Введение в анимацию
в веб-дизайне. Часть 2
При правильном использовании и подходе анимация помогает сделать ваш сайт более живым и понятным для пользователя. Анимационные эффекты не только могут украсить ваш сайт, но и улучшить юзабилити.
В этой части нашей статьи мы продолжим делиться с вами примерами анимации, а также рассказывать об основах. Если вы ищете вдохновение, изучайте примеры сайтов в нашей статье и поиграйте с анимационными функциями в них.
Виды анимации
Пример:
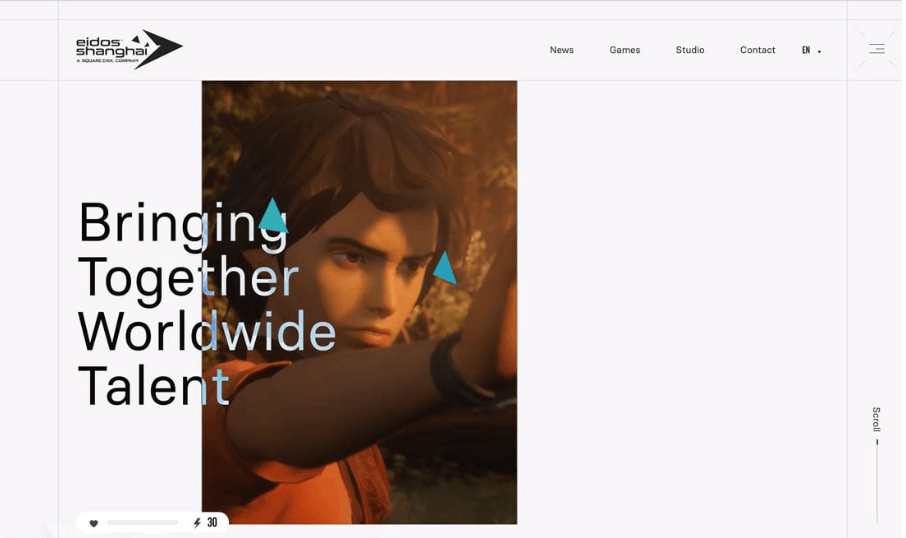
Eidos Montreal

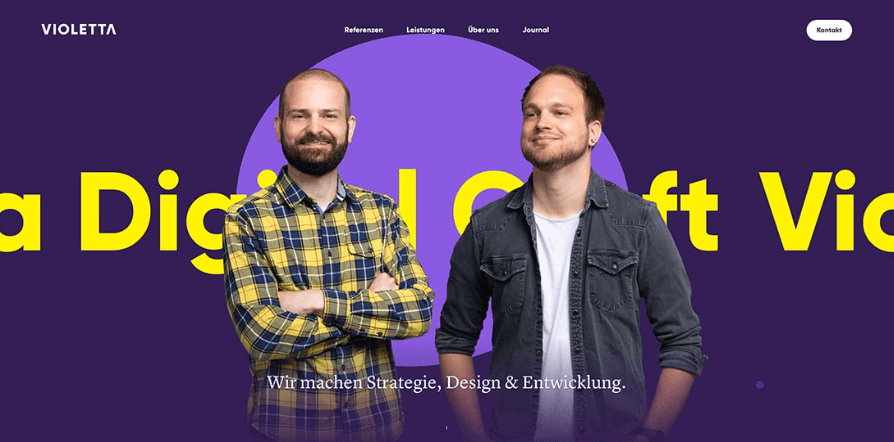
Violetta

Анимацию можно разделить на 2 категории: крупную и мелкую. Крупная анимация — это та, у которой есть масштаб. Зачастую крупные анимации заполняют значительную часть экрана и характерны для короткометражного фильма. Такие анимации служат центром общего дизайна. Пользователям не нужно выполнять какие-либо действия, чтобы запустить анимацию и увидеть движение.
Мелкая анимация — это небольшие фрагменты, которые вы видите только при взаимодействии с веб-сайтом. Это может быть анимация состояния при наведении курсора, а также небольшие анимационные акценты. Такая анимация — это акцент, который вносит свой вклад в общую эстетику, но вряд ли будет в центре внимания дизайна.
Микроанимация — это очень короткие анимированные элементы, которые относятся к пользовательскому интерфейсу и помогают пользователям перемещаться по сайту. Это может быть что угодно: от наведения до мигающей стрелки-прокрутки.
Когда использовать анимацию
Пример:
Species In Pieces

Анимация — это отличный помощник в вашем наборе инструментов для дизайна, но она подойдет не для каждого проекта. Анимация должна быть плавной и спокойной, она должна помогать пользователям предпринимать действия, а не просто мешать контенту.
Главная цель анимации — создать для вашей аудитории лучший функциональный пользователей опыт. Простая анимация поможет вашим пользователям лучше ориентироваться на сайте и выбирать нужные кнопки. Многие дизайнеры, которые используют сложные эффекты прокрутки, сочетают простую анимацию с другими пользовательскими инструментами.
Анимация также поможет вам:
- Создать функцию связи и рассказать пользователям, как пользоваться сайтом.
- Привлечь пользователей к общему дизайну или конкретному элементу на сайте.
- Увеличить взаимодействие и вовлеченность.
- Показать изменения на сайте, например, правильное заполнение формы или выделение элемента, доступного для клика.
- Установить более сильную эмоциональную связь.
- Создать поток или направить пользователей к призыву к действию.
- Улучшить общий пользовательский опыт.
Анимация также может стать отличным дизайнерским решением. Декоративная анимация поможет рассказать историю о вашей компании или создаст эмоциональную связь между интерфейсом и пользователем. Цель анимации также может быть в том, чтобы вызвать визуальный интерес и удержать пользователя на вашем сайте как можно дольше. Поэтому очень важно при создании визуальной анимации подумать о том, какую цель она несет.
Источник: designshack.net

