Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
На первое впечатление о вашем сайте могут повлиять незначительные детали — формы, кнопки, значки и другие элементы. Пользователи почти мгновенно формируют общее мнение о вашем сайте, поэтому очень важно уделить внимание каждой детали.
В 1-ой части нашей статьи мы рассказали вам о том, по каким параметрам можно отличить хороший дизайн кнопки от плохого, а также поделились руководством по созданию кнопки с помощью CSS.
Во 2-ой части мы расскажем вам о свойствах, которые помогут вам изменить общий вид кнопки, а также поделимся инструментами, которые могут быть полезны при ее создании.
CSS дизайн кнопки
Ниже мы рассмотрим несколько важных свойств, которые помогут вам изменить внешний вид вашей кнопки в CSS. С помощью этого кода вы можете создать стандартную синюю кнопку, которую в дальнейшем можно отредактировать и настроить под себя.
Цветные кнопки
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
Закругленные углы
Используйте свойство border-radius, чтобы изменить радиус границы для закругления ваших кнопок — чем больше количество пикселей, тем больше закруглены углы.
Цветные границы
Используйте свойство border, чтобы придать кнопкам цветные границы с белым фоном.
Кнопки с наведением
Используйте селектор hover, чтобы изменить стиль вашей кнопки при наведении курсора, а также свойство transition-duration, чтобы изменить эффекта наведения.
Тени
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
Отключение кнопки
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы сделать вашу кнопку более прозрачной и создать эффект отключенной кнопки.
Инструменты для создания кнопок
Учитывая огромное количество кнопок на вашем веб-сайте, а также потребность в единообразии стиля и формы, вы можете использовать специальные инструменты, которые упростят процесс создания. Рассмотрим их ниже:
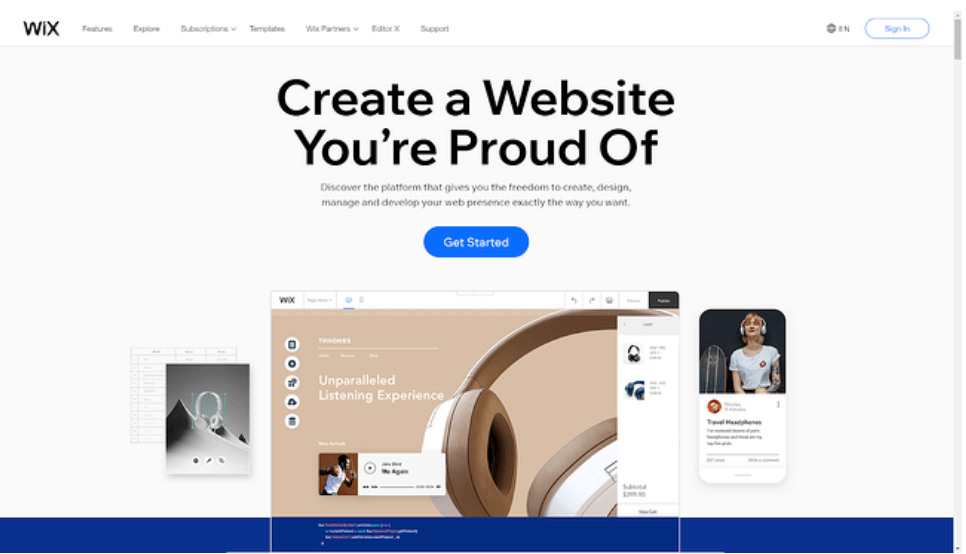
1. Wix

Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С помощью Wix вы с легкостью можете создать единообразные по стилю кнопки.
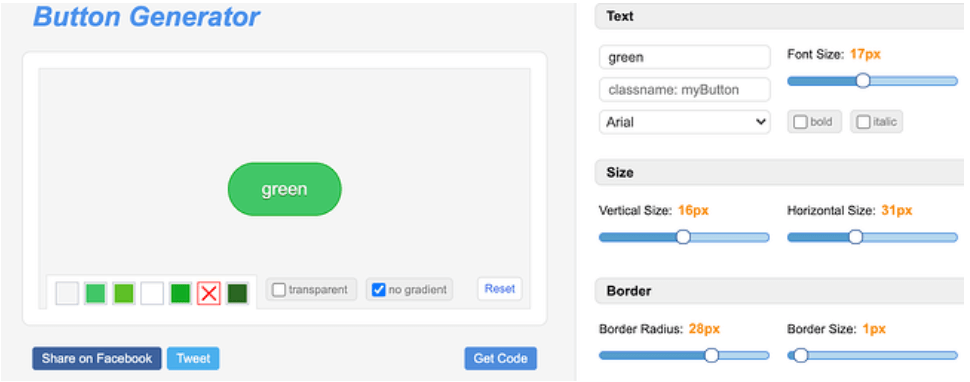
2. Best CSS Button Generator

Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего сайта. Вам нужно просто выбрать цвет, форму и тени кнопки, далее нажать «Получить код», вставить его в поле «Настроить дополнительный CSS» на своем веб-сайте и кнопка готова.
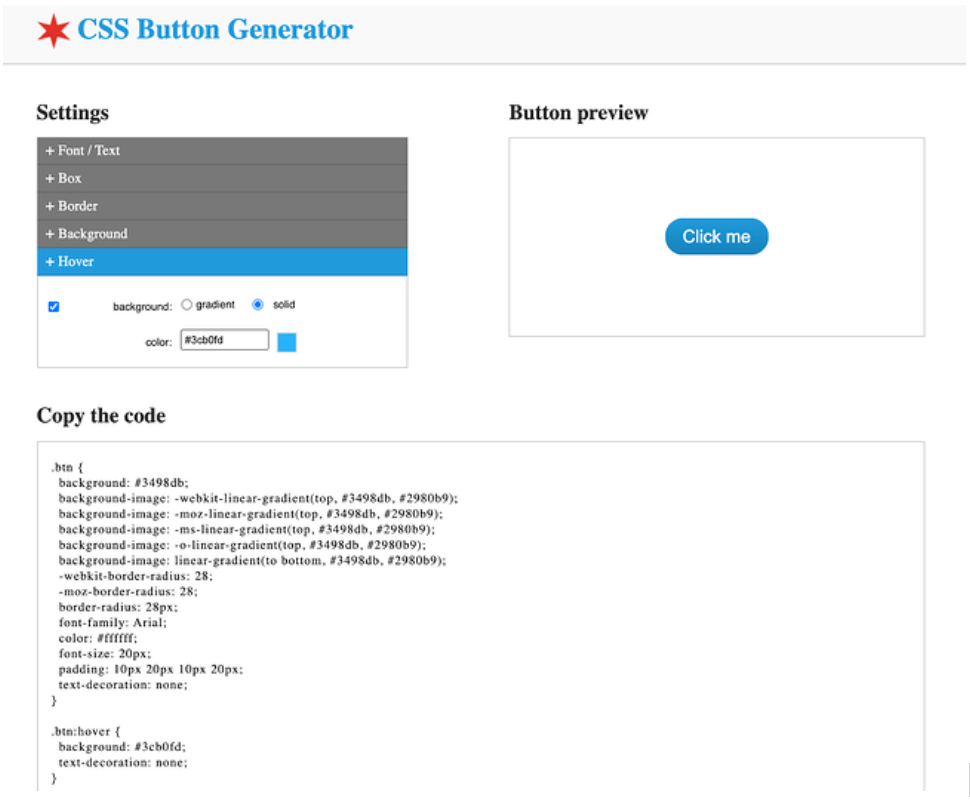
3. CSS Button Generator

CSS Button Generator — еще одна платформа для создания кнопок на вашем веб-сайте. В ней есть все необходимые инструменты, которые позволят вам создать функциональные и привлекательные кнопки.
Источник: hubspot.com

