Размер и масштаб адаптивной типографики в 2022 году
С помощью адаптивной типографики вы можете изменить размер и масштаб текстовых элементов на своих веб-сайтах. В этой статье мы рассмотрим лучшие практики адаптивной типографики, дадим несколько рекомендаций, а также поделимся некоторыми инструментами, которые помогут вам создать шрифт любого размера.
Адаптивная типографика

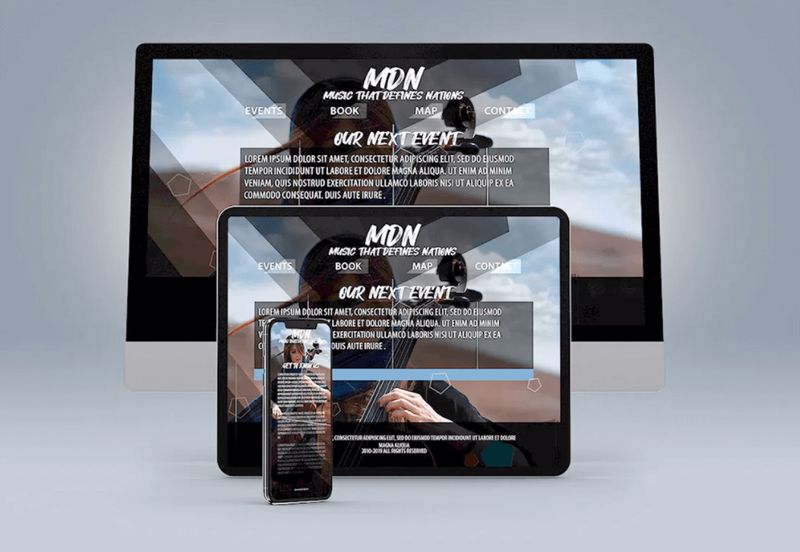
Надежный план по адаптивной типографики гарантирует, что ваш контент будет отображаться на любых устройствах. Этот план гарантирует, что вы уже разработали правила по взаимодействию, размеру и масштабу, которые помогут вам отображать контент на разных устройствах.
Шрифт и масштаб, которые вы выбрали для своего веб-сайта, могут отлично смотреться на широком экране, но плохо отображаться на вертикально ориентированном экране смартфона. Это напрямую влияет на ваш выбор шрифта и на то, как вы планируете создание вашего веб-сайта.
В противном случае вам может потребоваться переключение шрифтов между настольным компьютером и мобильным устройством, что может сбить с толку ваших пользователей.
Перед разработкой веб-дизайна для вашего сайта, необходимо подумать о типографских элементах как о части общей структуры, чтобы предотвратить проблему в адаптации.
Ниже мы рассмотрим несколько советов по адаптации типографики:
- Выбор типографики: начните со шрифта, который выглядит актуально с точки зрения дизайна. Он также должен хорошо отображаться на маленьком экране. Не забудьте протестировать его на большом экране.
- Ограничение параметров типа: чем меньше палитра, тем легче и быстрее ею управлять.
- Выбор запасного варианта: если нужный шрифт не загружается, то вам необходимо добавить альтернативный шрифт. Вы можете использовать, например, Arial — это популярный запасной вариант для шрифтов без засечек.
- Выбор размера и масштаба дизайна в зависимости от содержимого.
- Выбор высоты строки: небольшое дополнительное расстояние между строками может улучшить читаемость на мобильных устройствах. Для небольших размеров можно начать с высоты строки 150% или 1,5 em.
- Выбор категории шрифтов: существует огромное множество вариаций шрифтов — с засечками или без, экспериментальных или простых. Тестируйте выбранную категорию шрифта заранее, чтобы обеспечить удобочитаемость для ваших пользователей.
Адаптивный размер шрифта

Перед созданием шрифта для адаптивного дизайна необходимо проанализировать размер и масштаб шрифта. Есть множество различных единиц размера, давайте рассмотрим их ниже:
- Pixels: общепринятое обозначение размера цифрового шрифта с указанием абсолютного числа.
- Points: чаще всего используется в печатной типографике.
- Ems: размер относительно размера родительского шрифта.
- Rems: размер, который наследует корневой стиль.
- Percentage: размер на основе процентного изменения по сравнению с родительским стилем.
Большинство дизайнеров не любят работать с абсолютными числовыми единицами и предпочитают проценты или ems и rems. При использовании этой модели, вы начинаете с базового размера основного текста и далее настраиваете и подгоняете его размер.
1rem составляет около 10px, что позволяет выполнить полномасштабную настройку, просто изменив размер шрифта по умолчанию.
Для размера по умолчанию это выглядит следующим образом: основной текст обычно имеет размер от 16px до 18px или от 1,6rem до 1,8rem. Далее вы можете использовать масштаб, который вам более удобен.
Если вы измените размер основного текста или выберете другой размер шрифта по умолчанию для настольных и мобильных устройств, то масштаб применится ко всему остальному автоматически.
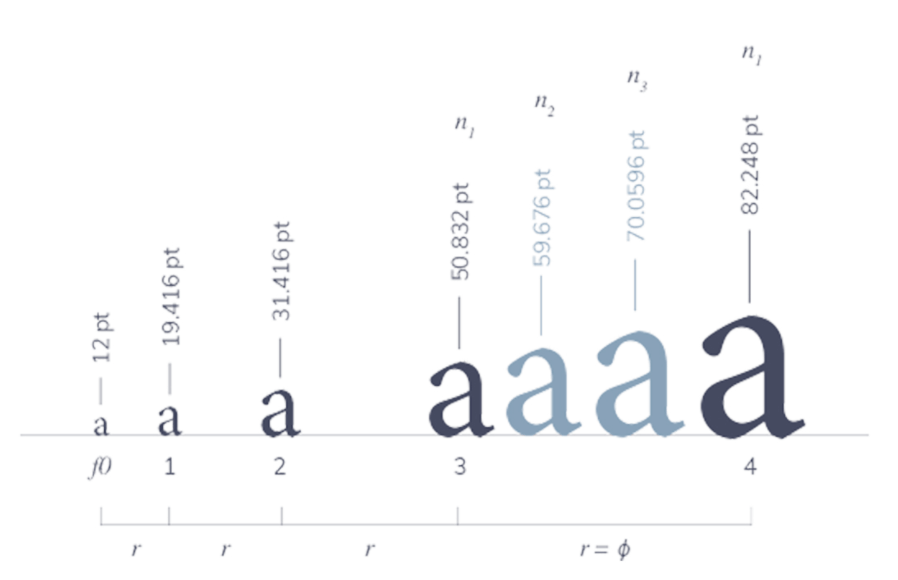
Поиск правильного масштаба

Масштаб шрифта определяет, насколько больший или меньший шрифт укореняется в базовом шрифте или шрифте по умолчанию. При использовании этого метода, ваш базовый размер составляет 100%, или 1em, если это ваша предпочтительная единица измерения.
Затем вам необходимо выбрать, как масштаб будет относиться к позициям CSS от H1 до H6 и так далее.
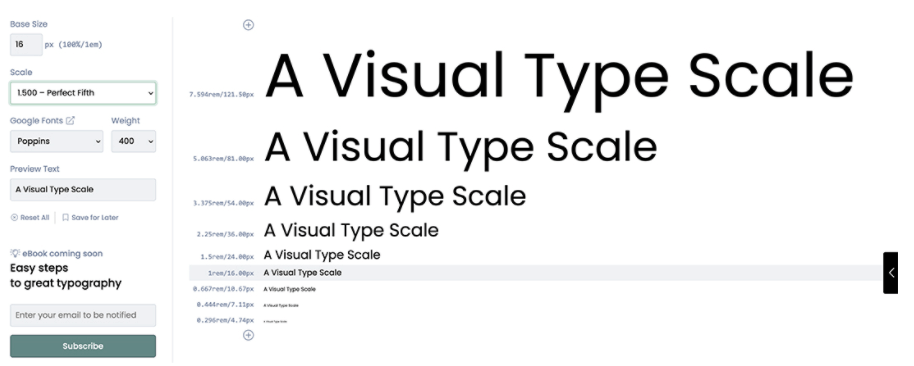
Существует несколько распространенных шкал типографики, которые помогут создать визуальную гармонию на вашем сайте вместо того, чтобы вычислить масштаб математически или вручную.
High Contrast Type Scales
Этот масштаб отлично подходит для больших экранов. Различие в размерах H1 и основного текста привлечет внимание ваших пользователей к дизайну.
Эти шкалы включают следующие коэффициенты изменения:
- Augmented Fourth, 1.414
- Perfect Fifth, 1.500
- Golden Ratio, 1.618
Medium Contrast Type Scales
Это стандартный масштаб для большинства размеров экрана. Он отлично подойдет для проектов с большим количеством текстового контента.
Эти шкалы включают в себя:
- Minor Third, 1.200
- Major Third, 1.250
- Perfect Fourth, 1.333
Low Contrast Type Scales
Наименьшая переменная шкалы лучше всего подходит для элементов меньшего типа, которые используются в качестве идентификаторов. Вы можете увидеть этот тип шкалы с приложениями на панели инструментов, списками электронной коммерции или элементами на основе сетки.
Эти шкалы включают в себя:
- Minor Second, 1.067
- Major Second, 1.125
Ниже рассмотрим несколько полезных ресурсов и инструментов, которые помогут вам определиться с масштабами типографики.
- Калькулятор визуального масштаба;
- Адаптивные шрифты на чистом CSS;
- Свойство MDN Font-Size;
- Калькулятор типографского масштаба;
- Простой адаптивный калькулятор размера шрифта.
Источник: designshack.net

