Хлебные крошки: так ли они нужны?
Когда речь идет о навигации по веб-сайту, пользовательский опыт играет ключевую роль. Посетители должны легко ориентироваться, не испытывая разочарования или путаницы. Именно здесь на помощь приходит простая навигация.
Навигационные элементы помогают пользователям отслеживать их перемещение по сайту, показывая, где они находятся и как туда попали. Но действительно ли всем веб-сайтам нужна навигация с помощью «хлебных крошек»?
Некоторые считают, что «хлебные крошки» не нужны, если у сайта есть хорошо структурированное меню и интуитивно понятная навигация. Другие утверждают, что это важная функция, улучшающая навигацию, снижающая показатель отказов и улучшающая SEO.
К сожалению, многие сайты по-прежнему недооценивают значение этой функции. Согласно исследованию, 36% сайтов электронной коммерции не предоставляют информацию о своих мобильных товарах на страницах, что часто приводит к тому, что пользователи теряются в сотнях страниц с товарами и списками потенциальных продаж.
В этом посте мы рассмотрим, что такое «хлебные крошки», в каких случаях они полезны и действительно ли нужны вашему сайту. Давайте углубимся в суть.
Что такое «хлебные крошки»?

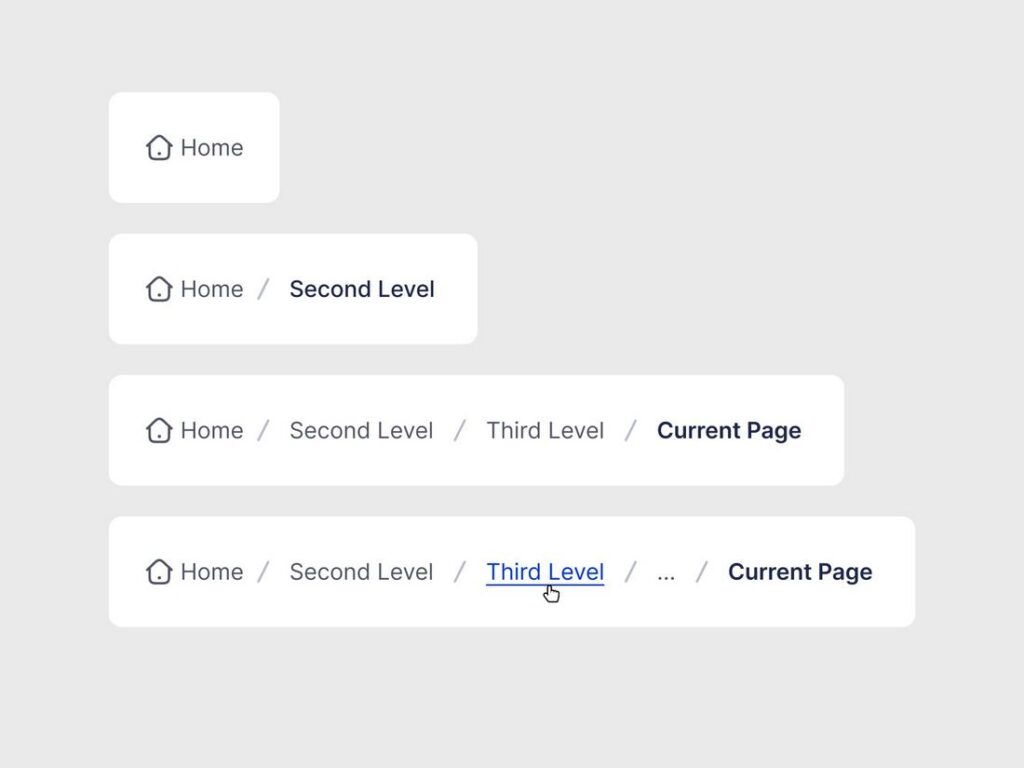
«Хлебные крошки» (или пошаговая навигация) — это дополнительная навигационная система, которая показывает пользователям путь, по которому они перешли на текущую страницу. Обычно она отображается в виде ряда интерактивных ссылок в верхней части веб-страницы, структурированных в иерархическом порядке от главной страницы до текущей.
Например, в интернет-магазине навигация по «хлебным крошкам» может выглядеть так: Главная страница > Одежда > Мужская обувь > Кроссовки.
Такая структура позволяет пользователям легко вернуться к предыдущей категории или разделу без использования кнопки «Назад» в браузере. «Хлебные крошки» особенно полезны на сайтах с многослойным контентом, таких как интернет-магазины, блоги и каталоги.
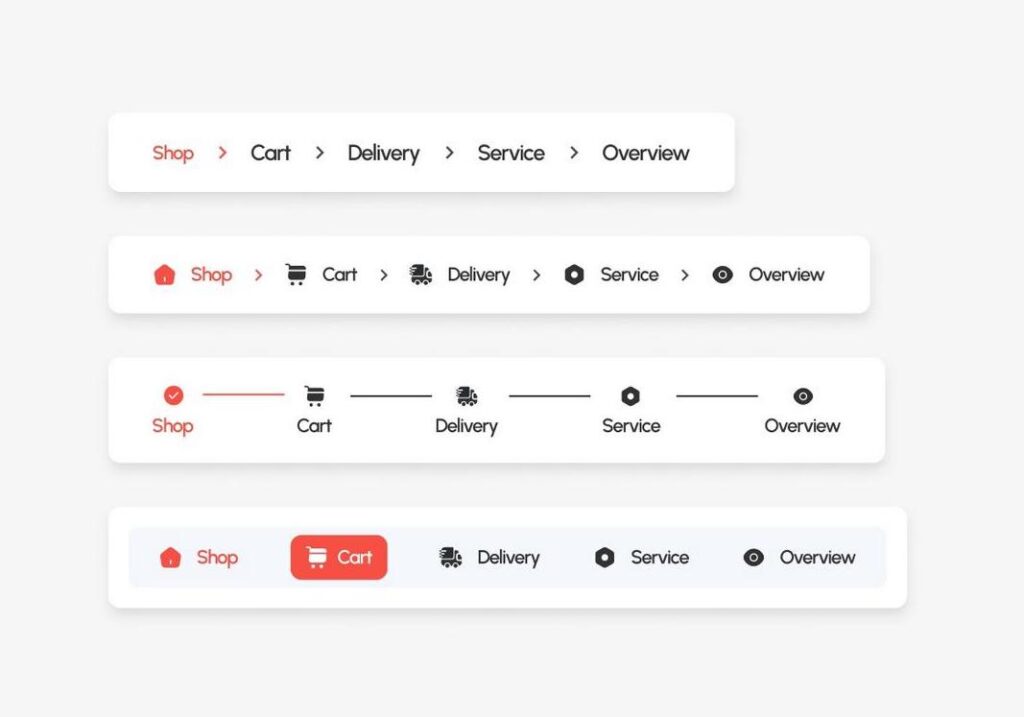
Типы навигации по «хлебным крошкам»
Существует три основных типа «хлебных крошек», каждый из которых служит своей цели в зависимости от структуры веб-сайта и потребностей пользователей.
Иерархические “хлебные крошки”

Это наиболее распространенный тип «хлебных крошек». Он показывает пользователям их текущее местоположение в структуре сайта и позволяет переходить на страницы более высокого уровня. Это особенно полезно для сайтов с глубокой структурой навигации, таких как интернет-магазины или крупные блоги.
Пример: Главная страница > Электроника > Смартфоны > iPhone 15
“Хлебные крошки” на основе атрибутов

Эти «хлебные крошки» отображают фильтры или атрибуты, относящиеся к содержимому страницы. Они часто используются в интернет-магазинах, где товары могут принадлежать к нескольким категориям.
Пример: Главная страница > Электроника > Apple > iPhone > 128 ГБ > Синий
Такие «хлебные крошки» динамичны и изменяются в зависимости от выбора пользователя, что упрощает поиск и изучение различных вариантов продуктов.
“Хлебные крошки”, основанные на истории

Вместо отображения структурированного пути, «хлебные крошки» на основе истории отслеживают путь пользователя по веб-сайту. Они работают аналогично кнопке «Назад» в браузере, но внутри самого сайта.
Пример: Главная страница > Результаты поиска > Страница товара > Похожие товары > Текущая страница
Этот тип «хлебных крошек» полезен для сайтов, где пользователи часто переходят между разделами или просматривают несколько категорий за один сеанс.
Когда навигация по «хлебным крошкам» наиболее эффективна?
Пошаговые инструкции могут улучшить взаимодействие с пользователем, но они необходимы не для каждого веб-сайта. Вот когда они наиболее эффективны:
Большие веб-сайты с глубокой навигацией
Если ваш сайт содержит несколько уровней контента, «хлебные крошки» упрощают навигацию. Они особенно полезны для интернет-магазинов, крупных блогов и образовательных сайтов, помогая пользователям отслеживать свое местоположение и легко перемещаться между категориями.
Например, новостной сайт с разделами «Политика», «Бизнес», «Технологии» и «Спорт» может использовать «хлебные крошки», чтобы помочь читателям перемещаться между категориями новостей.
Веб-сайты электронной коммерции
Интернет-магазины часто содержат сотни или тысячи товаров, распределенных по разным категориям. «Хлебные крошки» позволяют покупателям перемещаться между категориями, применять фильтры и возвращаться к более широким разделам без необходимости начинать поиск заново.
Например, если покупатель просматривает «Мужскую обувь для бега» и решает ознакомиться со всей спортивной обувью, он может просто нажать на «Мужская обувь» в «хлебных крошках», вместо того чтобы нажимать кнопку «Назад» несколько раз.
Поисковая оптимизация и вовлечение пользователей
Пошаговая навигация может улучшить SEO, делая структуру сайта более понятной для поисковых систем. Google часто использует «хлебные крошки» в результатах поиска, чтобы показать структурированный путь, помогая пользователям понять, где находится страница на сайте. Это может повысить кликабельность и побудить пользователей просматривать больше страниц, снижая показатели отказов.
Кроме того, «хлебные крошки» предоставляют внутренние ссылки, которые помогают распределить авторитет страницы и улучшить индексацию сайта. Это особенно полезно для сайтов с большим количеством контента, таких как блоги и базы знаний.
Уменьшение разочарования пользователей
«Хлебные крошки» решают проблему, когда пользователь не может найти обратный путь на сайте. Они предоставляют простой способ вернуться к более широким разделам, не нажимая несколько раз на кнопку «Назад». Это улучшает доступность и снижает уровень разочарования, особенно для новых посетителей, которые еще только изучают структуру сайта.
Когда «Хлебные крошки» могут и не понадобиться
Хотя «хлебные крошки» полезны для многих веб-сайтов, они не всегда необходимы. Вот несколько ситуаций, в которых они могут не принести большой пользы:
Одностраничные веб-сайты
Если ваш сайт представляет собой одностраничный ресурс, где пользователи прокручивают страницу вниз, а не переходят между страницами, «хлебные крошки» не нужны. Всё необходимое уже находится на одной странице.
Небольшие веб-сайты
Если на вашем сайте всего несколько страниц и простое меню, «хлебные крошки» могут быть излишними. Чёткая панель навигации или удачно размещённые внутренние ссылки обычно достаточны для ориентации пользователей.
Когда они создают беспорядок
«Хлебные крошки» должны улучшать навигацию, а не перегружать пользователей ненужными ссылками. Если структура сайта и так проста, добавление дополнительных элементов может сделать интерфейс перегруженным. Важно, чтобы они добавляли реальную ценность, а не дублировали информацию, уже присутствующую в основной навигации.
Рекомендации по «хлебным крошкам»

Если вы решите внедрить на своем веб-сайте «хлебные крошки», то, следуя рекомендациям, вы сможете сделать их полезными, а не отвлекающими. Хорошо продуманные «хлебные крошки» могут улучшить взаимодействие с пользователями, уменьшить количество разочарований и даже улучшить SEO. Вот как использовать их по максимуму:
1. Следите за тем, чтобы «хлебные крошки» были простыми и читаемыми
«Хлебные крошки» должны быть легко просматриваемыми с первого взгляда. Пользователи должны сразу понимать свое текущее местоположение в структуре сайта. Для этого используйте короткие и понятные надписи, соответствующие заголовкам страниц или категориям навигации. Избегайте сложных названий, длинного текста или жаргона, которые могут запутать пользователей.
Например, вместо: Главная страница > Одежда для мужчин и женщин > Обувь > Кроссовки для бега > Nike Air Max 2024 Edition
Лучше сделать так: Главная страница > Одежда > Обувь > Nike Air Max
2. Сделайте каждую “хлебную крошку” интерактивной (кроме последней).
Пошаговая навигация должна позволять пользователям быстро перемещаться между различными уровнями веб-сайта. Каждая ссылка в «хлебных крошках» должна быть кликабельной, чтобы пользователи могли возвращаться к предыдущим разделам без необходимости нажимать кнопку «Назад».
Единственным исключением является последний элемент, представляющий текущую страницу. Он не должен быть ссылкой, так как пользователи уже находятся на этой странице. Чтобы указать, что на последнюю «хлебную крошку» нельзя кликнуть, оформите её по-другому — например, выделите жирным шрифтом или другим цветом.
3. Улучшайте навигацию, не заменяя основное меню
«Хлебные крошки» должны дополнять основное меню, а не заменять его. Они особенно полезны для пользователей, которые попадают на сайт через глубокие ссылки, например, из поисковых систем.
4. Оптимизируйте для мобильных устройств
На мобильных устройствах «хлебные крошки» должны быть компактными и удобными:
- Используйте сокращённые версии ссылок,
- Рассмотрите использование многоточия (…) или выпадающего меню для длинных путей,
- Убедитесь, что ссылки достаточно велики для нажатия (не менее 44×44 пикселей),
- Размещайте «хлебные крошки» над основным содержимым, но под основной навигацией.
5. Соблюдайте логическую структуру и порядок.
Навигация по веб-сайту всегда должна отражать фактическую структуру вашего веб-сайта. Каждая ссылка на «хлебную крошку» должна следовать нисходящей иерархии, начиная с самой широкой категории (обычно это домашняя страница) и заканчивая самой конкретной страницей.
Неправильно: Главная страница > Обеденные столы > Кухонная мебель > Деревянные стулья
Правильно: Главная страница > Мебель > Столовая > Обеденные столы
6. Сделайте разделы «Хлебные крошки» удобными для SEO
Google часто отображает в результатах поиска краткую информацию, помогая пользователям понять структуру сайта еще до того, как они перейдут по ссылке. Чтобы воспользоваться этим преимуществом, вам следует:
- Реализовать структурированные данные (разметку схемы) для «хлебных крошек»: это помогает поисковым системам правильно интерпретировать «хлебные крошки» и улучшает видимость в поисковых системах.
- Сделать текст в «хлебных крошках» описательным: он должен соответствовать ключевым словам, но не быть перегруженным ими.
- Убедиться, что навигационные схемы соответствуют фактической структуре сайта: это помогает избежать путаницы у пользователей и поисковых систем.
Оптимизированная для SEO навигационная схема улучшает пользовательский опыт и может повысить рейтинг ваших страниц в результатах поиска.
Заключение
«Хлебные крошки» могут стать мощным инструментом для улучшения удобства использования веб-сайта, SEO-оптимизации и ориентирования пользователей в сложных структурах сайта.
Хотя не каждому веб-сайту они необходимы, «хлебные крошки» особенно полезны для крупных сайтов, интернет-магазинов и платформ с большим количеством контента.
В конечном счете, решение о внедрении «хлебных крошек» зависит от структуры вашего сайта и потребностей пользователей. Если они упрощают навигацию для ваших посетителей, их стоит включить.

