Дизайн кнопок веб-сайта: руководство по CSS. Часть 2
Кнопки и значки на веб-сайте — это важная часть любого веб-сайта. Кнопка — это элемент дизайна, который помогает вашим пользователям ориентироваться на вашем сайте и быстрее совершать необходимые действия.
В 1-ой части нашей статьи мы рассказали вам о хорошем и плохом дизайне кнопок, поделились бесплатными шаблонам, а также научили создавать кнопки в CSS.
В этой части нашей статьи мы расскажем о том, как вы можете самостоятельно изменять дизайн и свойства кнопки в CSS.
Дизайн кнопок CSS
Этот код создает простую синюю кнопку, с которой пользователи могут взаимодействовать на сайте. Здесь есть строка HTML, с помощью которой этот код начинает работать.
Ниже мы рассмотрим способы использования CSS и HTML для того, чтобы отредактировать и настроить эту кнопку на основе ваших предпочтений в дизайне.
-
Цветные кнопки;
Используйте свойство background-color, чтобы изменить цвет фона вашей кнопки.
-
Закругленные углы;
Используйте свойство border-radius, чтобы изменить радиус границы для закругления углов кнопок — чем больше количество пикселей или их процент, тем больше округляются углы.
-
Цветные границы;
Используйте свойство property, чтобы придать кнопкам цветные границы с белым фоном.
-
Кнопки с зависанием;
Используйте селектор :hover, чтобы стиль вашей кнопки менялся при наведении на нее указателя мыши. Используйте свойство transition-duration, чтобы изменить способ работы эффекта наведения.
-
Кнопки-тени;
Используйте свойство box-shadow, чтобы добавить тень вашей кнопке.
-
Отключенные кнопки.
В некоторых случаях может потребоваться отключить кнопки. Используйте свойство opacity, чтобы добавить прозрачность вашей кнопке.
Инструменты для создания кнопок
Если у вас слишком много кнопок на сайте, вы можете использовать специальные инструменты, которые помогут вам упростить процесс создания кнопок. Ниже мы рассмотрим некоторые из них:
Wix

Wix — это платная платформа CMS, которая упрощает веб-дизайн, благодаря красивым и интуитивно понятным функциям. С Wix вы не получите полную настройку кнопок, но в любом случае этот инструмент упрощает процесс их создания.
Hubspot CMS

HubSpot CMS — это универсальная платформа, которая поможет создать функциональный веб-сайт. После оформления подписки вам достаточно просто выбрать готовый шаблон и стиль кнопок.
WordPress

WordPress — это CMS с открытым исходным кодом. В ней также есть множество шаблонов и плагинов. Для того, чтобы создавать и настраивать кнопки в WordPress, вам потребуются базовые навыки в программировании.
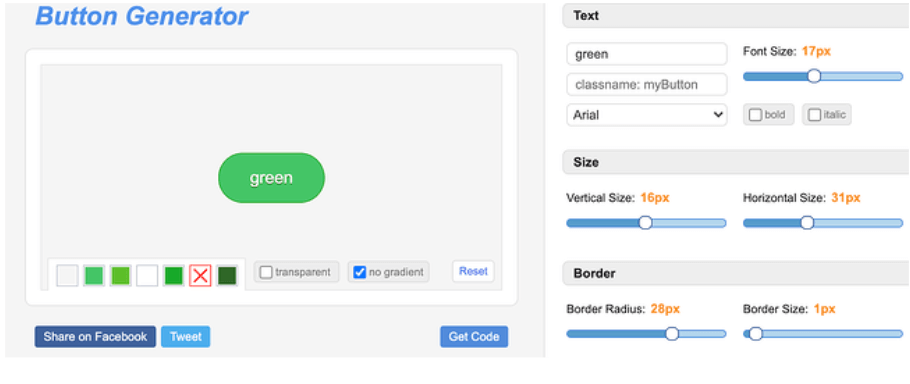
Best CSS Button Generation

Best CSS Button Generator — это бесплатный инструмент, который позволяет настраивать внешний вид кнопок вашего веб-сайта. При редактировании кнопки вы можете выбрать любой цвет и добавить тени при необходимости.
При окончании редактирования нажмите кнопку «Получить код», чтобы скопировать и вставить свой код в поле «Настроить дополнительный CSS» на своем веб-сайте.
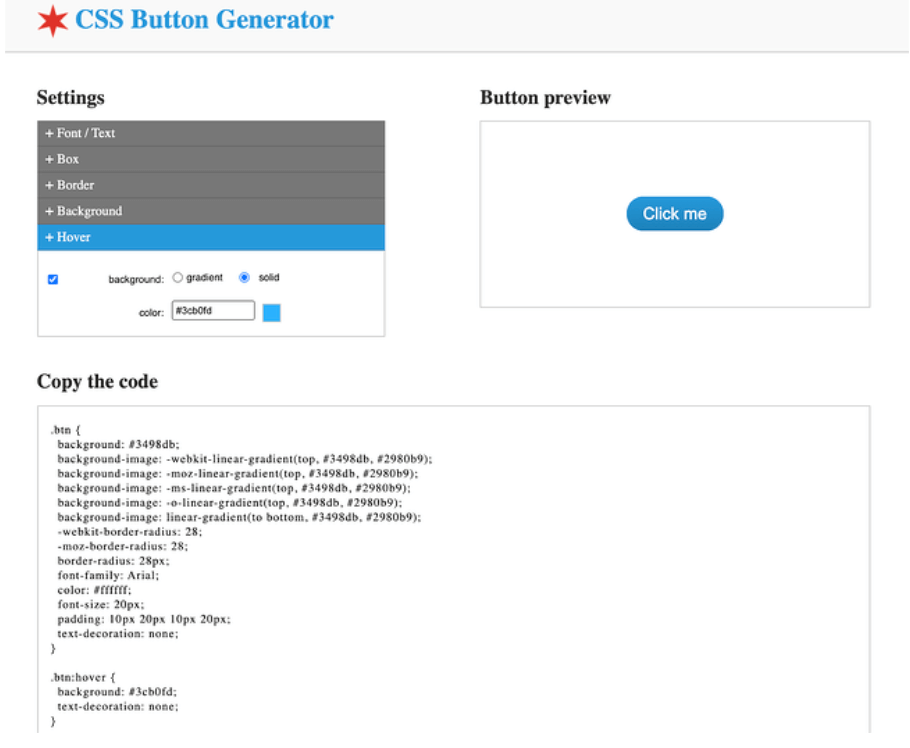
CSS Button Generation

CSS Button Generator — это бесплатный и простой в использовании инструмент для создания красивых кнопок с призывом к действию. В нем есть все основные функции, а также возможность настройки кнопки при наведении курсора.
Источник: hubspot.com

