10 советов по созданию цветных дизайнов. Часть 1
Эксперимент со цветом в дизайне — это всегда очень интересная и сложная задача, ведь очень важно соблюдать цветовой баланс и постараться не сделать дизайн перегруженным и нелепым.
В этой статье мы рассмотрим 10 различных примеров и советов, которые помогут вам ориентироваться в этой цветовой тенденции при создании веб-сайта или другого проекта.
Сбалансируйте цвет с помощью белого

Когда вы работаете с яркими цветами или большим количеством оттенков, важно соблюдать баланс цвета. Задний фон вашего сайта должен компенсировать яркие элементы на нем. Именно белый цвет помогает создать этот цветовой баланс и объединить все цвета в единую концепцию.
На примере выше очень много различных элементов, но именно белый фон помогает собрать все воедино. Этот сбалансированный элемент делает дизайн интересным, но не перегруженным.
При создании сайта также обращайте внимание на использование пространства, чтобы белые области на экране — даже с движением и большим заголовком — были одинаково заполнены по отношению к цвету.
Будьте смелыми

Когда вы хотите использовать цвет на вашем сайте — выбирайте один самый яркий оттенок из палитры вашего бренда в качестве фона и сочетайте его с четким изображением на нем. Такое сочетание поможет привлечь внимание пользователей к вашему дизайн-проекту.
На примере выше отлично используется этот совет — простое изображение помогает увеличить воздействие цвета и создать яркий и сбалансированный дизайн.
Соблюдайте баланс

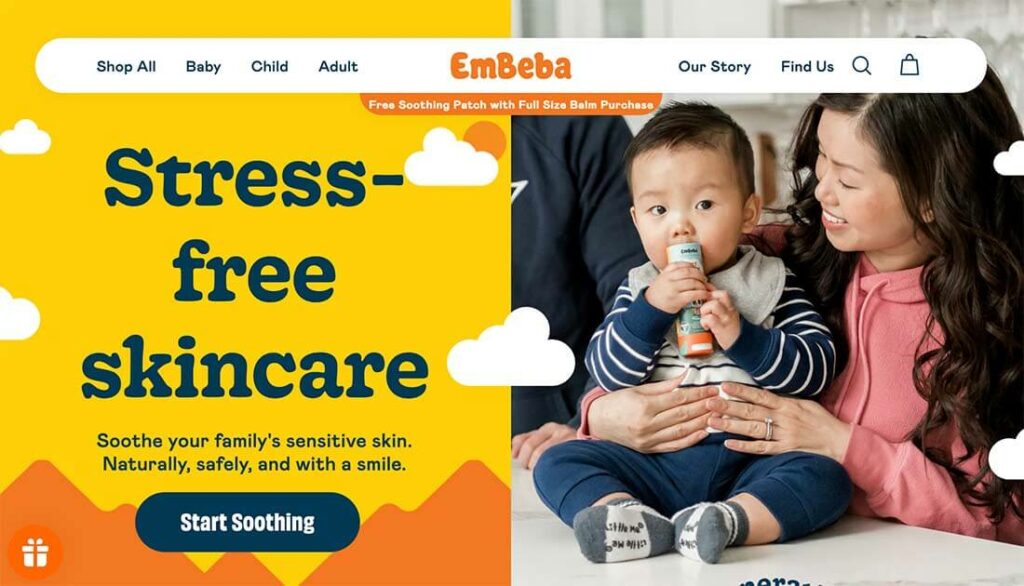
Если вы хотите использовать яркий цвет, но боитесь перегрузить ваш дизайн — используйте вариант с разделением экрана с изображением для баланса оттенков.
Здесь очень важно умело подобрать цвета для двух экранов, чтобы они гармонично сочетались друг с другом. Цвета необязательно должны быть одинаковыми — важно, чтобы они дополняли друг друга.
На примере выше яркий желтый и оранжевый цвета слева отлично сочетаются с изображением справа и темно-синей цветовой темой. Цвет текста имеют тот же цвет, что и элементы одежды ребенка на изображении справа.
Перейдите в монотон

Если вы хотите использовать много одинаковых цветов, то мы советуем вам рассмотреть однотонную палитру, с помощью которой вы сможете использовать все самые смелые и яркие варианты цветов вместе.
Несколько оттенков одного и того же основного цвета в правильном сочетании могут выглядеть элегантно и эффектно. Вы также можете использовать изображения тех же цветов, как в примере выше.
Используйте наложение

Если вы боитесь использовать слишком много цвета и перегрузить ваш дизайн — используйте эффект наложения. Используйте черное или белое наложение, чтобы смягчить яркость цвета и создать более умеренные вариации оттенков. Текст на таком фоне будет выглядеть более заметно, контрастно и читаемо.
На примере выше помимо яркого цветного фона с эффектом наложения добавлено видео, в котором используются похожие цвета без наложения. Такая комбинация выглядит визуально привлекательно и стильно.
Источник: designshack.net

