Идеи по анимации курсора для вашего сайта
Чтобы персонализировать и оживить ваш сайт, вы можете использовать анимированные курсоры. Такой забавный элемент поможет привлечь внимание пользователя и улучшит их пользовательский опыт. В этой статье мы поделимся с вами лучшими идеями по анимации курсора, а также расскажем, как создать свой.
Что такое курсор
Курсор — это подвижный значок, который на экране компьютера указывает место работы пользователя. Например, при наведении курсора на элемент таблицы курсор может измениться на двустороннюю стрелку — это будет означать, что в этом месте можно изменить размер строки или столбца. При попытке перетащить изображение курсор может измениться на X, что означает, что это действие запрещено.
Курсоры можно анимировать, чтобы добавить интерактивности в работу пользователя. Такие курсоры могут иметь необычную форму, меняться при щелчке мышью или менять цвет.

Типы эффектов курсора
Ниже рассмотрим самые популярные эффекты курсоров.
1. Эффект волны

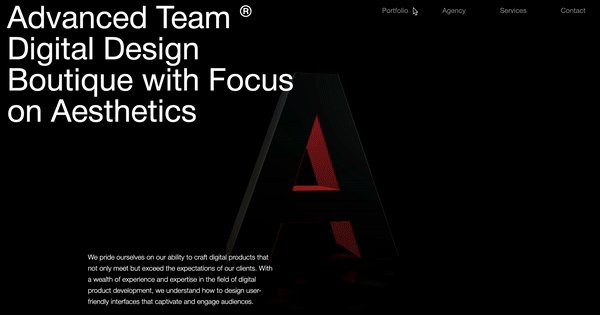
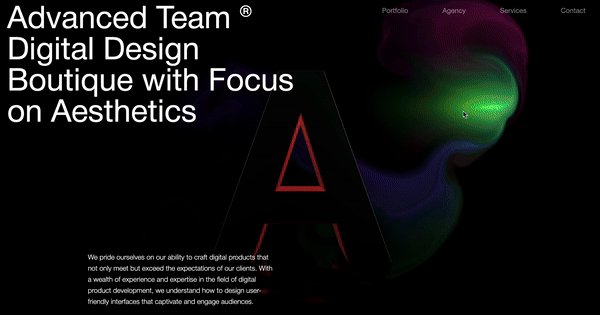
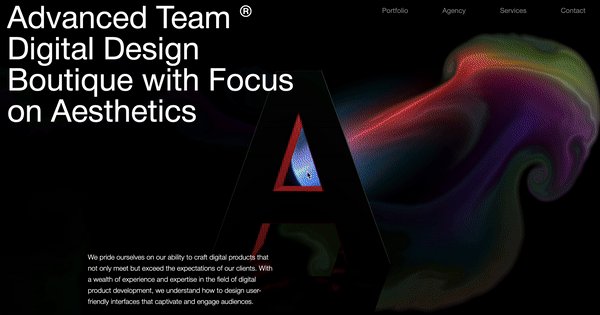
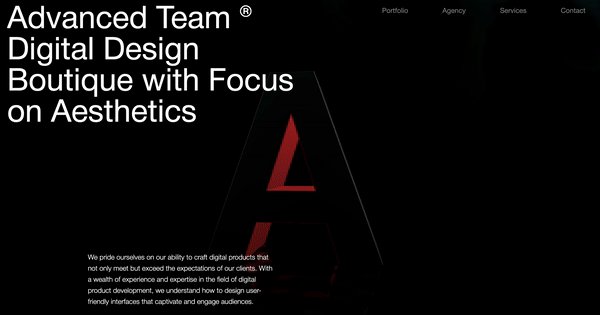
Advanced Team использует усовершенствованный эффект, благодаря которому путь движения курсора похож на радужную волну. Это помогает пользователю отслеживать, где он находится на веб-странице. Кроме этого такой эффект отлично контрастирует с абсолютно черным фоном.
2. Эффект фонарика

При прокрутке интерактивного сайта Paper Play от Moooi пользователи погружаются в различные иммерсивные страницы, на которых представлены разные продукты компании. На одной из страниц с обоями Dandelion Cranes курсор имеет эффект фонарика, таким образом пользователь может освещать элементы на странице.
3. Эффект искажения

Utsobo — один из самых крутых интерактивных веб-сайтов в нашей подборке. Когда пользователи перемещают курсор на странице, фон искажается и становится темнее. Пользователям предлагают рисовать на странице, удерживая и перетаскивая курсор. Это временно замораживает созданный вами эффект, и он будет напоминать акварельные мазки на холсте.
Такой эффект искажения создает уникальный интерактивный опыт. Таким образом пользователь чувствует, что он уже является частью совместного процесса проектирования.
4. Эффект точечного курсора

У Thinkingbox уникальный курсор в виде оранжевой точки с эффектом тени. При наведении курсора на миниатюры видео на странице он превращается в белый круг со значком оранжевого глаза. Это отличный способ сообщить пользователям, что это видео, а не изображения.
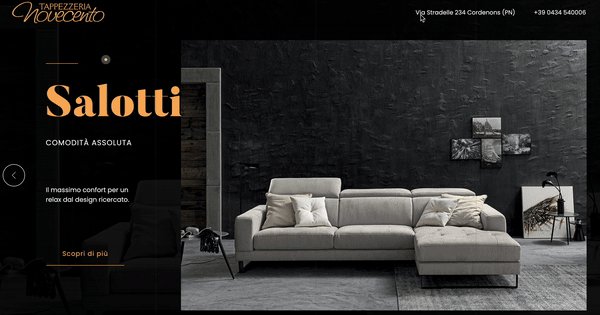
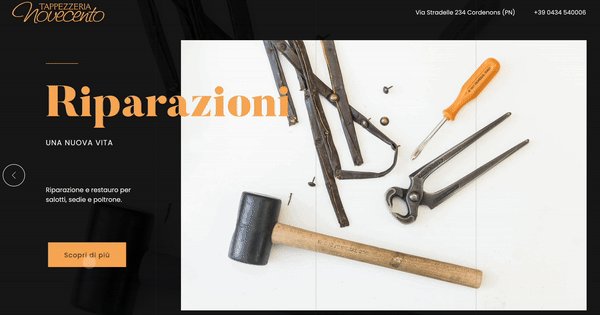
5. Эффект следования

У Tappezzeria Novecento курсор, который состоит из двух кругов: один действует как указатель мыши по умолчанию, а другой выглядит как эффект тени, и начинает следовать за курсором при его перемещении по странице. Этот эффект делает курсор более заметным, поэтому пользователям легче определить, где они находятся.
Источник: hubspot.com

