Что такое фавиконки
для сайта? Часть 2
Фавиконки — это важный элемент веб-дизайна. Они могут улучшить качество обслуживания ваших пользователей, усилить индивидуальность вашего бренда и сделать ваш сайт более заметным и привлекательным.
В этой части нашей статьи мы расскажем о том, как создать фавиконку с помощью генератора, а также добавить ее на свой сайт с помощью HTML.
Как создать фавиконку?
Если вы хотите сделать свой значок узнаваемым, то мы рекомендуем создавать его на основе логотипа вашей компании. Ваша фавиконка должна совпадать с элементами вашего логотипа, но не обязательно точь в точь. Для значка вы можете использовать облегченную версию вашего логотипа без дополнительных элементов.
Некоторые компании в качестве фавиконки используют первую букву названия своего бренда и ту же цветовую схему как в логотипе. Еще один популярный способ — использовать режим инвертированных цветов (inverted colors mode), который заменяет системные цвета на противоположные, как на негативе.
Самый простой способ создать собственный значок — использовать простые генераторы, например бесплатный генератор от HubSpot. Также на помощь вам придет специальное программное обеспечение для редактирования значков, например IconEdit2. С помощью этих программ вы можете добавить несколько размеров в один файл.
Если вам понравится изображение и размеры значка, вы можете сохранить файл в формате PNG или JPG и загрузить его в генератор значков.
Однако, если вы хотите больших изменений, таких как обрезка изображения, вы можете завершить этот процесс с помощью генератора фавиконов. Давайте подробнее рассмотрим эти онлайн-инструменты ниже.
Генераторы фавиконов
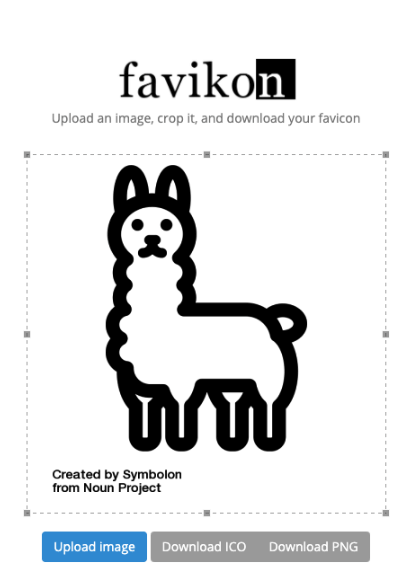
Favikon
Создать свой значок в Favikon очень просто — вам нужно загрузить изображение, обрезать его, а затем подгрузить полученный значок в формате ICO или PNG. Ниже мы загрузили в генератор иконку ламы из The Noun Project. К сожалению при загрузке вам будет доступен только один размер иконки.

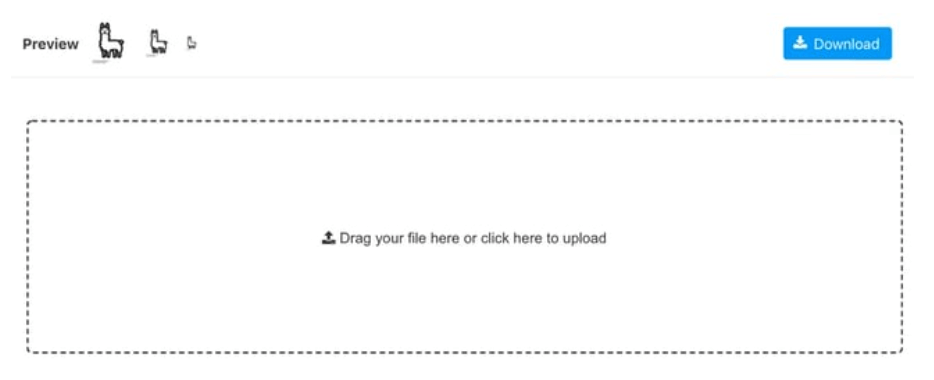
Favicon.io
С помощью Favicon.io вы можете создать значок с нуля или загрузить его из изображения, логотипа или эмодзи. Перед загрузкой вы можете просмотреть его в трех разных размерах.

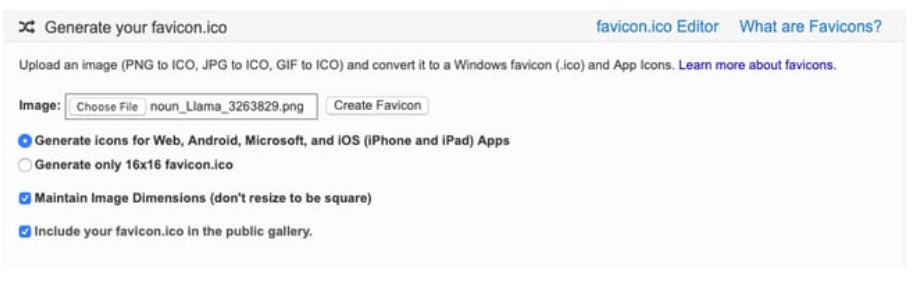
Favicon.ico
С помощью этого бесплатного инструмента вы можете загрузить изображение PNG или JPG и преобразовать его в форматы ICO и PNG еще большего размера.

Как добавить значок в HTML?
После того как вы создали значок, вы должны сообщить браузерам и другим веб-приложениям, где и как его найти. Для этого вам нужно добавить строку кода в раздел <head> вашего HTML-файла.
Допустим, вы сохранили свой PNG-файл как «favicon.ico». Затем вы должны добавить следующий фрагмент кода в любое место между тегами <head></head>:
<link rel=»icon» type=»image/png» rel=»noopener» target=»_blank» href=»/favicon.png»>
Обратите внимание, что ваш значок не обязательно должен быть размещен в корневом каталоге вашего сайта. Если вы сохранили его в другом месте, просто убедитесь, что атрибут href верен. Поэтому, если вы сохранили его в подпапке с именем «images», вам нужно ввести <rel=»noopener» target=»_blank» href=»images/favicon.png»>.
Теперь предположим, что вы создали несколько размеров значков. Вы можете загрузить их все, добавив строку кода для каждого размера в раздел <head> вашего HTML-файла.
Например, если вы создали версии 16×16, 32×32, 48×48 и 180×180, вам нужно добавить следующий фрагмент кода:
- <link rel=»icon» type=»image/png» sizes=»16×16» rel=»noopener» target=»_blank» href=»/favicon-16×16.png»>
- <link rel=»icon» type=»image/png» sizes=»32×32» rel=»noopener» target=»_blank» href=»/favicon-32×32.png»>
- <link rel=»icon» type=»image/png» sizes=»48×48» rel=»noopener» target=»_blank» href=»/favicon-48×48.png»>
- <link rel=»apple-touch-icon» sizes=»180×180» rel=»noopener» target=»_blank» href=»/apple-touch-icon.png»>
Источник: hubspot.com

