Брошюрный веб-сайт.
6 вдохновляющих примеров. Часть 1
С помощью брошюрного веб-сайта вы сможете привлечь новых клиентов или прорекламировать новые продукты и услуги для уже существующих. В этой статье мы расскажем вам, как создать такой веб-сайт, а также рассмотрим несколько вдохновляющих примеров.
Что такое брошюрный веб-сайт?
Брошюрный веб-сайт — это информационный веб-сайт, который выглядит и воспринимается пользователем как печатная брошюра. Обычно он содержит привлекательный текст и изображения, которые рекламируют продукты или услуги компании. Такой сайт обычно занимает от одной до пяти страниц.
Брошюрный сайт идеально подойдет для малого бизнеса с ограниченным бюджетом и прочими ресурсами. Он очень быстр и прост в создании и обслуживании, особенно в сравнении с полнофункциональным бизнес-сайтом или сайтом электронной коммерции.
Как создать брошюрный веб-сайт
Поскольку брошюрный веб-сайт очень прост и лаконичен, его создание обычно занимает меньше времени и других ресурсов. Ниже рассмотрим основные шаги:
1. Определите свою целевую аудиторию.
Первый шаг в создании веб-сайта брошюры такой же, как и у любого другого сайта: определение целевой аудитории. Целевая аудитория — это определенная группа потребителей, которым будет интересен ваш продукт или услуга. Аудитория определяется различными факторами, например, возраст, пол, доход, местоположение и интересы.
2. Выберите подходящую тему.
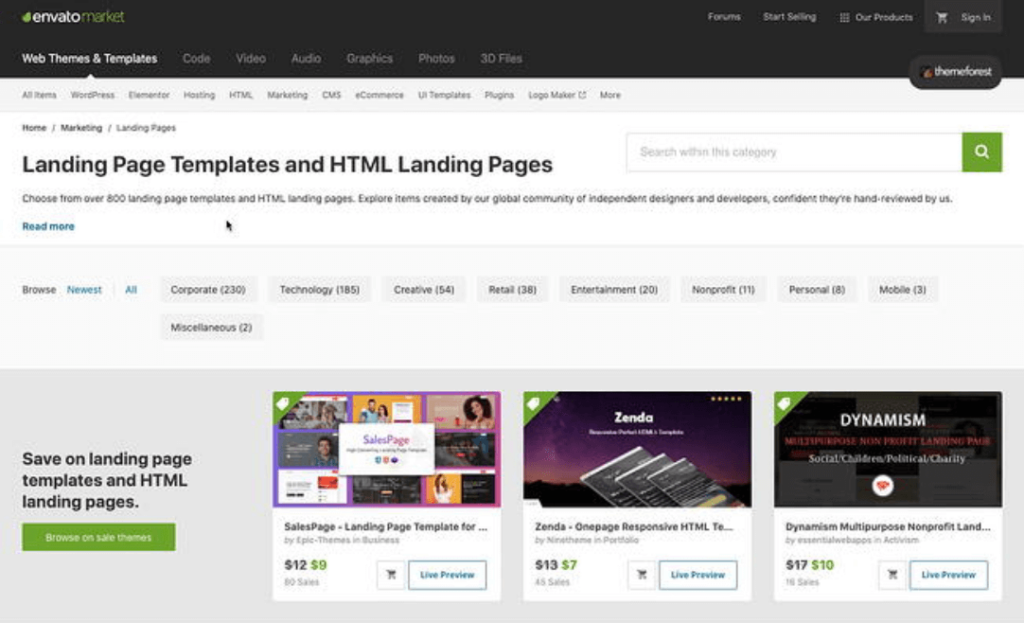
Специальных тем для веб-сайтов брошюр нет, но вы можете использовать темы для целевых страниц и адаптировать их по своему желанию. В таких макетах будет большое количество изображений, призывов к действию и контактных форм, что идеально подходит для брошюрных веб-сайтов.

3. Определитесь с информацией.
Точная информация, которую вы разместите на брошюрном веб-сайте, будет зависеть от вашей компании и вашей целевой аудитории. Большинство таких веб-сайтов включают:
- Логотип компании;
- Миссия и цели;
- Подробное описание услуг или описание продуктов;
- Изображения;
- Контакты.
Важно помнить, что главная цель брошюрного сайта — познакомить пользователей с вашей компанией, а также рассказать, что необходимо сделать, если их заинтересует ваша услуга или продукт.
4. Продумайте контент.
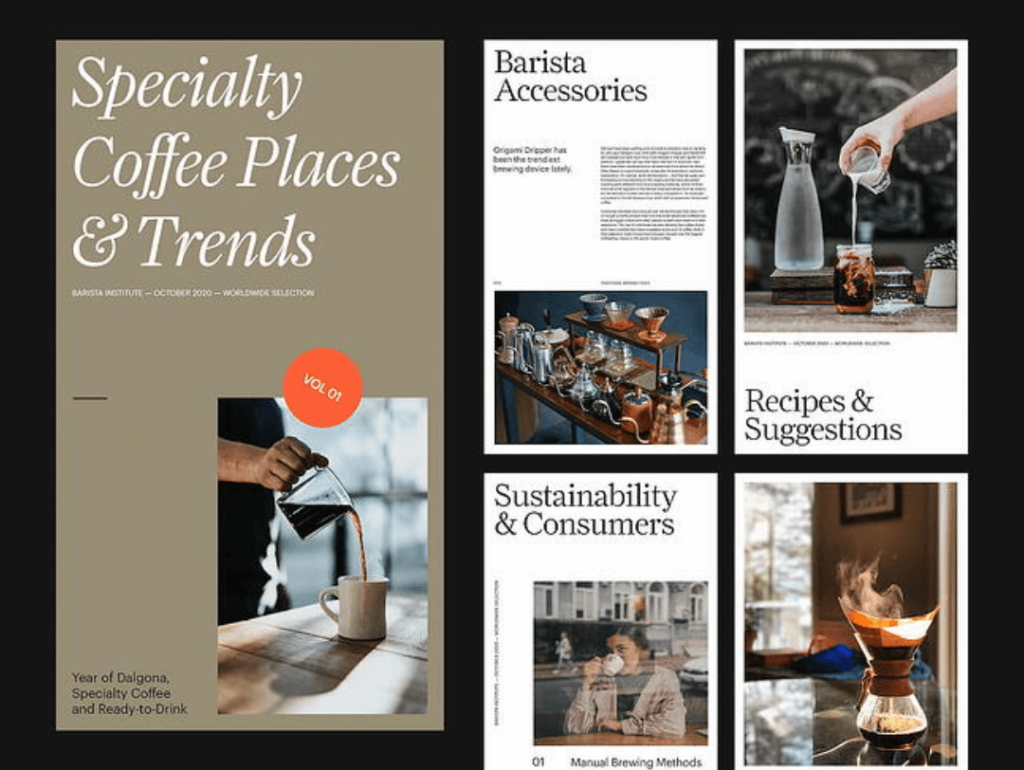
После того, как вы решите, какую информацию вы хотите включить на ваш сайт, вам нужно определиться с контентом. Важно, чтобы ваш макет был лаконичным, поэтому используйте жирные заголовки, изображения и пробелы, чтобы разбить текст на блоки. Ниже отличный пример:

Примеры веб-сайтов брошюр
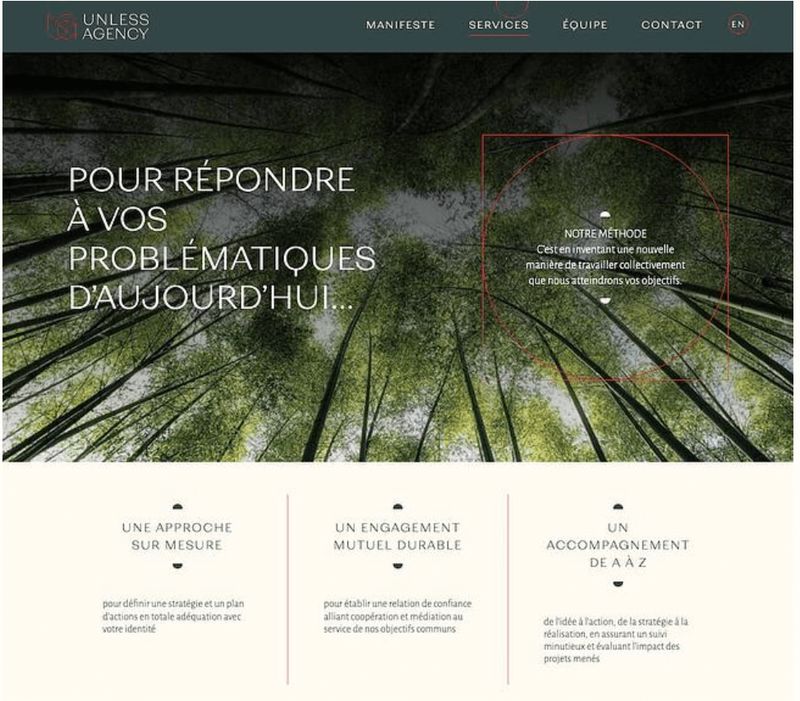
1. Unless Agency

Unless Agency — это простой брошюрный сайт, который рассказывает о миссии и истории компании, а также делится контактной информацией и подробно описывает команду и активные услуги. Многие страницы этого сайта состоят из макетов с тремя колонками с разделительными линиями, которые выглядят как складки печатной брошюры.
Источник: hubspot.com

