Как центрировать текст с помощью div? Часть 2
Div — это общий HTML-элемент блочного уровня, который помогает разбивать веб-страницы на разделы. С помощью div и CSS можно с легкостью стилизовать макет вашего веб-сайта.
В 1-ой части нашей статьи мы подробно рассказали вам о том, что такое div, а также рассмотрели несколько способов, как центрировать текст. В этой части статьи мы продолжим делиться с вами лучшими способами.
-
Как центрировать текст в div по вертикали
-
С помощью свойства Align-Items
Если вы используете свойство display, чтобы определить ваш div, как гибкий контейнер, вам нужно использовать свойство align-items с центром значений.
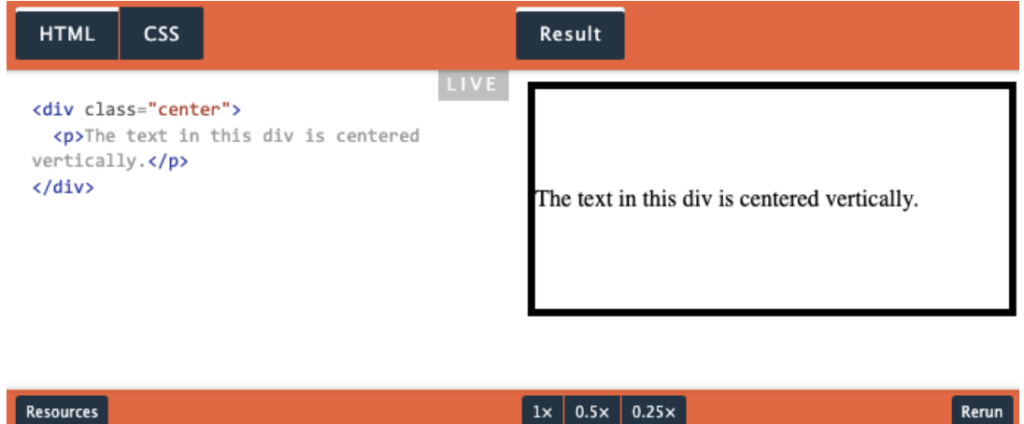
Давайте создадим такой же div и назовем его классом .center. Установите display на flex, чтобы сделать div гибким контейнером. Чтобы увидеть, что текст центрирован по вертикали, определите свойство height. Затем установите для свойства align-items значение center.

-
Как центрировать div внутри другого div
Есть три способа центрировать div внутри другого div. С каждым методом вы можете центрировать div внутри div по горизонтали, вертикали или по обоим направлениям.
-
С помощью свойств Position, Top, Left и Margin
Чтобы центрировать div по горизонтали и вертикали внутри div на странице, вы можете использовать свойства position, top, left и margin, если вы знаете ширину и высоту div.
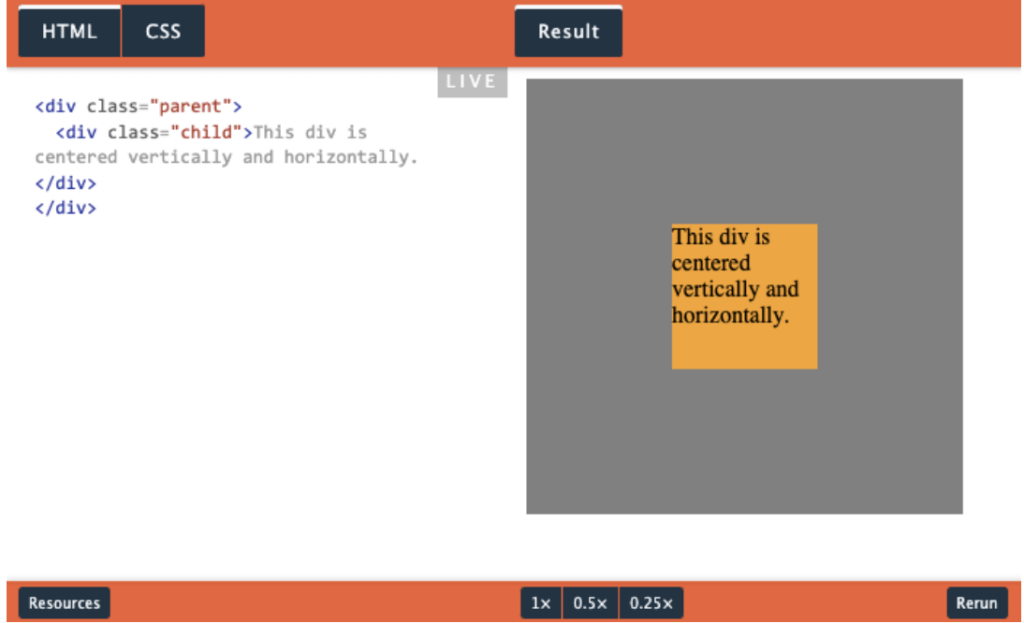
Для начала поместите элемент div в другой элемент div в вашем HTML. Дайте внутреннему div класс child, а внешнему div класс parent .
В вашем CSS используйте селектор класса .parent, чтобы установить высоту и ширину внешнего элемента div. Затем установите для свойства position значение relative.
С помощью селектора класса .child, вы можете стилизовать внутренний div. Установите его высоту и ширину, затем установите абсолютное положение.
Теперь установите свойства top и left на 50%. Таким образом браузер выровняет левый и верхний край div с центром родительского контейнера по горизонтали и вертикали.
Далее, установите отрицательное значение для верхнего и левого поля ровно на половину высоты и ширины дочернего элемента.

-
С помощью свойств Position, Top, Left и Transform
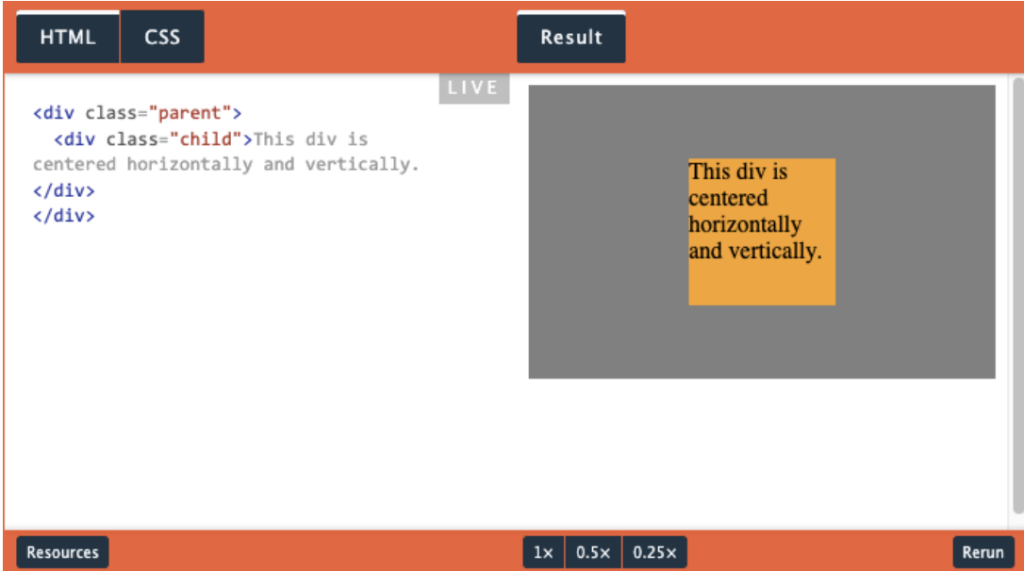
Чтобы центрировать div по горизонтали и вертикали внутри div, высота и ширина которого неизвестны, вы можете использовать свойство transform вместо свойства margin, а все остальные свойства оставить прежними.
Вам нужно повторить шаги, которые мы рассмотрели выше, чтобы создать внешний и внутренний элементы div в HTML. В своем CSS вы также можете стилизовать внешний div: установите высоту и ширину, затем установите относительную позицию .
Теперь необходимо стилизовать внутренний div. Вы можете установить для его позиции абсолютное значение, а для свойств top и left — значение 50%. Однако вы не сможете определять свойства ширины и высоты, а также свойства margin. Вместо этого вы будете использовать свойство transform, чтобы переместить дочерний элемент div на 50% вправо и вниз от краев контейнера.

-
С помощью Flexbox
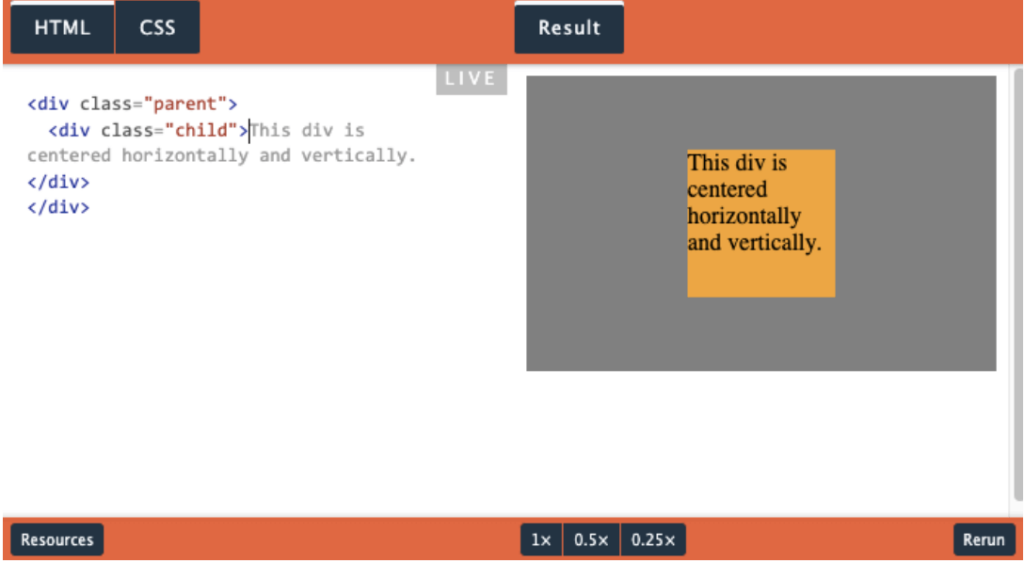
Вы можете центрировать div внутри div с помощью CSS Flexbox. Для начала установите высоту HTML-кода и области тела документа на 100%. Вы можете установить высоту родительского контейнера на 100%, если хотите, чтобы он занимал всю область просмотра.
Кроме того, вам необходимо определить родительский контейнер как гибкий. Для этого установите для свойства display значение flex. Затем установите для свойств align-items и justify-content значение center. Таким образом браузер центрирует гибкий элемент по вертикали и горизонтали.

Источник: hubspot.com

