Дизайн визуализации данных: инструменты, примеры и советы
Визуализация данных — это одна из тех дизайнерских тенденций, ценность которой продолжает расти каждый год. Этот эффективный способ интерпретации данных встречается везде — от простой инфографики до полных презентаций с данными.
Хорошая визуализация значительно упрощает понимание сложного контента. В этой статье мы разберем лучшие инструменты по работе с представлением данных, а также поделимся советами, как успешно работать с визуализацией.
Что такое визуализация данных?

Визуализация данных — это любое представление информации в графической форме, например, в виде круговой диаграммы, графика или в другом удобном формате. Визуализация нужна, чтобы облегчить восприятие сложной информации и сделать ее более доступной.
Вы можете представить информацию в следующих форматах:
- Линейный график;
- График контроля;
- Диаграмма рассеяния;
- Диаграмма boxplot;
- Диаграмма Парето;
- Диаграмма Маримекко.
- Диаграмма с областями;
- Решетчатая диаграмма;
- Круговая диаграмма;
- Гистограмма;
- Картограмма;
- Спарклайн;
- Таблица.
Инструменты проектирования

Создание хорошей визуализации данных — это сложный процесс. Однако есть множество эффективных инструментов, которые помогут с легкостью справиться с этой задачей. Ниже мы рассмотрим 10 лучших инструментов визуализации.
- Tableau — это инструмент, который сочетает в себе визуализацию данных и аналитику. Есть 14-дневная пробная версия, стоимость pro-версии — от 70 $ в месяц.
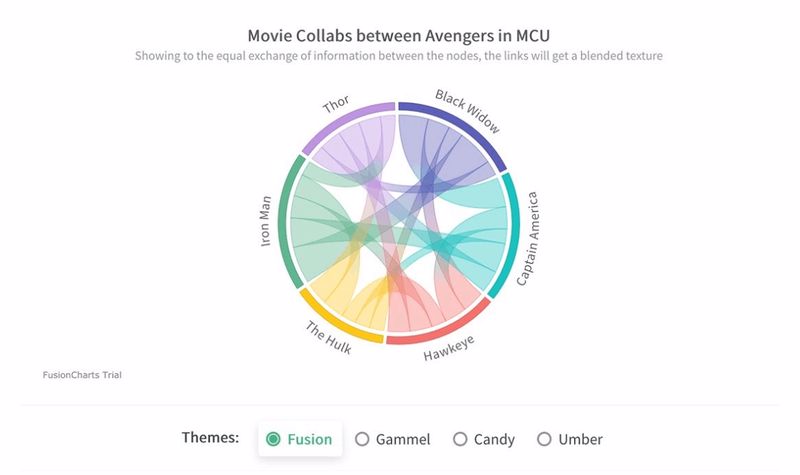
- FusionCharts — этот инструмент премиум-класса подходит для создания адаптивных диаграмм и панелей мониторинга. Стоимость — от 499 $ в год.
- Datawrapper — это отличный инструмент для создания диаграмм, карт и таблиц. Есть бесплатная версия с большим количеством настраиваемых опций.
- Ploty — это инструмент обработки данных на основе искусственного интеллекта. Стоимость — по запросу.
- Highcharts — это инструмент, который подойдет для создания интерактивной графики. Стоимость — бесплатно для личного использования.
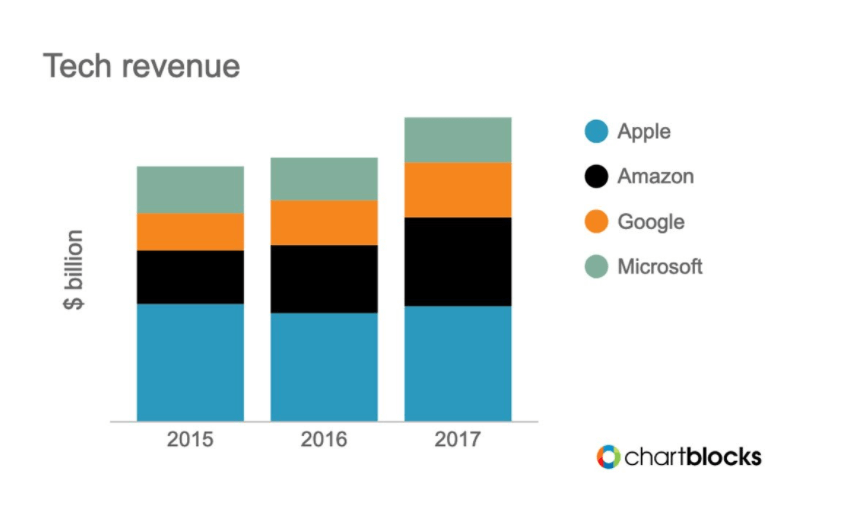
- ChartBlocks — этот инструмент позволяет импортировать и создавать визуализации с десятками типов диаграмм. Есть бесплатная версия, стоимость pro-версии — от 20 $ в месяц.
- Infogram — с этим инструментом вы сможете создавать более сложные визуализации с помощью функции перетаскивания, а также настроить совместную работу над проектом в режиме реального времени. Есть бесплатная версия, стоимость pro-версии — от 19 $ в месяц.
- Google Charts — это самый простой конструктор для создания разнообразных интерактивных функций. Стоимость — бесплатно.
- Chart.js — это простой и гибкий инструмент с 8-ю вариантами диаграмм на холсте HTML5. Стоимость — бесплатно.
Примеры дизайна визуализации данных
Давайте рассмотрим самые удачные примеры визуализации данных, чтобы увидеть, как интерактивность влияет на дизайн.

Если вы откроете это интерактивное изображение земного шара, вы увидите большое количество данных, которые представлены в виде линий. Каждая линия показывает дату, когда можно увидеть солнечное затмение. Эта визуализация создана в 2017 году газетой The Washington Post.

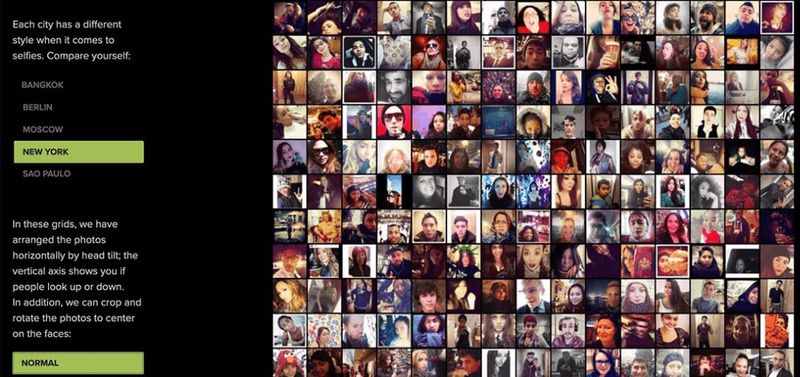
Selfiecity — это масштабный проект, который посвящен «стилю селфи» в разных городах. Эта подборка данных представлена в виде небольших изображений и показывает нам, как фотографируются люди в других странах.

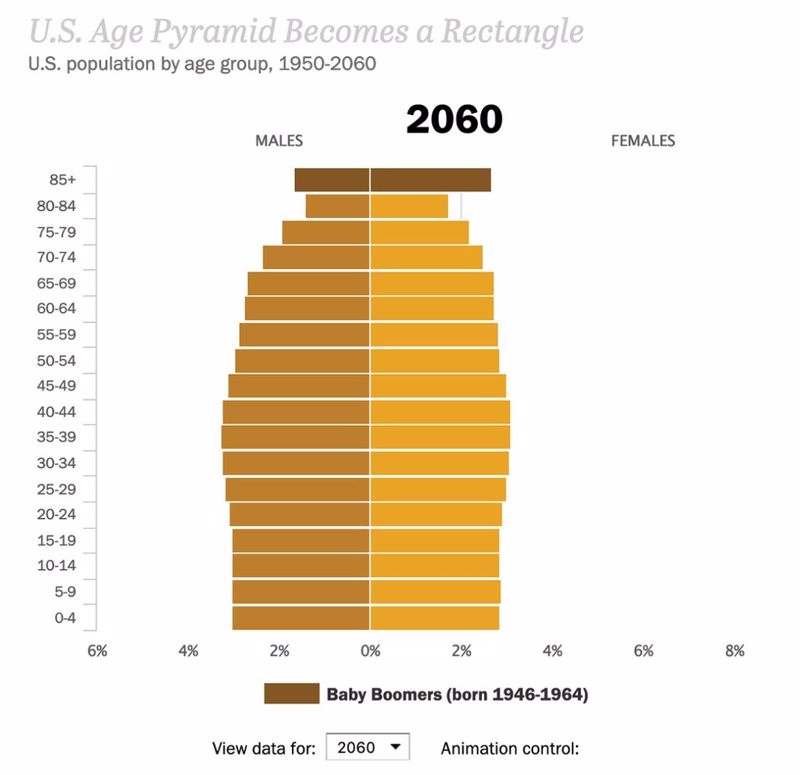
Это диаграмма содержит огромный объем информации, который показывает нам возрастную демографию.

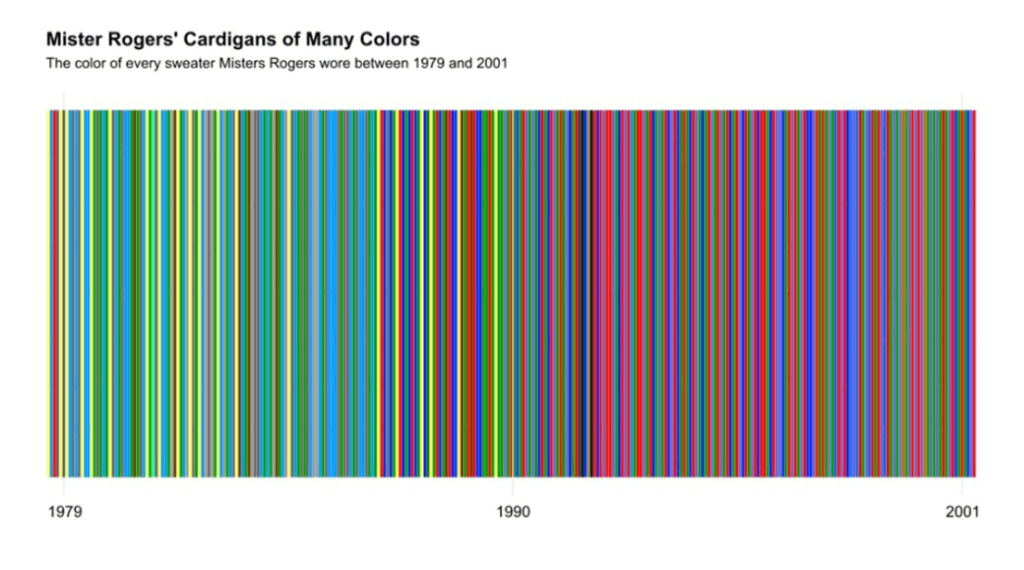
Эта визуализация данных показывает нам изменение времени и цвета кардигана, который надевал известный телеведущий Фред Роджерс в период с 1979 по 2001 год.
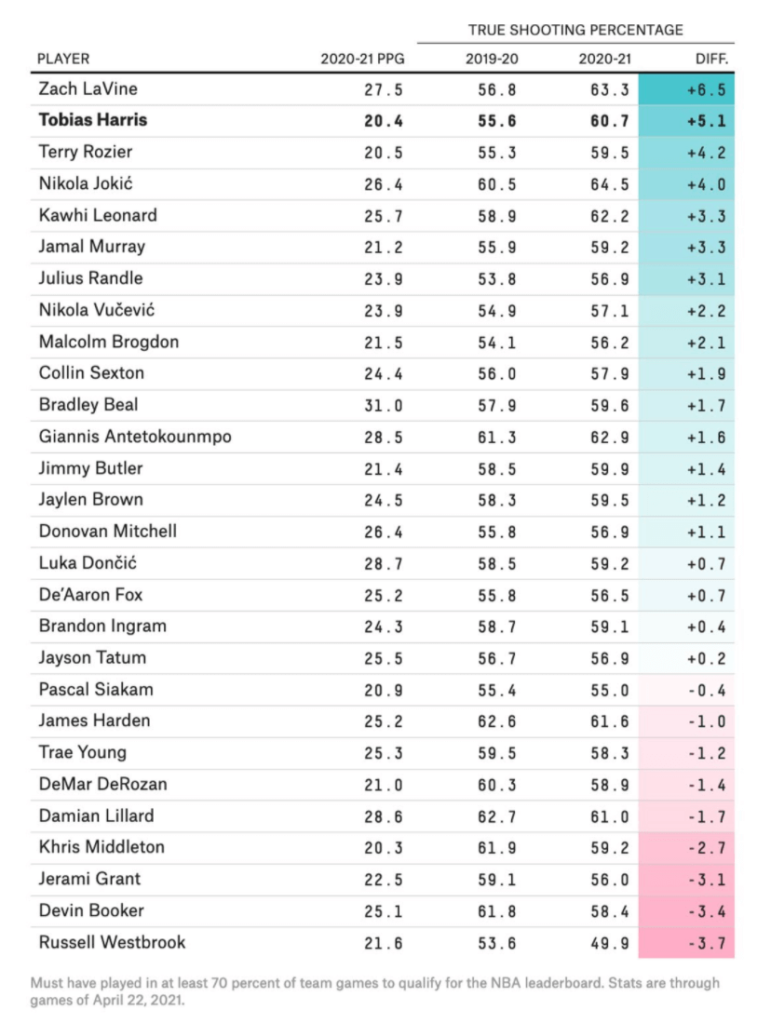
NBA

Спортивные данные — это отличное место для использования визуализаций для сравнительного анализа. Элемент цвета здесь облегчает восприятие сложной диаграммы.
Советы по дизайну

- Будьте проще — иногда можно расположить на сайте только визуализацию данных без текста и дополнительных визуальных элементов;
- Для лучшего понимания вы можете добавить всплывающие подсказки;
- Эффективно используйте пустое пространство — чем сложнее информация, тем больше пустого пространства вам нужно;
- Сделайте элементы отзывчивыми;
- Не используйте слишком яркие цвета — для диаграмм подойдут однотонные палитры;
- При необходимости добавляйте заголовки или полные абзацы с информацией.
Источник: designshack.net

