Анимация в веб-дизайне: руководство. Часть 1
Анимация в 2021 году — это актуальная тенденция, которая все еще продолжает набирать обороты. Анимация используется не только при создании мультфильмов — от полноэкранных подвижных элементов до небольших эффектов наведения — анимация теперь повсюду.
Анимация — это практичный и полезный инструмент веб-дизайна, который достаточно прост в создании. Давайте погрузимся в этот удивительный мир — узнаем, что такое анимация и научимся использовать ее в своих дизайн-проектах.
В этой части нашей статьи мы расскажем вам о главных принципах анимации, объясним, почему она важна для веб-дизайна, а также поделимся вдохновляющими примерами.
Основы анимации
Первое слово, которое приходит на ум, когда речь заходит об анимации — «Дисней». В начале 1980-х два ведущих аниматора Фрэнк Томас и Олли Джонстон написали книгу, в которой подробно описали 12 принципов анимации. «Иллюзия жизни: анимация Диснея» по-прежнему остается главным путеводителем в мир анимации.
Ниже рассмотрим 12 принципов анимации, которые выделили Фрэнк Томас и Олли Джонстон:
- Сжатие и растяжение;
- Подготовка;
- Сценичность;
- Использование компоновок;
- Сквозное движение;
- Смягчение начала и завершение движения;
- Дуги;
- Дополнительное действие;
- Хронометраж;
- Преувеличение;
- Цельный рисунок;
- Привлекательность;
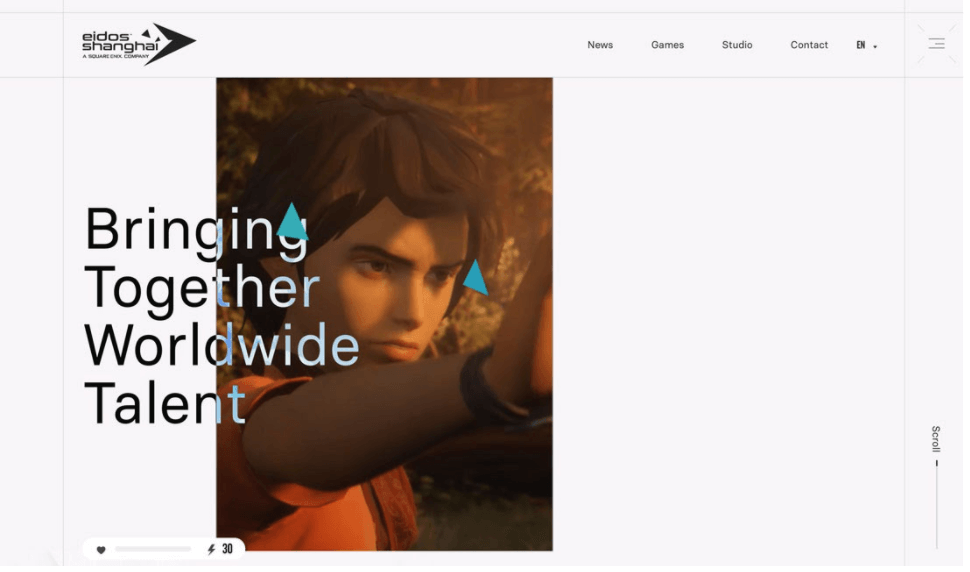
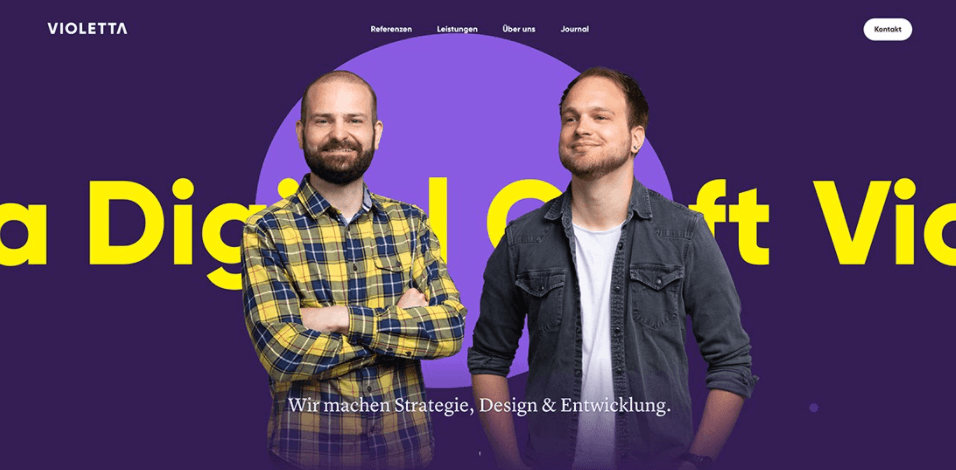
Вдохновляющие примеры:



Форматы анимации
Полноэкранное видео для фонового изображения или простое подчеркивание текста, которое появляется при наведении курсора — все это разноформатная анимация. Чаще всего веб-анимация сохраняется в следующих форматах:
- GIF;
- CSS;
- SVG;
- WebGL;
- MP4.
Для чего нужна анимации
Главная цель анимации — повысить удобство использования веб-сайта. С помощью анимации вы можете объяснить пользователям, как передвигаться по вашему сайту и с какими элементами можно взаимодействовать.
С помощью анимации вы также можете:
- Привлечь пользователей к общему дизайну сайта или к конкретному элементу в нем;
- Увеличить взаимодействие пользователей с сайтом и повысить их вовлеченность;
- Установить более сильную эмоциональную связь с пользователями;
- Направить пользователей к призыву к действию;
- Улучшить общий пользовательский опыт;
- Сделать ваш сайт визуально привлекательным с помощью декоративной анимации.
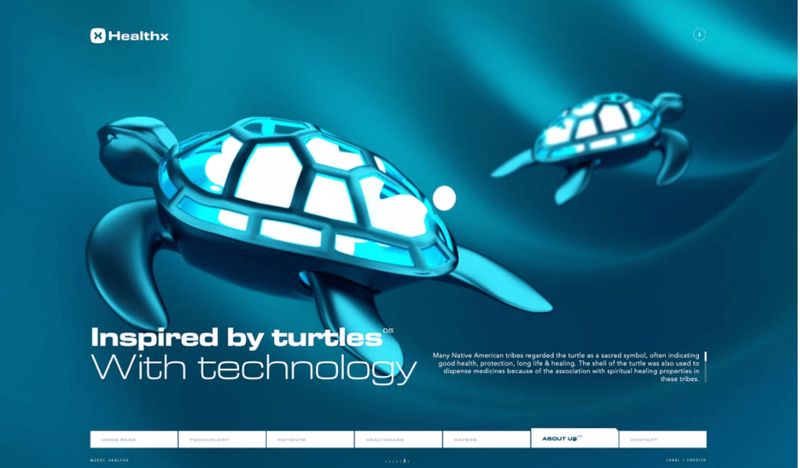
Вдохновляющие примеры:



Источник: designshack.net

