Все о дизайн-системах. 2 часть: инструменты для создания и примеры
Ранее мы рассказали вам, что такое дизайн-системы, выделили их главные преимущества, а также объяснили, как их можно интегрировать в свои дизайн-проекты. Во 2-ой части нашей статьи мы поделимся полезными инструментами по созданию собственных дизайн-систем, а также рассмотрим несколько наглядных примеров.
Как создать собственную дизайн-систему
Независимо от того, являетесь ли вы дизайнером-фрилансером, агентством по дизайну или разработчиком приложений, разработка дизайн-системы — это одно из лучших вложений для создания согласованных дизайнов с эффективным рабочим процессом.
Для разработки дизайн-систем существует множество приложений и фреймворков, которые можно использовать без специальных навыков. Рассмотрим несколько лучших:
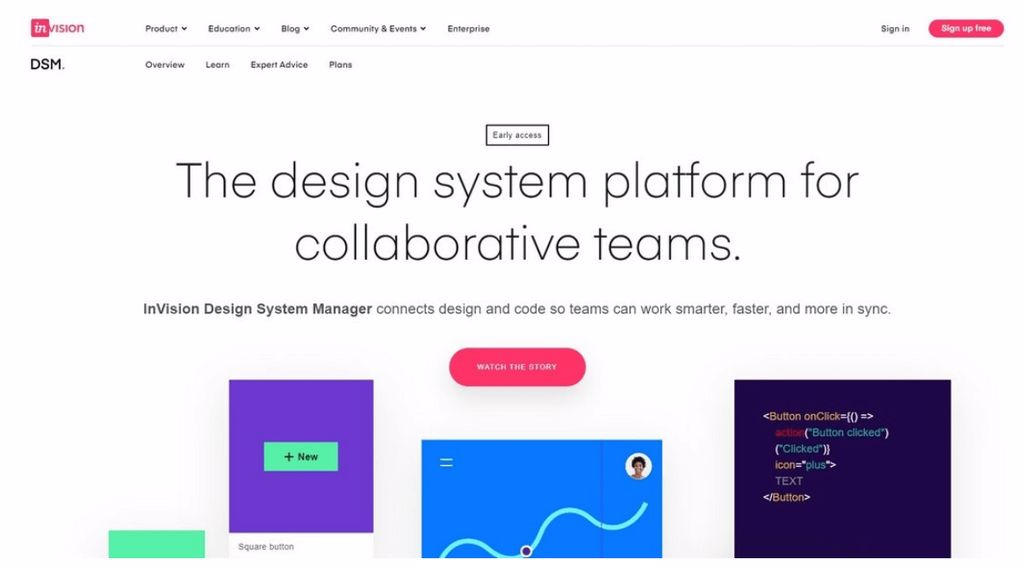
InVision Design System Manager

InVision — инструмента с полным набором инструментов для создания законченных дизайн-систем. Он позволяет объединять все элементы вашей дизайн-системы в одном месте. Также вы можете делиться компонентами кода, визуальными стилями и другими элементами со всей вашей командой.
InVision используют разработчики известных компаний: Amazon, HBO, Netflix, Uber, Slack.
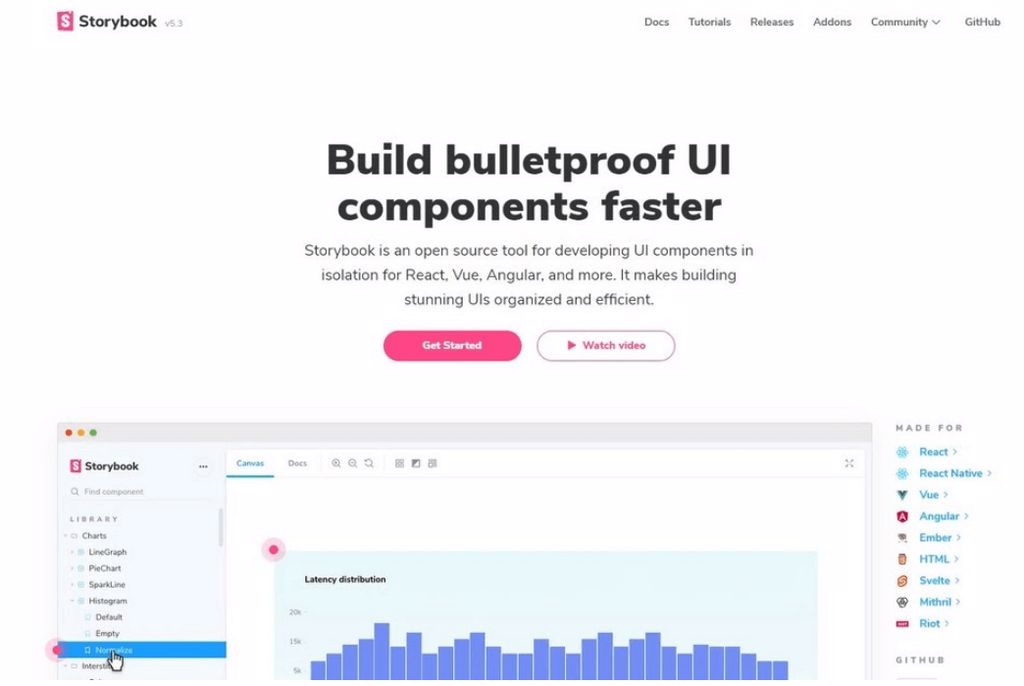
Storybook

Storybook — это инструмент, который можно использовать для создания компонентов пользовательского интерфейса для ваших дизайн-систем. Он позволяет вам хранить все компоненты в организованном и синхронизированном виде.
Lightning Design System

Lightning Design System — это система от Salesforce, которая позволяет создавать коммерческие приложения на основе дизайн-систем.
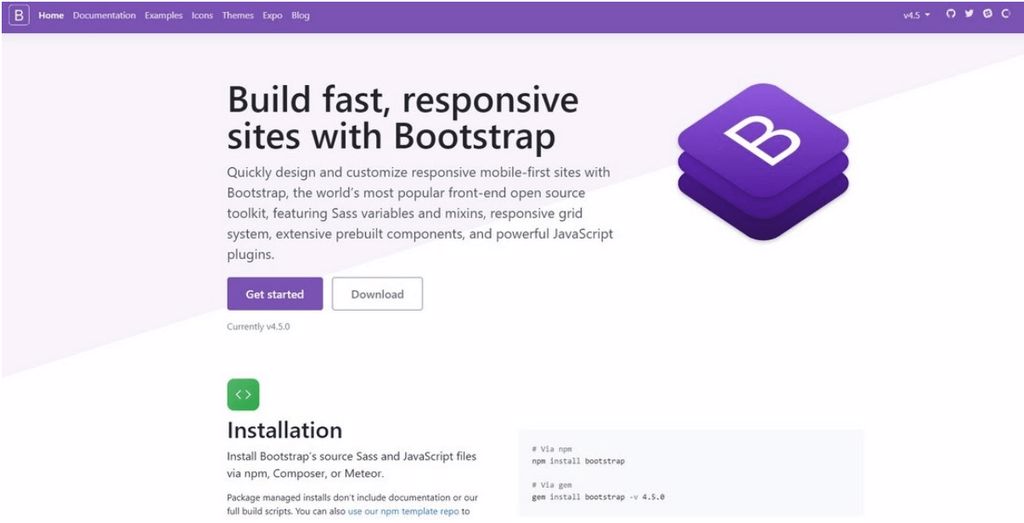
Bootstrap

Bootstrap — это HTML-фреймворк, который в основном используется в качестве руководства по стилю для дизайна веб-сайтов. Также он может стать идеальным началом для веб-дизайнеров при создании собственных систем дизайна.
UXPin

UXPin — это идеальный инструмент для UX-дизайнеров по созданию доступных дизайн-систем. UXPin охватывает все аспекты дизайна продукта — от дизайна до прототипирования. Он также поддерживает возможность создавать и организовывать компоненты кода.
Лучшие примеры дизайн-систем
Чтобы понять, как выглядят дизайн-системы, давайте рассмотрим несколько реальных примеров:
Reimagining Design Systems at Spotify
Spotify разработала собственную уникальную систему дизайна GLUE, а также специальную команду, чтобы проверить, правильно ли дизайн-система внедряется в приложение.
Microsoft Fluent Design System
Система Fluent Design от Microsoft гарантирует единообразие пользовательских интерфейсов для настольных компьютеров, веб-приложений, а также приложений на Android и iOS.
Shopify Polaris
Shopify разбивает свою дизайн-систему Polaris на несколько разделов: контент, дизайн, компоненты и опыт.
Google Material Design
Google представила систему Material Design, которая позволяет разработчикам и дизайнерам улучшать работу приложений для Android и iOS.
Atlassian
Atlassian использует свой язык дизайна для многих приложений. Эта дизайн-система также помогает разработчикам и дизайнерам улучшать свою работу или эффективно создавать новую.
Заключение
Дизайн-система — это не то, что вы создаете раз и навсегда. Ее необходимо постоянно улучшать вместе с разработкой вашего продукта. Даже дизайна-система Spotify GLUE постоянно развивается — время от времени в нее добавляются новые компоненты и элементы.
У каждого дизайнера, дизайн-агентства и компании должны быть свои дизайн-системы. Это выгодное вложение для того, чтобы держать под контролем весь процесс создания продукта.
По мотивам статьи: designshack.net

