Анимация в веб-дизайне: руководство. Часть 2
Главная цель анимации — максимально улучшить пользовательский опыт. Используйте эту актуальную веб-тенденцию, чтобы укрепить эмоциональную связь с вашими пользователями и упростить их взаимодействием с вашим ресурсом.
В этой части нашей статьи мы расскажем вам о самых главных техниках анимации, рассмотрим виды анимации, а также поделимся полезными ресурсами, которые помогут вам при создании анимированных элементов.
Вы можете вернуться к этой статье, чтобы вдохновиться лучшими вариантами по использованию анимации — просто жмите на примеры в нашей подборке и изучайте анимированные функции.
Ключевые техники анимации
Чтобы помочь вам в выборе лучшей анимации для вашего сайта, мы поделимся ключевыми техниками, которые вы можете использовать в сочетании с новыми современными видами анимации.
Методы, которые мы рассмотрим ниже — это базовое руководство, которое поможет вам создать что-то новое и визуально интересное.
- Навигация: используйте микро-анимацию, чтобы показать пользователям, что элемент можно активировать щелчком или касанием;
- Состояние при наведении указателя: еще одна микро-анимация, которая поможет облегчить взаимодействие пользователя с веб-сайтом;
- Видео: это основная анимация, которая поможет рассказать вам историю вашего бренда;
- Скользящие переходы: этот метод перемещает изображение с помощью прокрутки или какого-либо автоматического действия;
- Прокрутка: вы можете добавить эффект параллакса или другие более сложные анимированные переходы;
- Фоновая анимация: такая анимация поможет сделать статическое изображение более интересным;
- Анимация приветствия или загрузки: правильная анимация поможет отвлечь пользователя от задержки в период загрузки страницы;
- Повествовательная анимация: эта анимация поможет удержать пользователя на вашем веб-сайте как можно дольше.
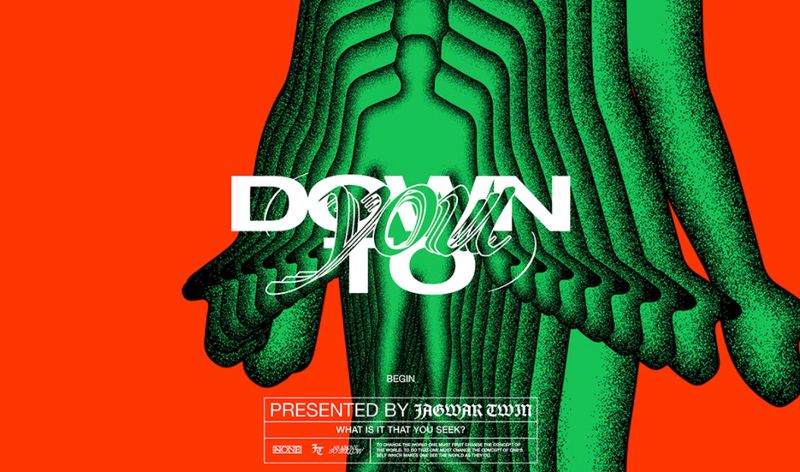
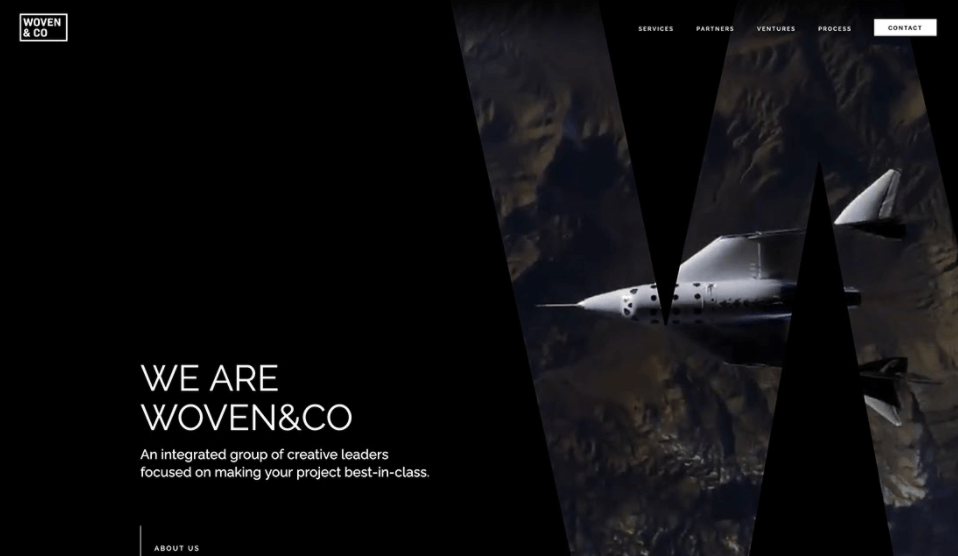
Вдохновляющие примеры:



Виды анимации
Веб-анимацию можно разделить на три категории: крупная, маленькая и микро-анимация. Давайте подробнее рассмотрим каждую из них:
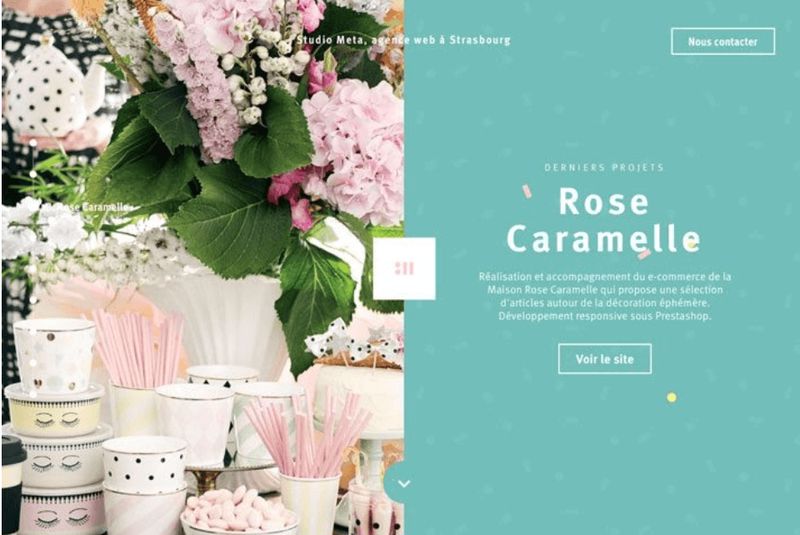
- Крупная анимация — в основном она является центром общего дизайна. Пользователям не нужно выполнять специальных действий, чтобы увидеть такую анимацию.
Пример: Studiometa

- Маленькая анимация — это небольшие фрагменты анимации, которые пользователь обнаруживает только при взаимодействии с сайтом, например, анимация при наведении курсора.
Пример: Henry Brown

- Микро-анимация — это очень короткие анимированные элементы, которые относятся к пользовательскому интерфейсу и помогают пользователям лучше ориентироваться на сайте.
Ресурсы
Ниже рассмотрим несколько полезных ресурсов, которые вы можете использовать для более глубокого изучения анимации:
- В видео «Иллюзия жизни» подробно рассказывается о 12 главных принципах анимации;
- Google Web Animations — это руководство по методу element.animate () и API;
- Animsta — это инструмент, который научит вас создавать CSS-анимацию;
- «Веб-анимация в действии» от компании A List Apart — это отличный ресурс по созданию сложных анимаций;
- «Введение в CSS-анимацию для начинающих»;
- «Анимированные элементы SVG» — это руководство по интеграции компонента SVG;
- Презентации Марка Гейера «Искусство пользовательского интерфейса» объясняет главные принципы анимации;
- «Набор для выживания аниматора».
Источник: designshack.net

