Как создать текст
с прокруткой с помощью CSS. Часть 1
Текст с прокруткой поможет улучшить качество вашего веб-сайта и сделает его более привлекательным для пользователей. Вы сможете использовать его для создания ленты новостей, финальных титров или для увлекательной анимации на домашней странице. В этой статье мы расскажем вам, как с помощью CSS создать такой текст.
Как создать текст с прокруткой в CSS
Для создания текста с прокруткой мы будем использовать CSS-анимацию в сочетании со свойствами transform: translateX и transform: translateY. Чтобы создать совместимость между браузерами мы также добавим правила анимации с префиксами -webkit- (для Safari и Chrome) и -moz- (для Firefox).
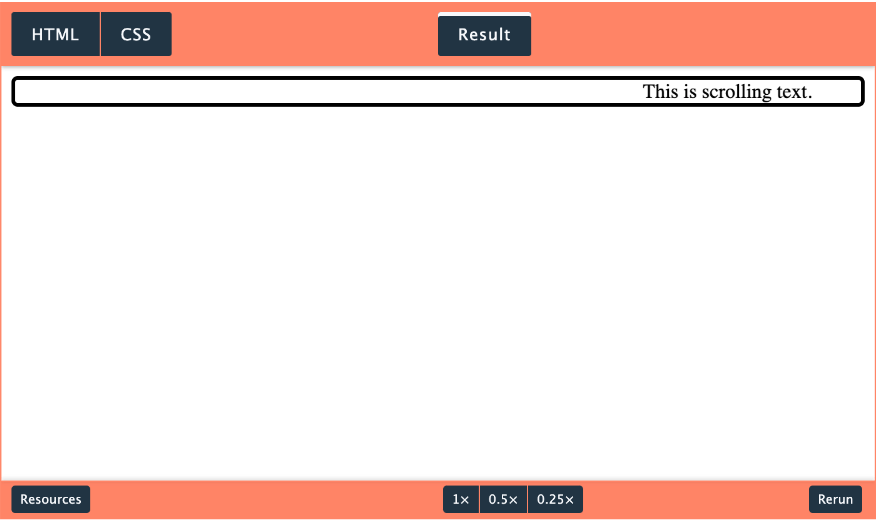
Текст с горизонтальной прокруткой: справа налево
Чтобы текст прокручивался справа налево, поместите его внутри контейнера div с идентификатором scroll-text. Этот элемент будет перемещаться внутри своего контейнера div и scroll-container. Код HTML, CSS-анимацию прокрутки и входные данные вы подробно можете посмотреть по ссылке.
Далее вам нужно настроить CSS. Чтобы изменить скорость прокрутки, измените значение секунд в свойстве animation с 10 на другое число. Меньшее значение ускорит эффект прокрутки, а большее — замедлит его.

На скорость прокрутки также влияет ширина div: чем шире контейнер, тем быстрее будет прокручиваться текст. Это означает, что скорость прокрутки меняется при изменении размера окна браузера. Вы можете установить ширину контейнера на конкретное значение в пикселях.
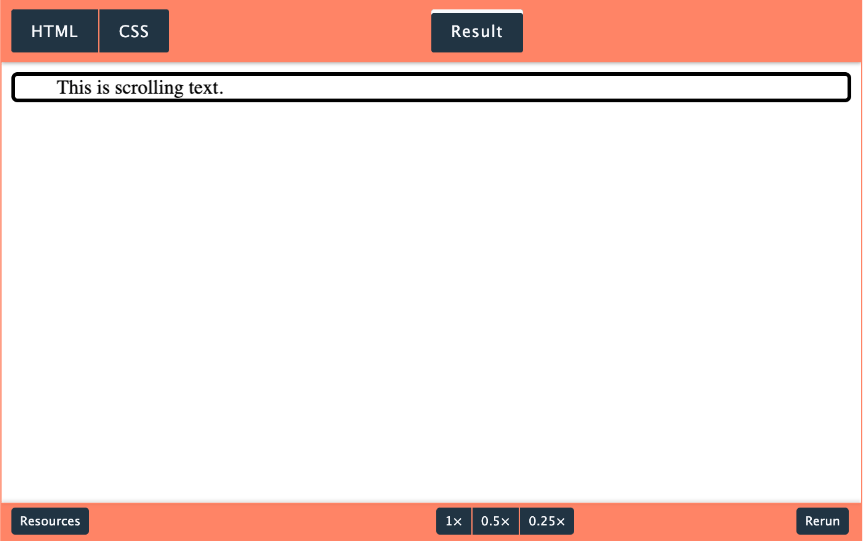
Текст с горизонтальной прокруткой: слева направо
Для прокрутки текста слева направо просто поменяйте местами положительное и отрицательное значения translateX. В нашем примере все экземпляры изменены с 100% на -100%. Текст здесь выровнен по правому краю внутри scroll-text — это позволяет тексту отображаться сразу в начале анимации.

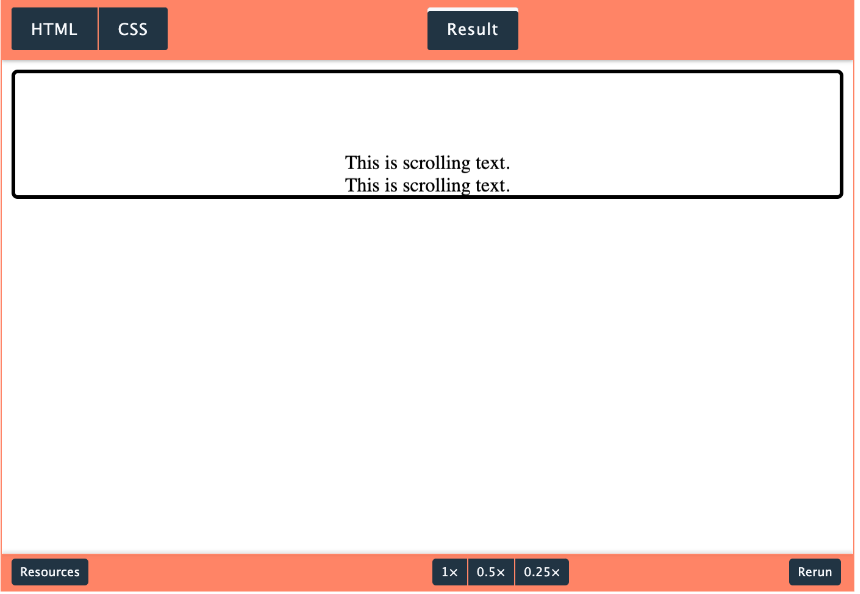
Текст с вертикальной прокруткой: снизу вверх
Чтобы текст прокручивался вертикально, измените translateX на translateY. В этом примере текст отцентрирован, продолжительность анимации уменьшена до 5 секунд, а контейнеру div присвоено значение высоты. В результате вертикальная прокрутка становится более заметной.

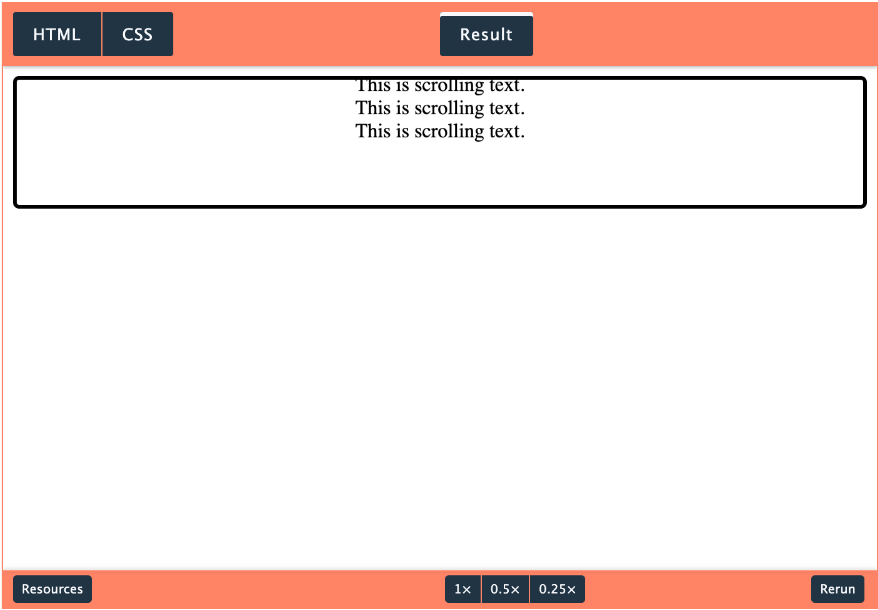
Текст с вертикальной прокруткой: сверху вниз
Аналогично горизонтальной прокрутке, нужно просто перевернуть положительные и отрицательные значения translateY, чтобы изменить направление вертикальной прокрутки. Вы можете увидеть, как это выглядит здесь.

Источник: hubspot.com

