3 основных тенденции дизайна в меню навигации. Часть 1
Меню навигации — это один из самых важных элементов на сайте. Оно помогает пользователям перемещаться по сайту, находить нужную информацию и легко взаимодействовать с контентом. В этой статье мы расскажем вам о трех основных тенденциях в веб-дизайне, а именно о стиле и функциях в меню навигации.
1. Всплывающая навигация
Всплывающая навигация удобна для всех разрешений экрана, но чаще всего используется для мобильных устройств. Общим в этом элементе навигации является меню в стиле гамбургера. Чаще всего значок находится в правом верхнем углу, а логотип — в левом.
Всплывающая навигации может принимать самые разные формы и стили дизайна. Давайте рассмотрим некоторые удачные примеры:
Rizzardi Yachts
Навигация на сайте Rizzardi Yachts — это отличный пример классического всплывающего стиля навигации, но есть одно отличие — значок гамбургера расположен слева. В меню навигации открывается полноэкранный список опций с фирменной символикой компании и интересной анимацией при наведении.
На сайте в нижней части всплывающего экрана расположена общая информация о компании, а также значки социальных сетей и политика веб-сайта.

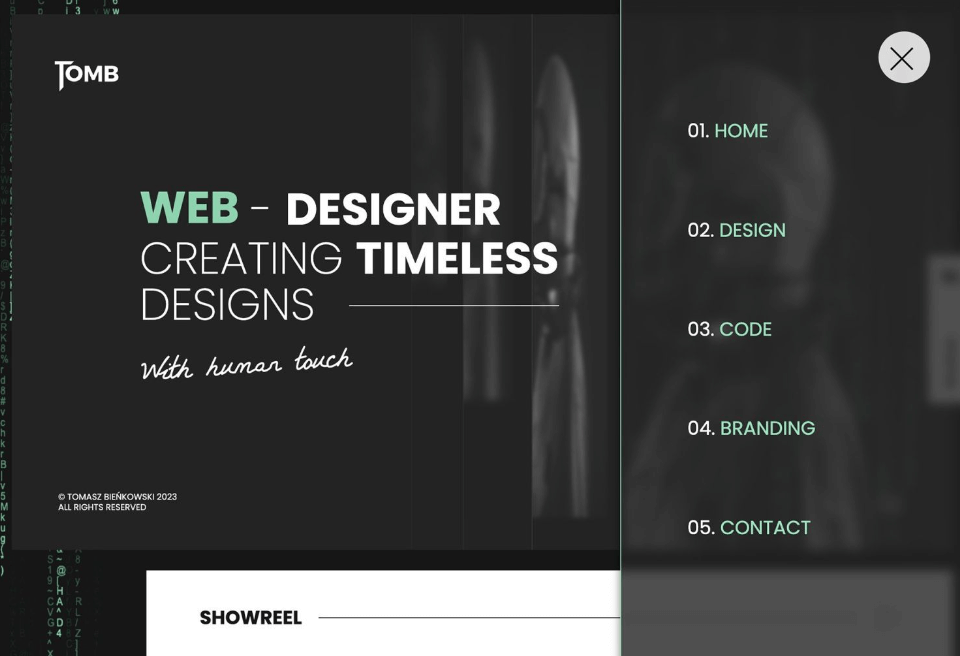
TomB
На сайте компании TomB используется всплывающий навигационный элемент экрана в настольной версии, который имитирует мобильную. Это хорошо работает для пунктов меню с короткими названиями и гарантирует, что основная часть сайта и брендинг останутся у пользователя в фокусе. У пользователей сайта не возникнет вопроса, как закрыть элемент навигации, так как это интуитивно понятно.

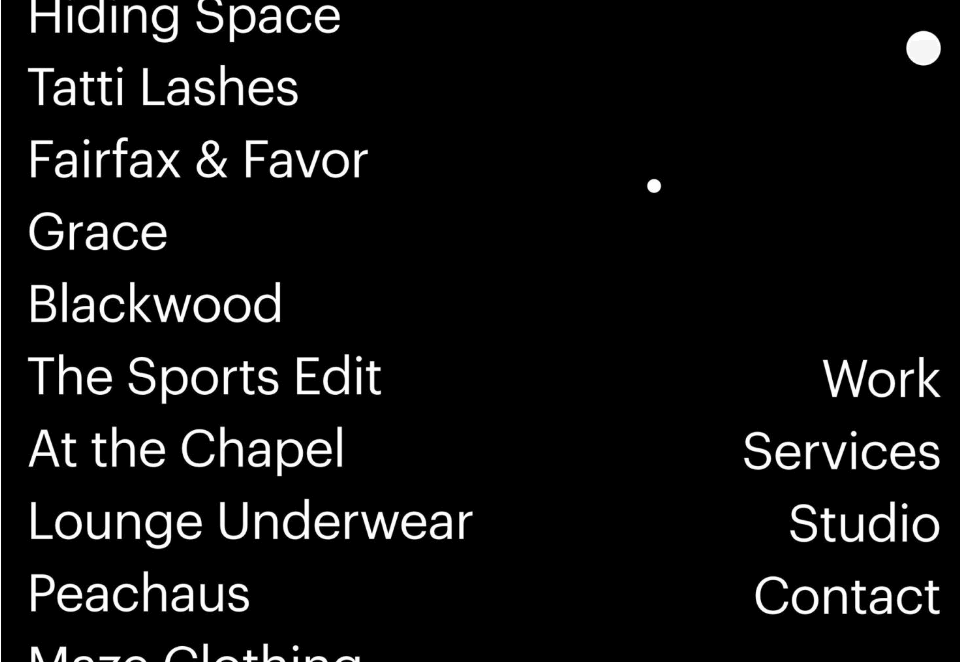
Made by Field
Меню навигации на сайте Made by Field ломает все правила. Навигация скрыта внутри круга в верхней правой части экрана. При наведении на круг он расширяется до полноэкранного меню, но он не имеет никакого фирменного стиля. Это выглядит очень минималистично и создает некоторые трудности в понимании навигации.
На сайте также очень интересно выполнены стили наведения. При наведении указателя мыши на элементы с левой стороны — появляется фоновое изображение. При наведении с правой стороны — элементы анимируются без изменения фона.

2. Минималистичное меню
Минималистичное меню — еще один популярный тренд. Кроме того, что сайты с таким меню выглядят стильно и минималистично, многие из них полностью ограничивают количество доступных опций, тем самым создают особый путь для пользователя.
Такой стиль дизайна навигации лучше всего работает на маленьких лендингах, где нет большого количества опций или на сайтах, где каждая страница является переход к следующему действию. Давайте рассмотрим некоторые примеры:
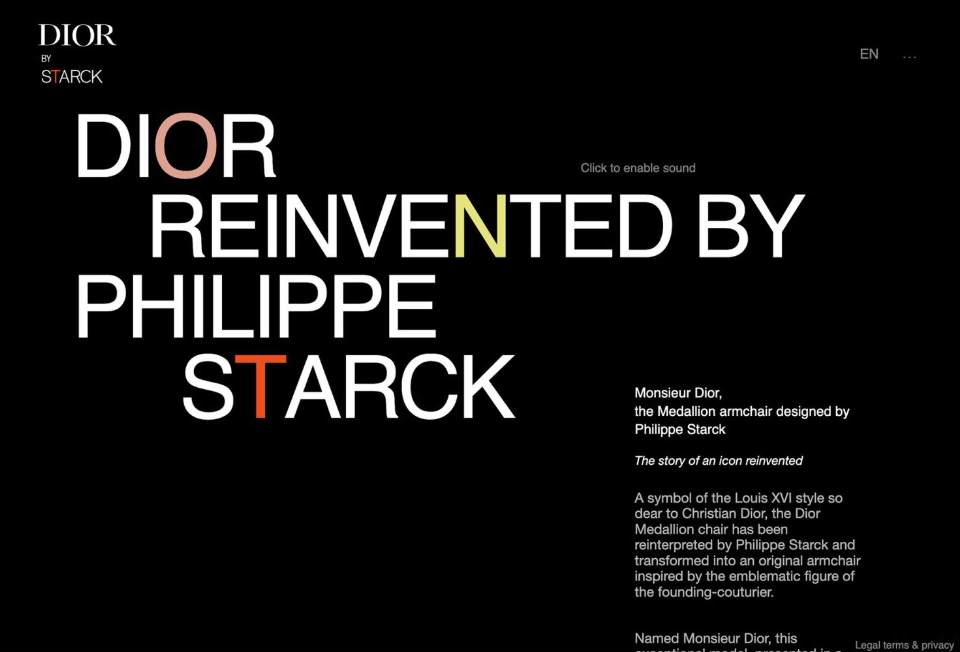
Dior by Starck
Dior by Starck — это одностраничный сайт с длинной прокруткой, именно поэтому минималистичное меню здесь смотрится органично. Здесь нет основного меню навигации, есть только логотип, язык и выбор звука. Наличие длинного текстового блока, которое частично скрыто прокруткой, помогает пользователям сделать вывод, что под прокруткой есть дополнительная информация. Также этот элемент побуждает пользователей к следующим шагам на сайте.

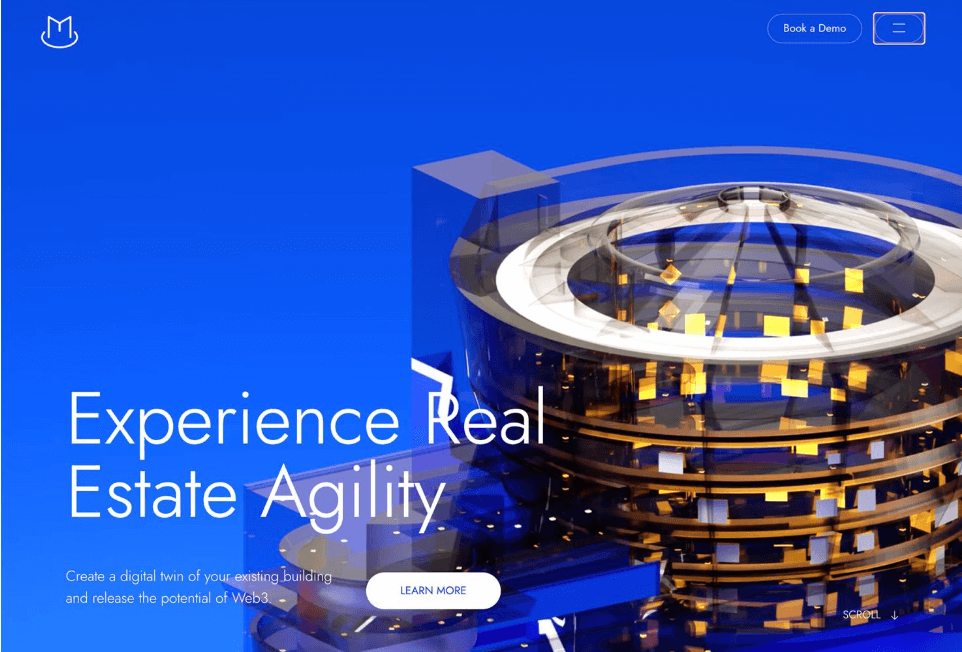
Magma
Сайт Magma использует стиль, который очень похож на стиль TomB, однако у Magma в меню навигации немного больше основных призывов к действию рядом со значком гамбургера. Дизайн навигации помогает пользователям сфокусироваться на основном и самом важном действии «Заказать демонстрацию».

Источник: webdesignerdepot.com

