10 устаревших трендов
в веб-дизайне. Часть 2
Использование тенденций — это важная часть при создании дизайна вашего веб-сайта. Очень важно следить за актуальностью трендов, иначе это может негативно повлиять на функциональность и производительность вашего сайта.
В этой статье мы продолжим делиться с вами устаревшими трендами в веб-дизайне, которые могут навредить вашему сайту. Право использовать их в своих проектах или нет — остается за вами.
1. Полноэкранные всплывающие окна

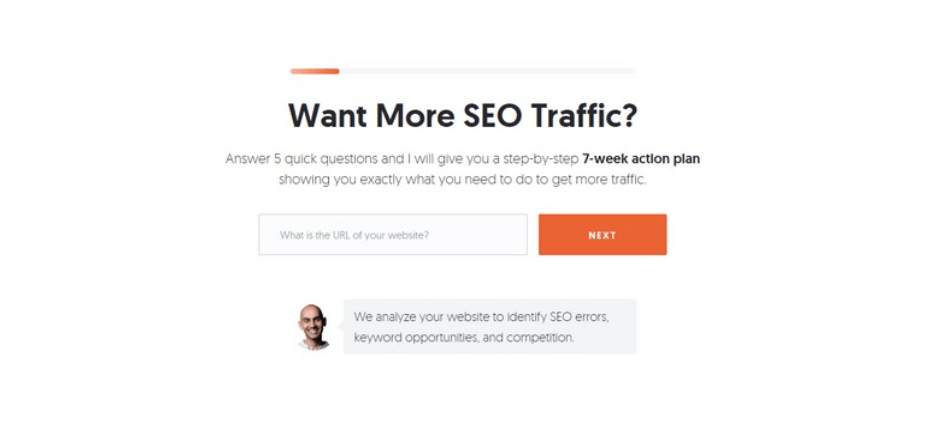
Всплывающие окна очень эффективны, если вам нужно привлечь внимание пользователей и увеличить количество подписчиков. Вы можете побудить аудиторию подписаться на бесплатную версию вашего сайта, предложить товары со скидкой или сделать анонс электронной подписки.
Однако, если вы будете использовать полноэкранные всплывающие окна слишком часто — это может стать раздражающим фактором для ваших пользователей.
Полноэкранные окна — это одна из самых агрессивных форм продвижения. Они не только занимают весь экран сайта, а также чаще всего в них скрыта кнопка «закрыть».
Особенно на мобильных устройствах такая реклама может раздражать пользователей и создавать у них негативное впечатление о вашем бренде. Мы рекомендуем вам использовать всплывающие окна с осторожностью.
2. Слайд-шоу с каруселью

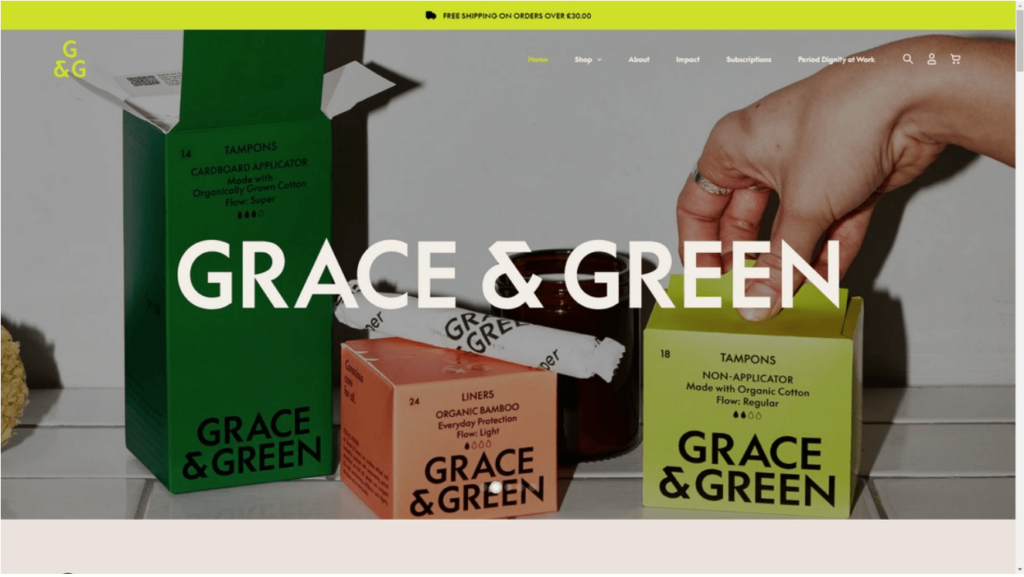
Слайд-шоу с автоматическим вращением в режиме карусели уже много лет пользуется популярностью в дизайне заголовков. Такая карусель выглядит визуально привлекательно, а также она эффективна для сайтов электронной коммерции.
Однако у карусели есть несколько недостатков. Недавние исследования показали, что пользователям интересен только первый элемент слайд-шоу, и только 1% из них продолжает просматривать остальные слайды. Поэтому можно сделать вывод, что использование карусели — это уже не так эффективно, как раньше. Кроме того, иногда подобные слайды выглядят как реклама и часто игнорируются пользователями
3. Дизайн с разделением экрана

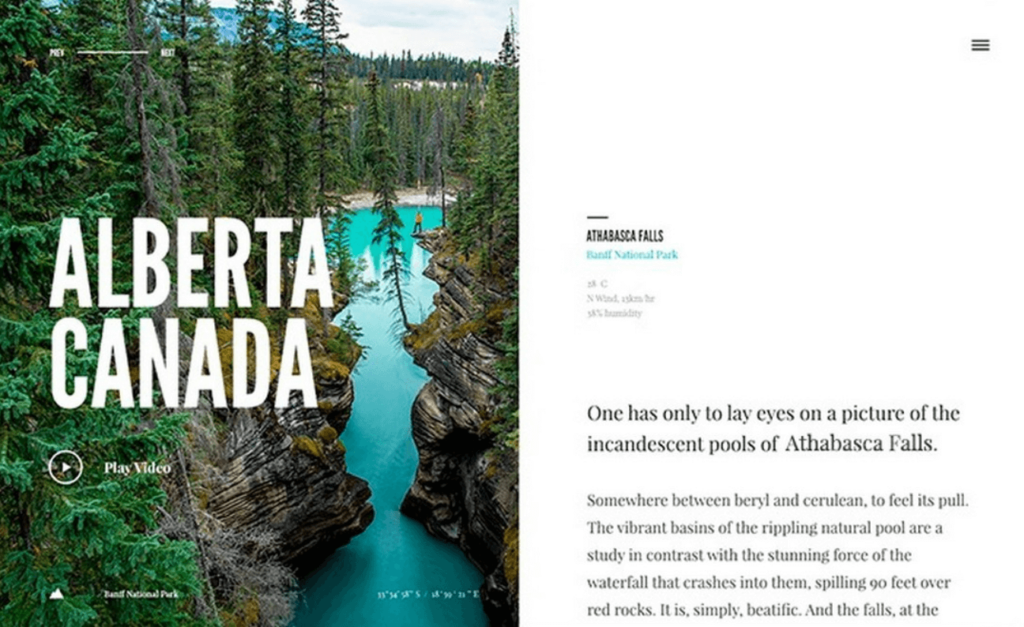
Возможность прокрутки одной части экрана сайта, в то время как другая остается неподвижной — это необычный подход к веб-дизайну. Такой дизайн будет отлично работать для личных проектов и резюме, но при использовании на других типах — может создавать проблемы.
При таком дизайне вам необходимо размещать большое количество информации на одной части экрана, из-за этого общий вид дизайна может выглядеть нагромождено. Поэтому при использовании этого тренда, очень важно создать нужный баланс и уравновесить активную часть свободным пространством.
4. Прогрессивные веб-приложения

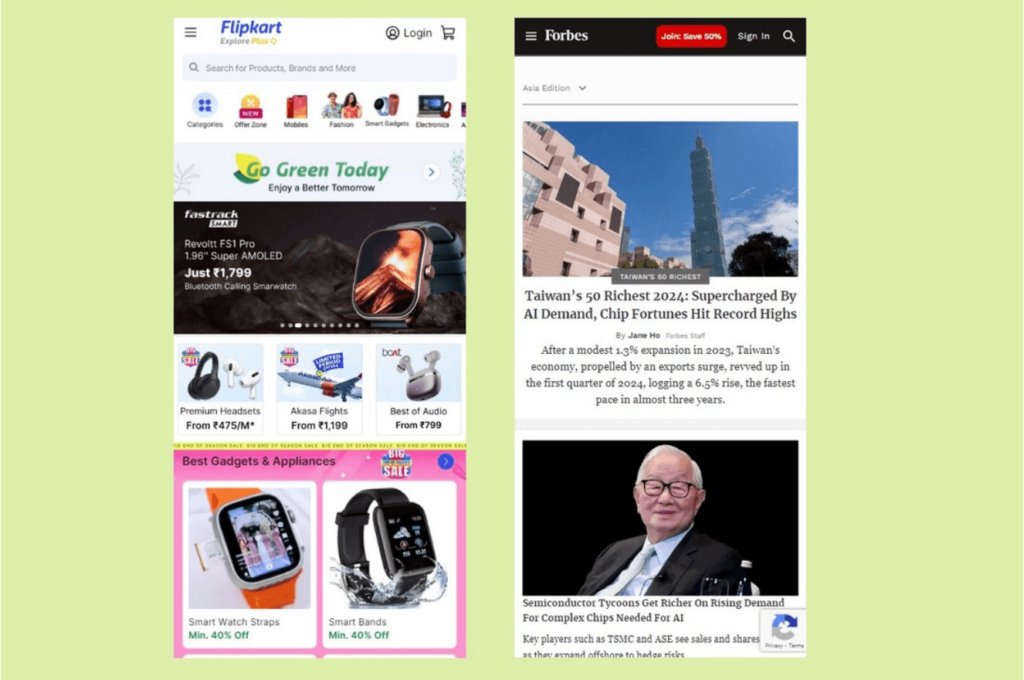
Прогрессивные веб-приложения или PWA (Progressive Web Apps) — это популярная технология в веб-разработке, которая визуально и функционально трансформирует сайт в мобильное приложение в браузере.
PWA стали эффективным способом привлечения новых клиентов для электронной коммерции и других веб-сайтов. Но в любом случае такой формат не может полноценно конкурировать с нативными мобильными приложениями.
Мобильные технологии быстро развиваются, внедряя новые устройства и операционные системы. PWA с большим трудом успевают за этими изменениями, что приводит к проблемам с новыми устройствами и операционными системами. В результате PWA перестали быть такими же удобными, как нативные мобильные приложения.
5. Высококачественные изображения на фоне

Использование большого изображения с высоким разрешением в качестве фона — это не всегда хорошая идея, особенно, если вы стремитесь создать быстро загружаемый сайт. Такое изображение заметно увеличит время загрузки вашего сайта и создаст неудобства для пользователей, особенно на мобильных устройствах.
Источник: designshack.net

