10 устаревших трендов в веб-дизайне. Часть 1
Тенденции в дизайне играют важную роль в развитии индустрии веб-дизайна. Однако большинство новых трендов, как правило, быстро становятся неактуальными.
Это естественно, поскольку технологии стремительно развиваются и появляются новые, более креативные тренды. В этой статье мы расскажем вам о некоторых устаревших тенденциях веб-дизайна.
Мы не настаиваем на том, чтобы вы отказались от этих трендов, однако рекомендуем обратить внимание, так как некоторые из них могут негативно повлиять на функциональность вашего сайта.
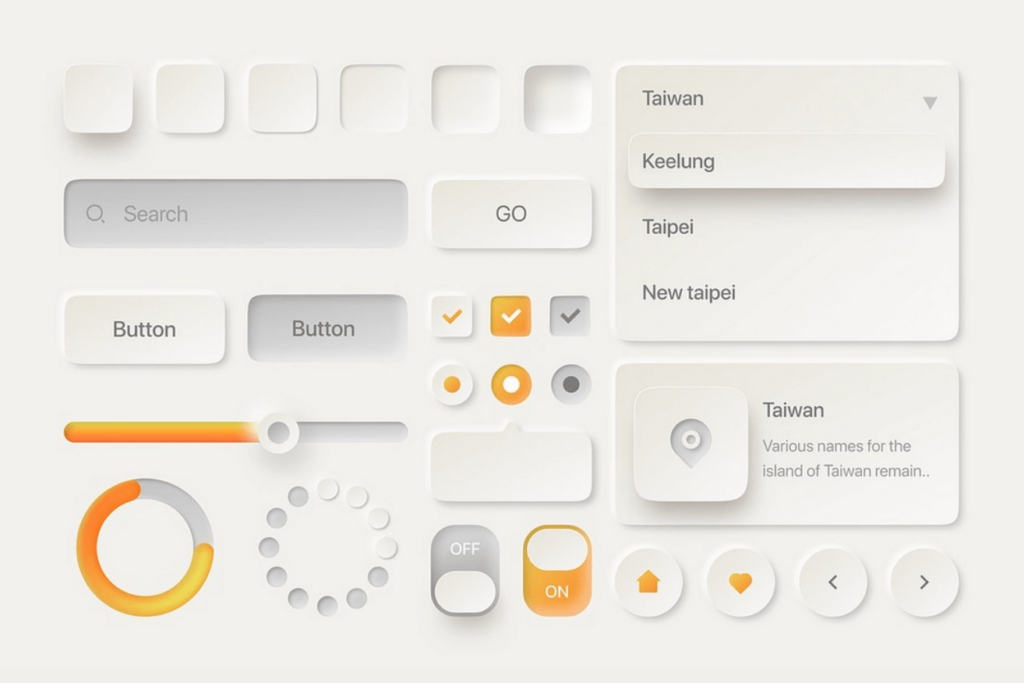
1. Неоморфизм в дизайне интерфейсов

В 2021 году неоморфизм стал популярным дизайнерским трендом. Эта тенденция с помощью теней и вдавленных эффектов помогала сделать элементы пользовательского интерфейса частью фона. Такой дизайн получался более мягким и плавным. В стиле неоморфизм полностью отсутствуют параметры глубины и объёма, за счет этого цифровые продукты получались максимально простыми и удобными.
Несмотря на то, что неоморфизм завоевал популярность, позже стало очевидно, что в этом стиле есть недостатки. Одна из самых главных проблем — это отсутствие контраста между элементами пользовательского интерфейса и фон.
Для пользователей с нарушениями зрения такой дизайн становился недоступным. А доступность веб-страниц — это очень важный параметр, который нужно учитывать при создании веб-сайтов. Поэтому мы обращаем внимание, что использование этой тенденции может навредить вашим пользователям.
2. Параллаксная прокрутка

В прошлом параллаксная прокрутка была очень популярной тенденцией в веб-дизайне. При такой прокрутке фоновые изображения перемещаются с другой скоростью, нежели элементы переднего плана — это помогает создать оптическую иллюзию.
Однако и у этого метода появились проблемы. Например, при использовании параллаксной прокрутки, дизайнерам приходилось создавать множество различных статичных фонов для пользователей мобильных устройств.
К тому же параллаксная прокрутка очень плохо работает с сенсорными жестами. Кроме того, такая прокрутка замедляет загрузку страниц и могут появиться проблемы с совместимостью браузеров.
3. Меню-гамбургер

Скрытие навигационного меню за трехстрочным значком — отличный способ создать более компактный макет сайта, а также сэкономить место на экране. Такой подход отлично работает с мобильными устройствами и пользовательскими интерфейсами.
Такой вид меню стал настоящим трендом — эту фичу можно было встретить на разных сайтах, от новостных до личных блогов. Однако главный минус этого тренда в том, что он затрудняет поиск меню, а также негативно влияет на навигацию. Простая и понятная навигация — это важный параметр, который влияет на поведение и удовлетворенность пользователей, поэтому им нельзя рисковать.
4. Одностраничные веб-сайты

Одностраничные веб-сайты долгое время были довольно популярны. С помощью такого сайта можно разместить всю информацию на одной главной странице, при этом не нужно создавать несколько страниц.
Хотя этот подход был эффективен для целевых страниц, он вызвал проблемы при использовании на одностраничных веб-сайтах. Основная проблема заключается в плохом пользовательском опыте.
Когда пользователь хочет найти конкретную информацию на одностраничном веб-сайте, ему приходится бесконечно просматривать его содержимое. Это влияет на время загрузки страниц и ограничивает возможности SEO, ведь размещение ключевых слов на одной странице — это не эффективная стратегия.
5. Большие заголовки с полноэкранными изображениями

Большие заголовки с полноэкранными изображениями могут выглядеть визуально привлекательно. Однако основная проблема такого подхода в том, что пространство на странице используется неэффективно.
Пользователи проводят большую часть времени в разделе «над страницей» и очень редко доходят дальше верхней половины. Если вы заполните верхнюю часть сайта огромным изображением и простым заголовком, вы можете потерять внимание своих пользователей.
Источник: designshack.net

