Тенденция дизайна в 2021 году: градиенты. Часть 1
Использование градиентов — это неизменная дизайнерская тенденция, которая актуальна уже несколько лет. В 2021 году компании продолжают использовать градиенты в своих веб-дизайнах.
Градиент — это гибкий элемент дизайна, который будет хорошо работать практически с любой цветовой схемой. Он помогает создать глубину и повысить визуальный интерес любому дизайн-проекту.
В этой статье мы рассмотрим несколько способов, как максимально эффектно вы можете использовать градиенты в своих дизайн-проектах.
Градиенты и эффект наложения

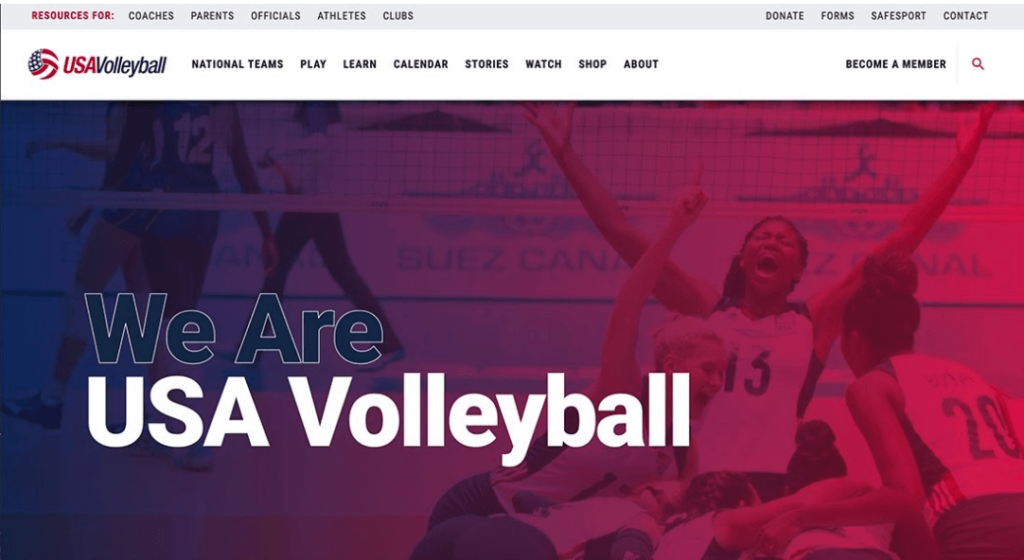
Градиенты идеально работают вместе с эффектом наложения фотографий. Вы можете добавить градиент поверх изображения — это сделает ее более интересной и привлекательной. С помощью градиента и наложения вы также можете выделить основной заголовок, который сразу же привлечет внимание пользователя.
На примере выше организация USA Volleyball эффектно использует градиент в дизайне главной страницы. Более светлая часть градиента помогает выделить активную часть изображения, при этом менее важные фоновые элементы фотографии исчезают. Градиент здесь также помогает эффектно связать цветовую схему США (синий, белый, красный цвета) с общим дизайном веб-сайта.
Текстовые градиенты

Чтобы градиент хорошо работал в сочетании с текстом, следуйте нашим советам:
- Текстовый градиент не стоит сочетать с другими яркими элементами на странице;
- Старайтесь заполнить градиентом небольшое пространство, например, одно слово или короткую фразу;
- Градиент должен выделяться на странице и создавать большой контраст с другими элементами на сайте;
- Чтобы градиент оставался читаемым, используйте простые слова и легкие шрифты.
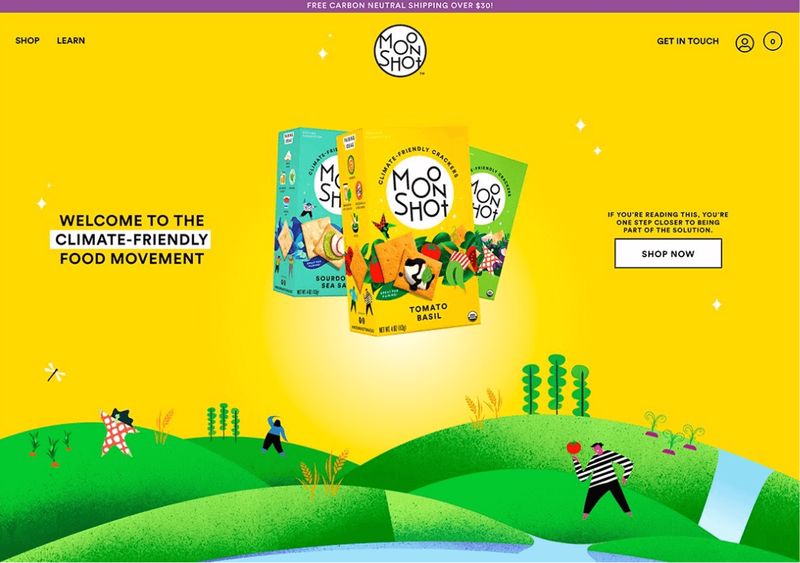
Радиальные градиенты

Радиальные градиенты используются реже, но они отлично подойдут для того, чтобы сфокусировать внимание пользователя на различных элементах сайта.
Обратите внимание, как на примере выше, самое светлое место на экране притягивает ваш взгляд, и вы фокусируетесь на самом главном элементе страницы — на рекламном товаре. Градиент в этом примере также помогает создать глубину изображения и выделить его.
Лучше всего радиальные градиенты работают с одним цветом, потому что от разноцветных глаза ваших пользователей быстро устанут.
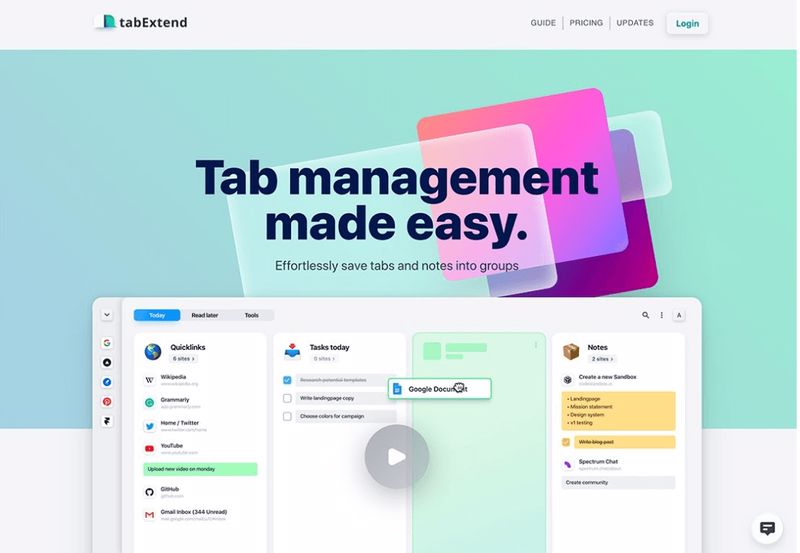
Градиенты с трендовыми цветами

Если вы боитесь использовать самые трендовые цвета в вашем дизайн-проекте, попробуйте добавить их в градиент. Вы можете сочетать трендовый цвет с нейтральным цветом из вашем палитры, чтобы сохранить индивидуальность вашего бренда.
В примере выше компания Tabextend использует несколько градиентов на разных уровнях для того, чтобы помочь пользователю легко перемещаться по странице сайта.
Скорее всего в этом дизайне пользователь сначала увидит большой фоновый градиент, а затем начнет замечать на странице другие цветовые вариации — от ярких цветов в полях до внутренних краев градиента на рамках фигур.
Хороший набор градиентных слоев поможет вам начать работать с трендовыми цветами так, чтобы ваш дизайн выглядел круто и необычно.
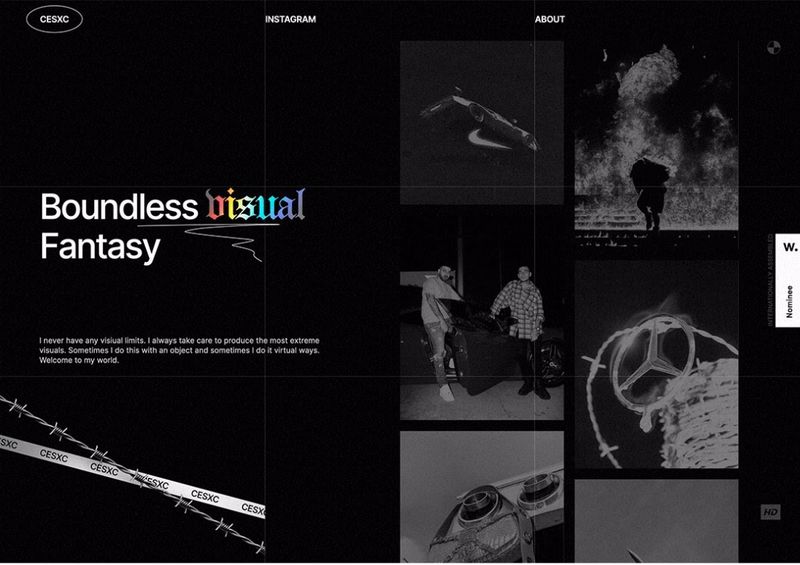
Яркие градиенты

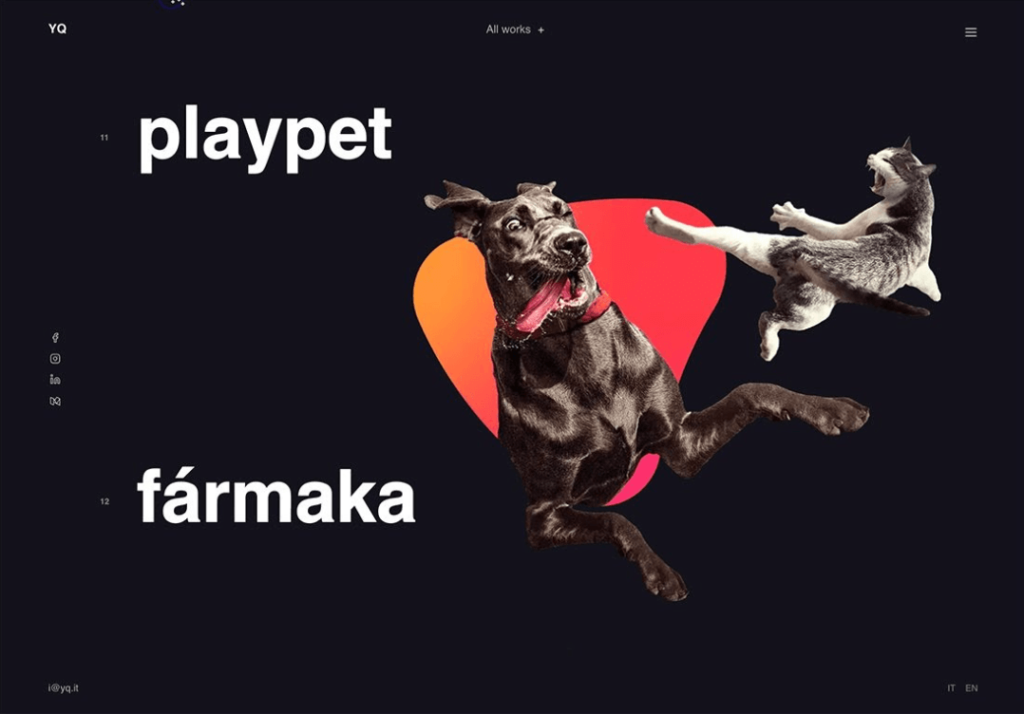
Правильный градиент — это одно из лучших средств привлечения внимания ваших пользователей. В примере выше компания Playpet в своем дизайне главной страницы использует яркие и выделяющиеся цвета градиента на темном фоне. Это выглядит очень эффектно и помогает сосредоточить внимание на заголовках слева.
Градиент помогает объединить все элементы на странице, чтобы создать визуально привлекательный и логически завершенный дизайн.
Источник: designshack.net

