальную иерархию и поможет пользователям лучше усвоить информацию на сайте.
Будьте проще
Старайтесь не перегружать заголовки большим количеством элементов или сложным оформлением, например, тенями или градиентами. Вместо этого уделите внимание выбору яркого и привлекающего внимание шрифта, а также четких, кратких и содержательных формулировок для ваших текстов.
Источник: designshack.net

