Три рекомендации по адаптивному дизайну сайта
Согласно прогнозам, в 2020 году число пользователей смартфонов в мире достигнет 3,5 миллиарда, что на 9,3% больше, чем в 2019 году. 96% американцев сейчас имеют мобильный телефон, причем 81% из них имеют смартфоны. Люди все чаще и чаще сидят в интернете и просматривают сайты с телефонов, а не компьютеров. В третьем квартале 2019 года мобильные устройства генерировали 51,5% мирового трафика веб-сайтов. Это уже огромное число, но оно все еще продолжает расти.
Даже если вы оптимизировали свой сайт для мобильных устройств, это не означает, что вы удовлетворяете потребности ваших пользователей до конца. Чтобы убедиться, что ваш веб-сайт соответствует стандартам, мы публикуем рекомендации по адаптивному дизайну:
1. Сокращайте контент и расставляйте приоритеты
Мобильные устройства ограничены по размеру и не могут предлагать таких же возможностей для работы с контентом и изображениями, как десктопные версии. Поэтому часть информации из настольной версии приходится упускать для мобильных пользователей.
При создании веб-сайта для смартфонов, мы как можно больше разбиваем информацию на разделы, чтобы облегчить восприятие. Однако тут должна быть «золотая середина»: контент лучше расположить так, чтобы длина страницы чрезмерно не увеличивалась.
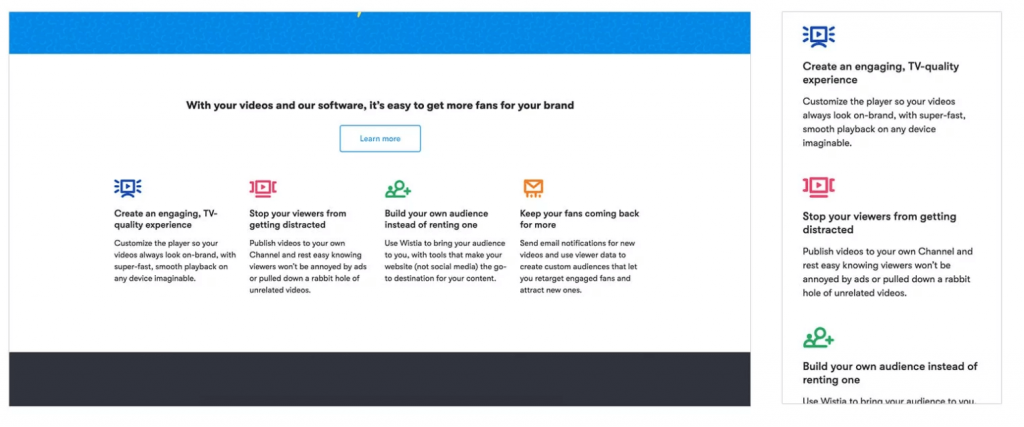
Посмотрите пример адаптации контента у сайта Wista: в десктопной версии четыре блока расположены в горизонтальный ряд, а в мобильной — друг за другом.

Но как быть, если в этом разделе будет 15 блоков? А если в десктопной версии есть специфические взаимодействия (например, контент открывается при наведении курсора)? Если использовать тот же метод и попытаться расположить блоки в вертикальный ряд, мобильному пользователю придется слишком долго прокручивать, а это приведет к снижению конверсии. Именно такие ситуации подталкивают компании создавать сайты, изначально ориентированные на мобильных пользователей — так называемый mobile first design. Как это работает? Сначала вы разрабатываете стратегию для мобильных устройств, а затем адаптируете ее к макету настольного компьютера.
Чтобы понять, хороша ли ваша мобильная версия, ответьте на вопросы:
- Во сколько раз увеличилось время прокрутки по сравнению с десктопной версией?
- Есть ли разделы, которые стали работать хуже?
- Трудно ли читать тексты на мобильном телефоне? Приходится прилагать усилия для чтения?
- Пользователи пролистывают сайт до конца или останавливаются на середине?
Как только вы определили свои проблемные области, вы можете приступить к поиску решений. Стоит ли скрыть некоторые разделы? Нужно ли сокращать информацию? Существуют ли другие способы организации разделов, чтобы они по-прежнему выполняли ту же цель?
2. Сделайте акцент на CTA
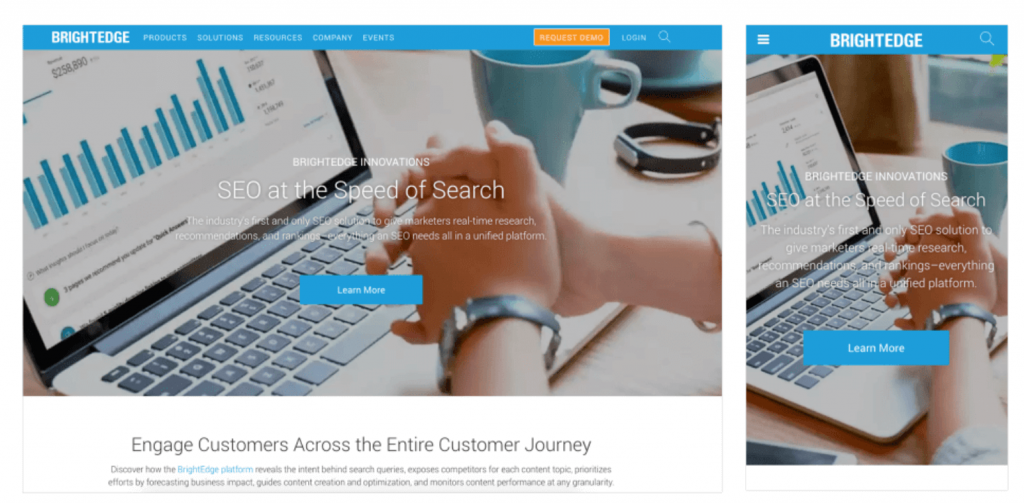
Вероятно, у вашего сайта есть основной призыв к действию — фраза или слово, которое побуждает пользователя перейти на следующий шаг, который приблизит его к покупке. Естественно, очень важно сделать эту кнопку заметной. Часто при создании мобильной версии компании упускают это из вида и делают кнопки CTA неброскими. Давайте посмотрим на Brightedge:

На версии для компьютера оранжевым цветом выделена кнопка для скачивания демо-версии. На мобильных устройствах она отсутствует на главном экране. Это может привести к снижению показателей.
Кто делает это хорошо? Salesforce. В мобильной версии CTA хорошо выделяется, только меняется его цвет и расположение.

3. Используйте масштабируемую векторную графику (SVG)
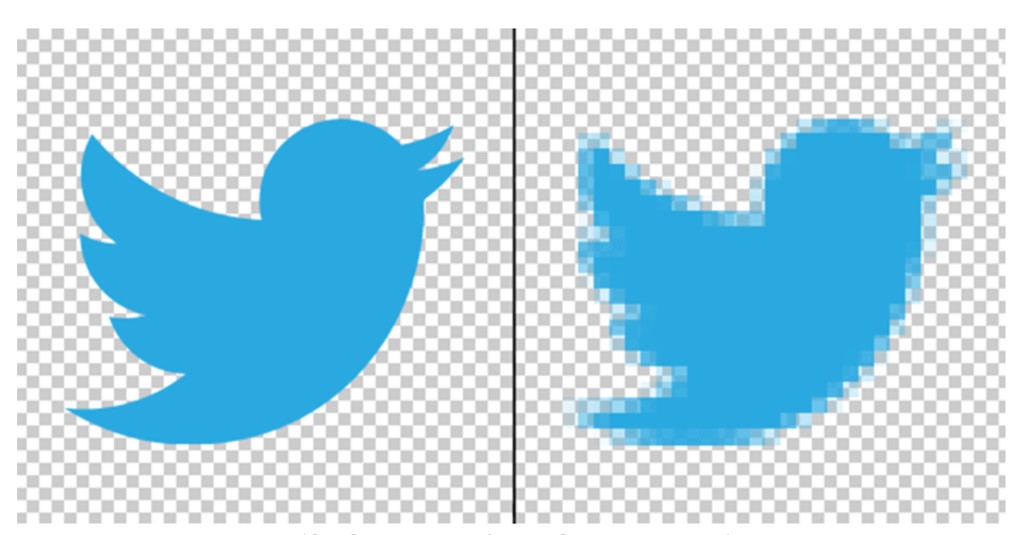
SVG или Scalable Vector Graphics — обязательный фактор для любого адаптивного дизайна, где есть иллюстрации и значки. SVG, в отличие от изображений JPG и PNG, можно масштабировать бесконечно. Вы можете быть спокойны, зная, что любая иконка или изображение останутся четкими во всех случаях. Кроме того, SVG часто имеют меньший размер файла, что ускорит время загрузки сайта. Однако этот тип файла не подходит для обычной фотографии, он доступен только для компьютерной графики.

(SVG слева, PNG справа)
По мотивам статьи: impactbnd.com

