Что такое время ожидания
и как на него повлиять?
Часть 2
Время ожидания — это задержка между отправкой пользователем запроса и получением ответа на него. Этот параметр играет важную роль в производительности и функциональности вашего веб-сайта.
Чем ниже время ожидания, тем быстрее пользователь получит ответ на свой запрос. В этой статье мы продолжим обсуждать, как работает задержка, а также рассмотрим несколько способов, как на нее повлиять.
Как сократить время ожидания (задержки)?
Хоть и существуют шаги, которые пользователь может самостоятельно сделать, чтобы уменьшить время ожидания, в этой статье мы сосредоточимся исключительно на серверных решениях.
1. Используйте CDN.
Задержка связана с расстоянием между браузером и сервером. Чтобы уменьшить задержку, мы можем уменьшить это расстояние. Мы не можем физически переместить наш сервер к месту нахождения каждого пользователя, но мы можем использовать CDN.
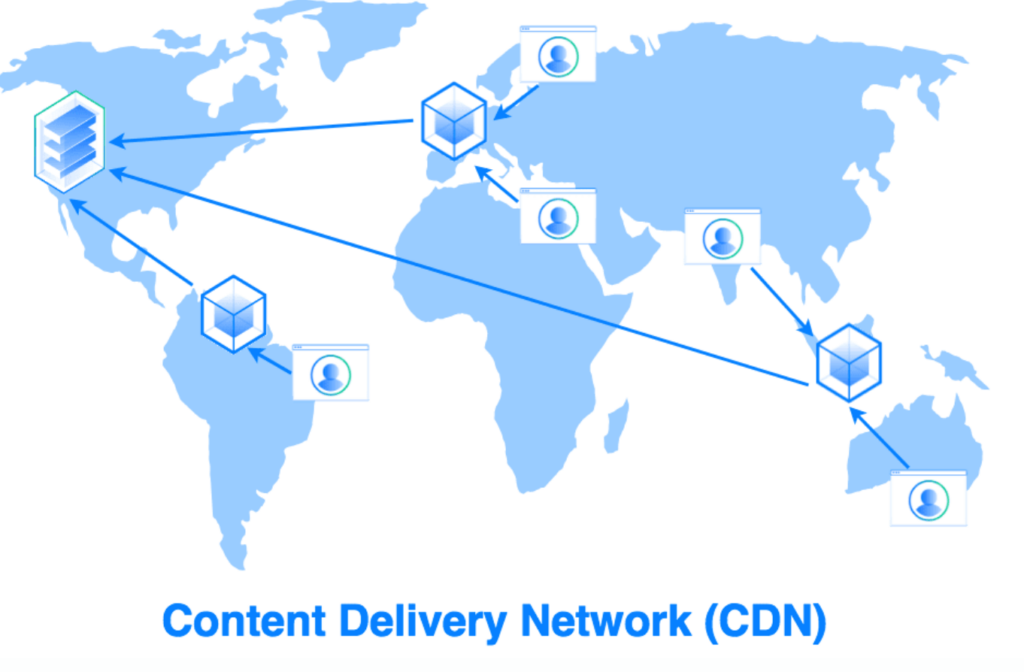
CDN — это сеть серверов, которая помогает быстро доставлять веб-контент пользователям, независимо от их местоположения. Благодаря CDN, не нужно полагаться на один сервер, чтобы отправить ответ пользователям. Вместо этого для доставки необходимых ресурсов CDN использует различные серверы, которые находятся ближе всего к пользователю.
Как только ближайший к пользователю сервер доставит и отобразит контент, он создаст копию веб-ресурсов. А когда другой пользователь в том же регионе попытается получить доступ к контенту, CDN просто перенаправит запрос с исходного сервера на ближайший. Таким образом, этот сервер может быстрее доставлять кэшированное содержимое, поскольку он находится ближе к пользователю. Ниже на схеме вы можете увидеть, как работает CDN:

Вы можете использовать CDN двумя способами. Вы можете приобрести его у поставщика CDN, например Cloudflare. Или выбрать платформу для создания веб-сайта с уже встроенным CDN, например, Content Hub.
2. Уменьшите размеры файлов CSS и Javascript.
Большинство веб-сайтов используют HTML, CSS и JavaScript. Проблема в том, что каждый раз, когда пользователь загружает страницу, файлы CSS и JavaScript необходимо заново загружать с сервера. Это увеличивает количество HTTP-запросов и приводит к повышению времени ожидания.
У вас не получится удалить файлы CSS и JavaScript со своего веб-сайта, но вы можете уменьшить их размер. Более легкие файлы быстрее передаются с сервера в браузер пользователя. Вы также можете использовать такие инструменты, как Google Closure Compiler, для автоматизации этого процесса. Вам нужно просто загрузить свой код, нажать кнопку «скомпилировать» и загрузить уменьшенный файл.

3. Сжимайте изображения.
Оптимизация изображений — это еще один способ уменьшить количество HTTP-запросов вашего веб-сайта. В идеале вам нужно уменьшить размер каждого изображения менее чем до 100 КБ. Не стоит сжимать изображение сильнее, так вы можете получить некачественный файл.
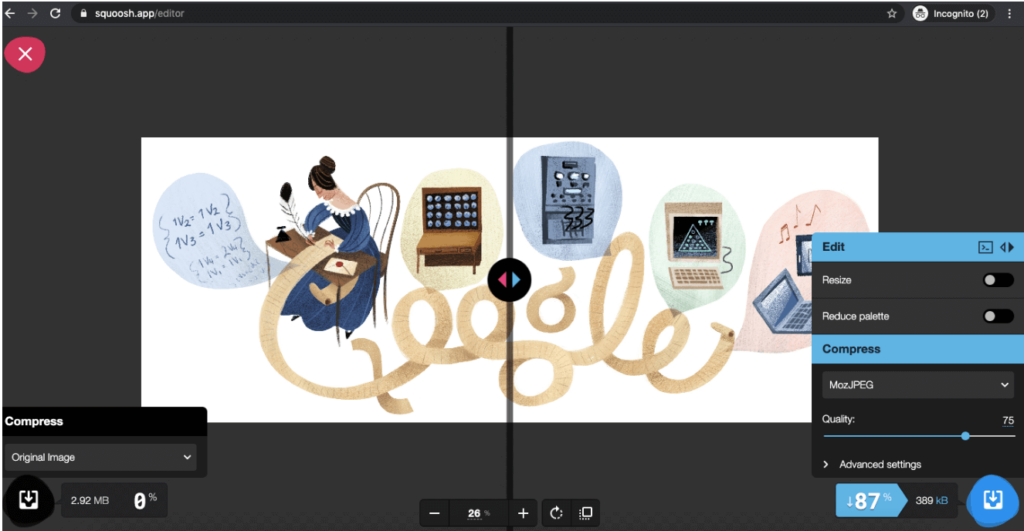
Вы можете загружать, изменять размер и сжимать свои изображения по одному с помощью Squoosh, или массово с помощью TinyPNG

4. Сократите количество ресурсов, которые блокируют рендеринг.
После загрузки веб-страниц и отображением их пользователю, браузеры загружают и обрабатывают каждый ресурс, включая изображения и CSS-файлы.
Некоторые ресурсы, например, шрифты и файлы JavaScript, определяются браузером, как критически важные, поэтому он прекращает обработку других частей страницы до тех пор, пока эти ресурсы не будут полностью загружены.
Такие ресурсы называются «ресурсами, блокирующими рендеринг» и могут значительно замедлить работу вашего веб-сайта. Если вы уменьшите количество таких ресурсов, то вы сможете повлиять на скорость загрузки веб-страниц.
Источник: hubspot.com

